Как разработка экосистемы для сети ресторанов увеличила выручку в 1,5 раз
За месяц сайт и приложение собирают 126 тысяч уникальных посетителей и 32 тысячи заказов
Какая задача стояла
Нам нужно было разработать экосистему (сайт и мобильное приложение) для федеральной сети ресторанов быстрого питания.
Сайт компании нужен для того, чтобы пользователи могли получать качественный сервис, тратя на ожидание не дольше времени, чем в реальной очереди.
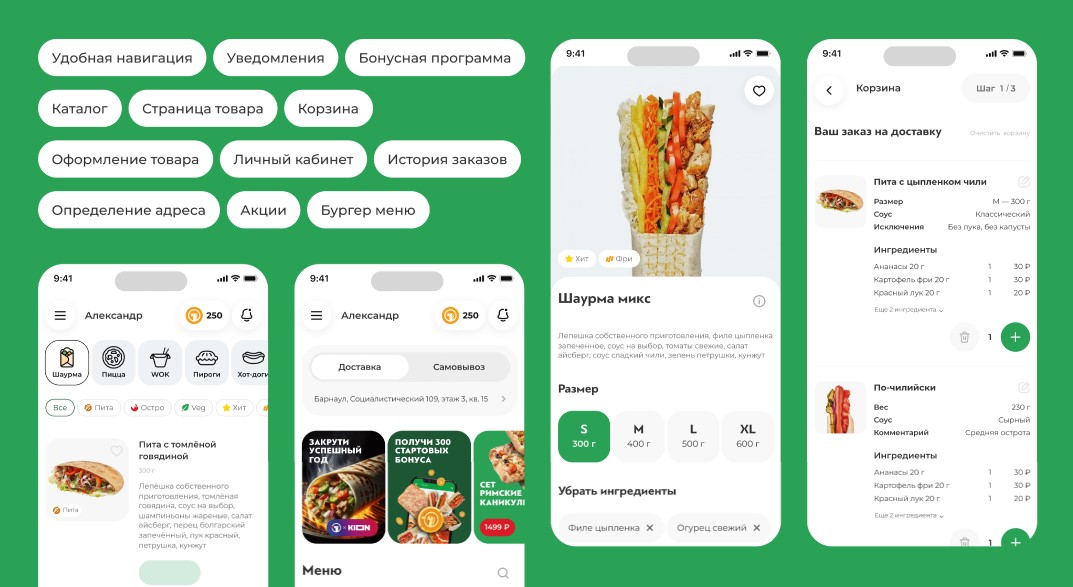
Новое мобильное приложение должно не просто дублировать сайт, а предлагать нечто большее. Например, персонализированные push-уведомления и управление программой лояльности через систему QR-кодов.
Экосистема (сайт + приложение) должна увеличить конверсию, снизить нагрузку с колл-центра и повысить лояльность пользователей.
Почему компания решилась на обновление продуктов
У старого сайта и приложения были свои недостатки. Сайт уже не выдерживал большого пятничного наплыва, интерфейс не был удобным, а логика взаимодействия оставляла желать лучшего.
Приложение же было кастомизированной «коробкой», поэтому не давало возможность реализовать тот визуал и функционал, который хотелось клиенту, поэтому разработку так и не довели до конца.
Прежде чем погрузиться в разработку сайта
Первым делом, конечно же, в ход пошла аналитика. Аналитики Пиробайта обсудили цели, задачи и видение проекта с клиентом. Следом провели анализ целевой аудитории, чтобы понять, что действительно важно пользователям, что их раздражает и что у них «болит» помимо пустого желудка.
Самое частое недовольство — это неудобная навигация: избыточная информация, путаные категории и слишком большое количество шагов до оформления заказа
Многие жаловались на отсутствие персонализации предложений. Пользователи хотели, чтобы их прошлые заказы или предпочтения учитывались при формировании рекомендаций.
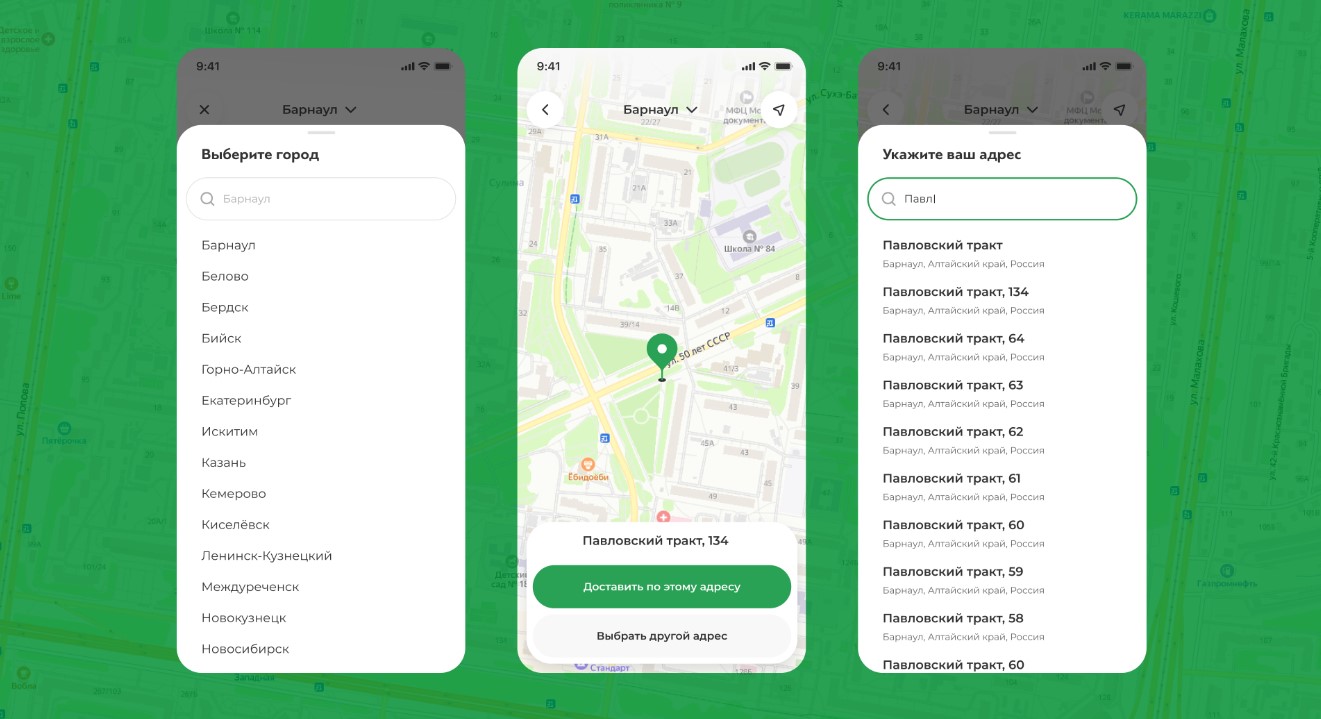
Еще одна «болевая точка» — долгий процесс оформления доставки и неудобство выбора адреса.
Узнав то, по какой причине сайт теряет посетителей, какие шаги вызывают трудности и найдя нестыковки в логике взаимодействия функций, мы составили новое видение проекта и описали то, каким должен быть по-настоящему удобный функционал
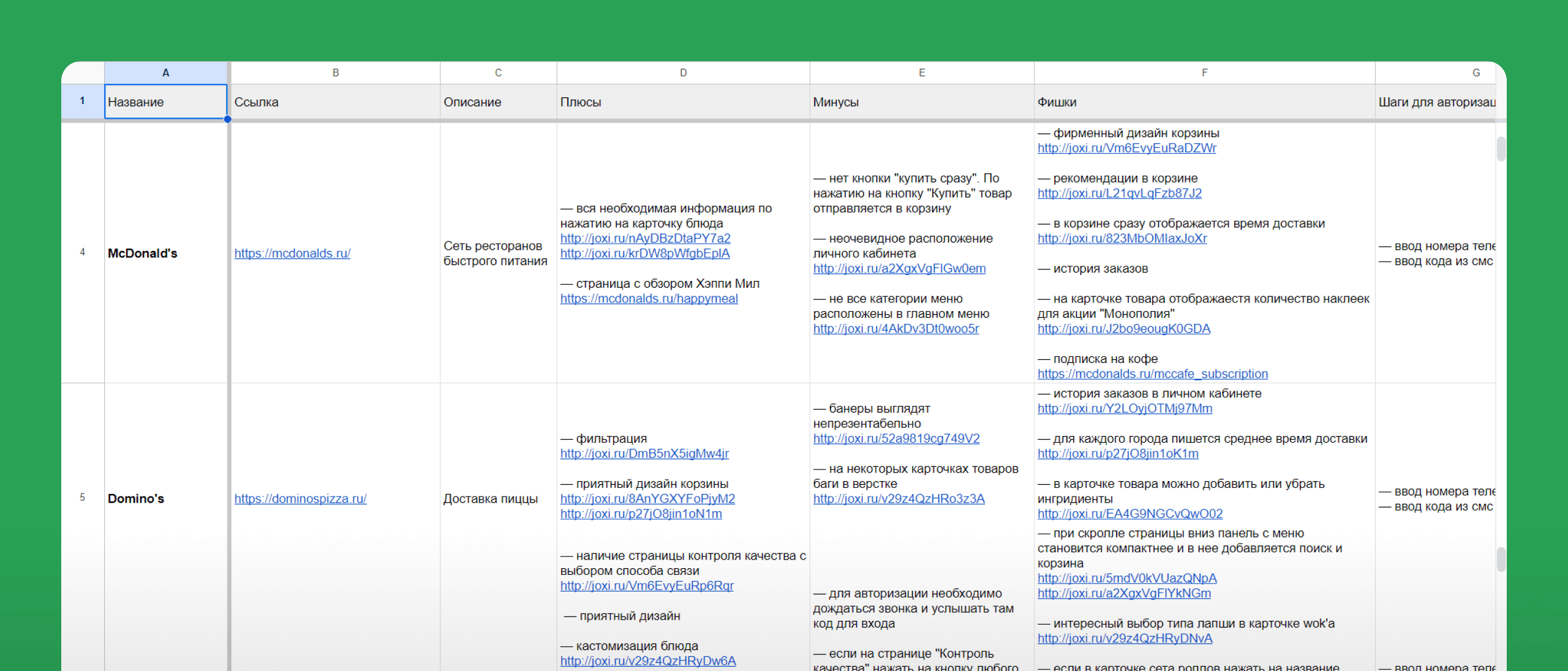
Внимательно изучили конкурентов — что они предлагают и в чем их преимущества. Это помогло понять, чем мы можем выделиться и какие фишки интегрировать в проект.

После релиза MVP мы отследили конверсию, среднее время пребывания на сайте, процент завершенных заказов и число повторных визитов. Это помогло убедиться в том, что все, что мы делали в следующих этапах, оказалось правильным.
Повысили вовлеченность с помощью UX/UI
Еще до дизайна мы провели ревью верстки, макетов и изображений, которые остались у клиента от прошлой студии.
Технологии, с помощью которых она создавалась, устарели. Был риск, что материалы повлияют на скорость работы и пользовательский опыт, а потому в работе они не использовались.
Все наши силы были брошены на то, чтобы при выборе блюда и оформлении заказа пользователь чувствовал себя комфортно, получал эстетическое удовольствие и, самое главное, мог просто и быстро утолить голод
Для повышения вовлеченности разработали микроанимации. При наведении на блюдо карточка будто высветляется, делая взаимодействие более живым. То же самое проделали и с кнопкой добавления товара в корзину.
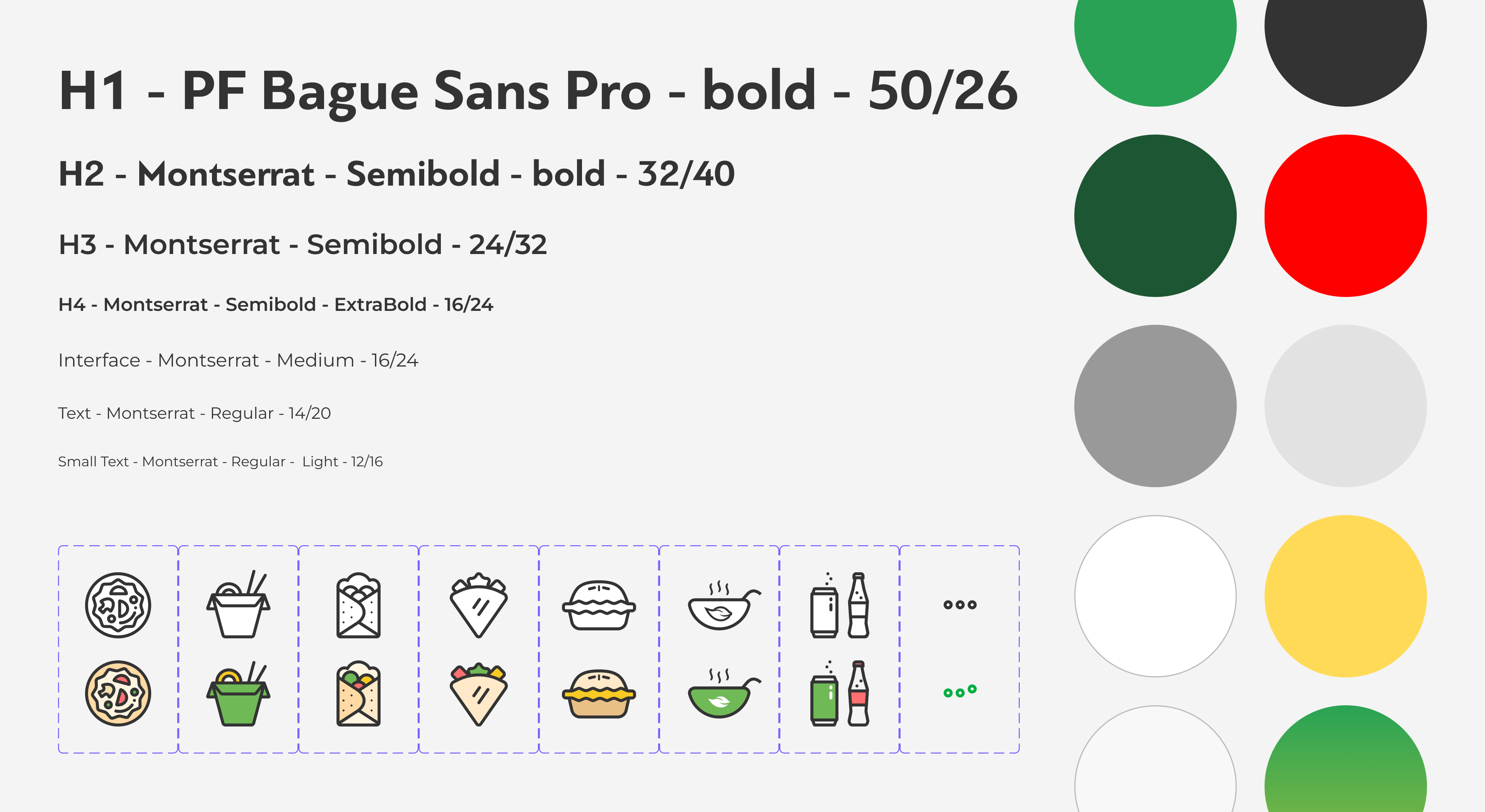
Отдельное внимание уделили типографике. Использовали фирменные шрифты и цвета, добавили акцентные стили для важных элементов. Например, название и цену выделили жирным шрифтом, чтобы улучшить восприятие информации.

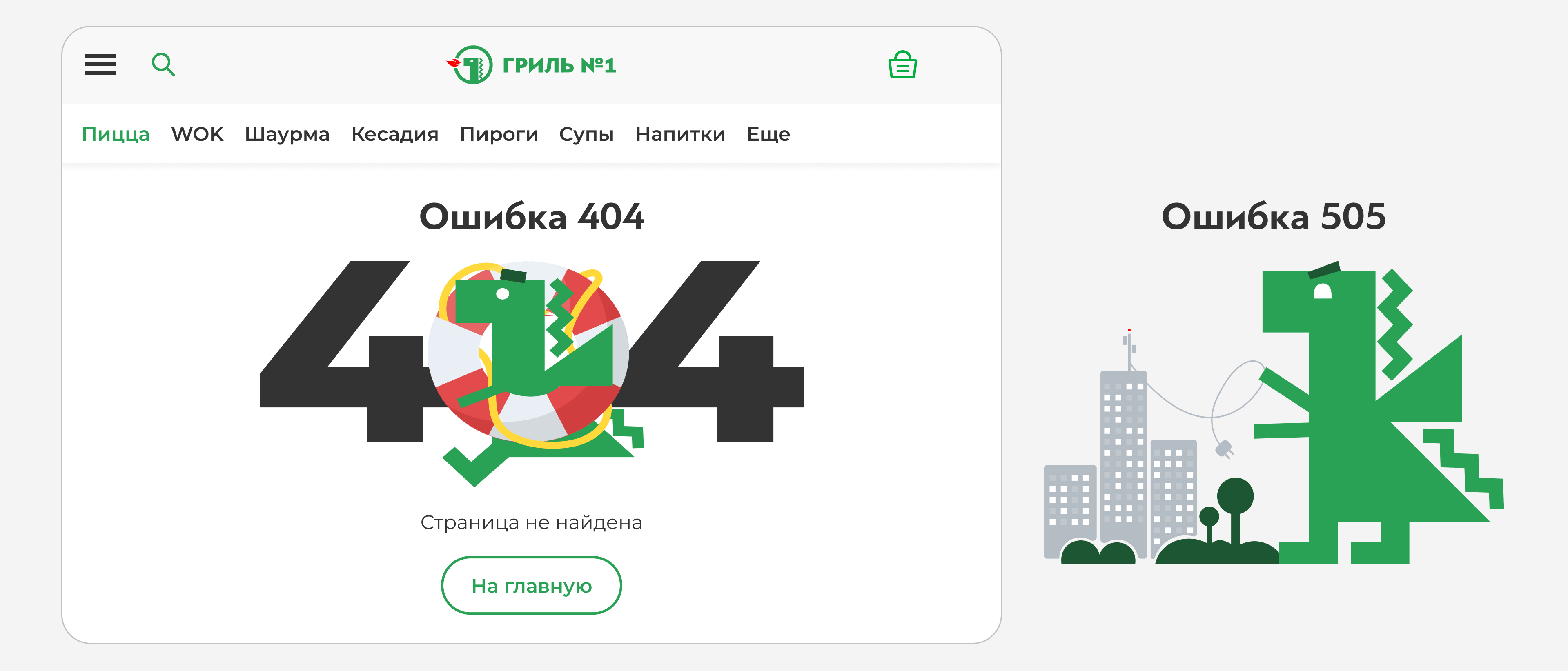
Не забыли и про маскота компании — зеленого дракончика. Милейший персонаж уже вызвал устойчивую ассоциацию с ресторанами, потому задействовали его по максимуму, стараясь не переборщить. Отрисовали дракона в личном кабинете и страницах ошибок 404 и 500.

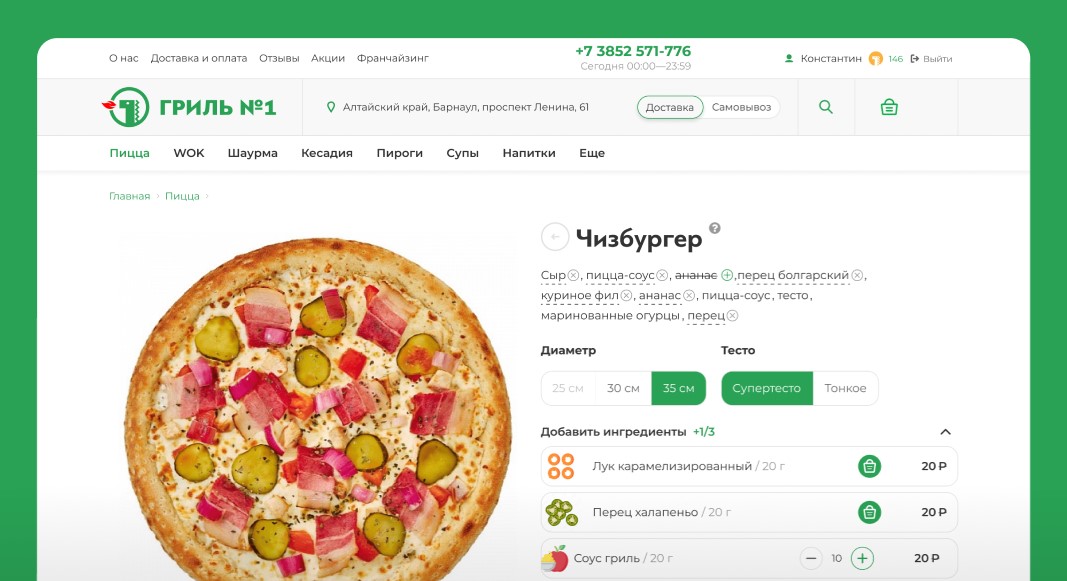
В карточках оставили самое необходимое — яркие фото, ингредиенты, стоимость и кнопку корзины.
По клику открывается попап с возможностью добавлять и убирать компоненты заказа, изменять размер, смотреть калории:

Мы знали, что пользователи заходят на сайт с самых разных устройств — от смартфонов до планшетов. Поэтому сделали так, чтобы каждый элемент интерфейса подстраивался под размер и ориентацию экрана. Так пользователи получат одинаково качественный опыт, независимо от устройства.
Сайт создавали на фреймворке Laravel. Он идеально подходит для разработки быстрых и мощных пользовательских интерфейсов, а еще на нем легко развивать и растить проект, поскольку он не дает упереться в потолок по функциональности.
Как мы интегрировали сайт Гриль №1 с iiko
Сеть из 57 ресторанов, где необходимо учитывать кассы, склады, персонал, мотивацию, кухню, финансы и отчетность, требовала системы, которая могла бы управлять всем этим объемом без сбоев. Выбор пал на платформу iiko.
В Гриль №1 приходит по 10-15 заказов ежеминутно, в пиковые нагрузки 100-200. С помощью сайта мы получаем заказ, отдаем его в ближайшую точку, а по готовности он уходит курьеру. Весь этот процесс происходит без участия оператора
iiko облегчает жизнь ресторанам, но за такой автоматизацией скрываются нюансы, с которыми мы столкнулись уже в процессе разработки.
Перед началом работы мы углубились в изучение актуальной версии API и документации системы, чтобы избежать множества неприятностей, с которыми часто сталкиваются разработчики. Например, с изображениями товаров.
Поскольку iiko не хранит фото, мы реализовали их выгрузку через админ-панель, чтобы можно было быстро заменить картинки без обращения к сторонним системам. Админ-панель тоже разработана нами, но об этом позже.
У компании несколько десятков ресторанов, поэтому мы сделали так, что меню и акции в каждой точке обновляются одновременно. Система стала почти невидимой для персонала, но крайне мощной с точки зрения управления
Для автоматической работы с промокодами мы создали собственную функцию импорта акций через Excel-файлы. Администратор может загружать коды в систему, не обращаясь за помощью к разработчикам — еще одно решение, которое сэкономило время и ресурсы.
Чтобы избежать ошибок при определении адреса, мы реализовали интеграцию с сервисом DaData. Этот инструмент передает название адреса и уникальный ID улицы, который затем используется при оформлении заказа в iiko.
Благодаря этому система точно определяет местоположение, а курьеры уверены, что доставят заказ по адресу.
На сайте реализовали HR-страницу для тех, кто хочет работать в Гриль №1. На ней кандидаты найдут открытые вакансии с подробным описанием, требованиями и условиями.

Уделили особое внимание тому, чтобы интерфейс создавал дружелюбную атмосферу и мотивировал работать в команде. Для лучшего взаимодействия добавили кнопку обратной связи.
Но самое, пожалуй, важное, что мы реализовали — это отказоустойчивость сайта. Так мы обезопасили бизнес от непредвиденных ситуаций
Риск, что технологии могут подвести, есть всегда, и часто по не зависящим от разработчиков причинам. Чтобы этого избежать, мы создали механизм, который позволит заказывать еду, даже если iiko выйдет из строя. В этом случае информация о заказах придет на электронную почту, а клиенты получат уведомления по СМС с рекомендацией обратиться в call-центр.
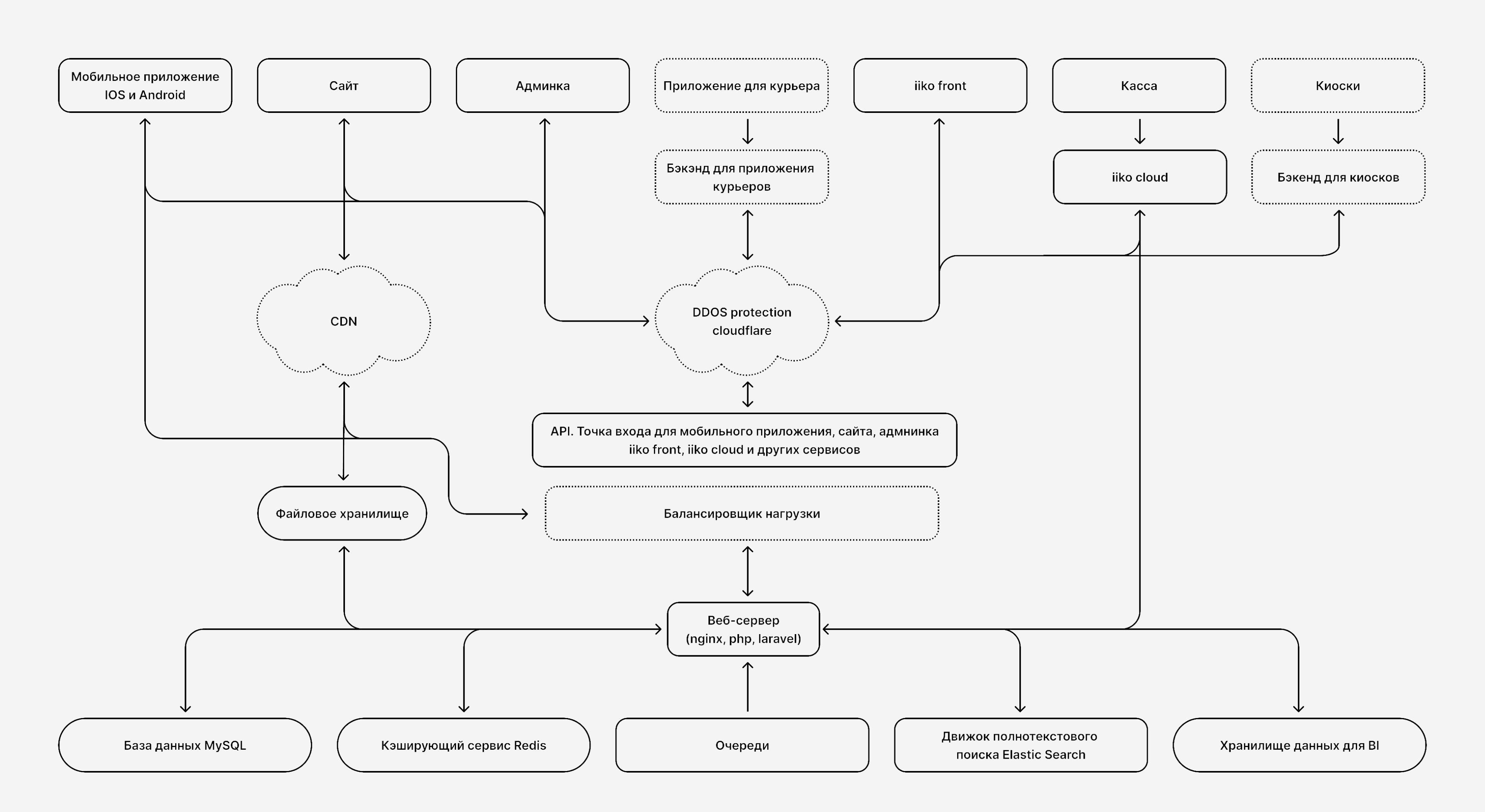
Для увеличения скорости работы сайта мы разработали клиент-серверную архитектуру.

Продумали и описали все взаимосвязи внутри системы, чтобы ее было проще развивать и поддерживать в будущем. За счет нее сайт не превратится в огромный неподдерживаемый кусок кода.
Еще один важный шаг для улучшения взаимодействия
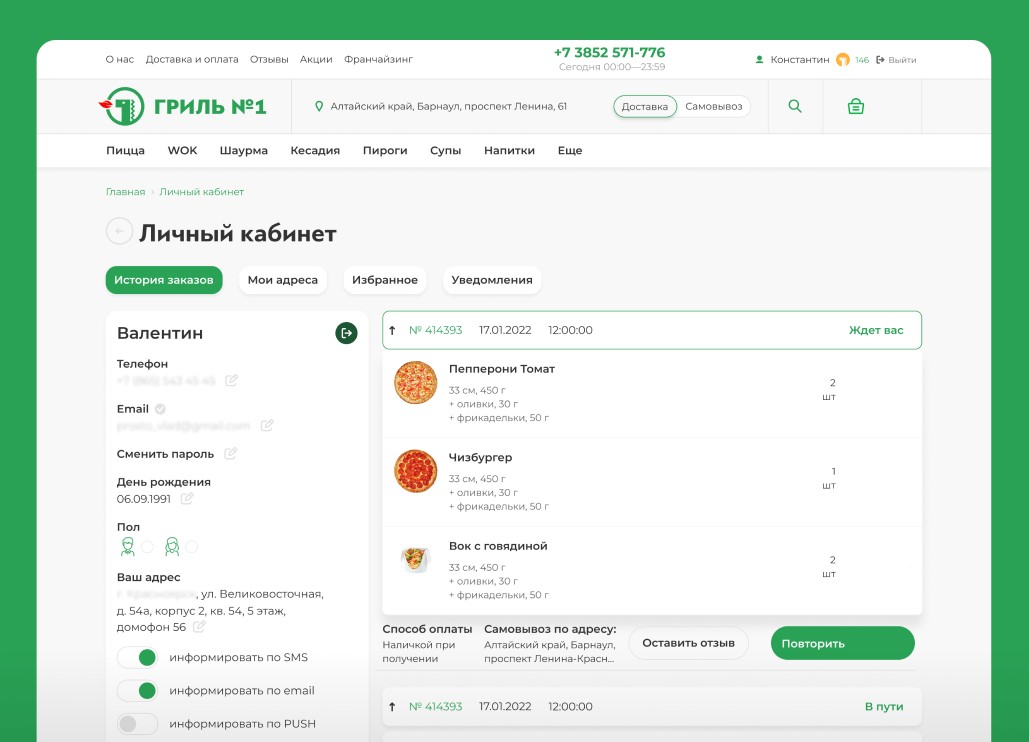
Речь про личный кабинет. В нем пользователь может просмотреть уведомления, историю заказов и настроить блюда под свои предпочтения. А с помощью продуманной системы фильтров легко найдет то, что ему нужно на обед или ужин.
Фильтровать блюда можно по типу (шаурма/пицца/суп) и по свойствам (острое/новинка/хит). У каждого фильтра есть свой цвет и тематическое эмодзи: острые блюда помечены чили, вегетарианские — листочком. Это помогает лучше ориентироваться в меню.

Кто всем этим управляет
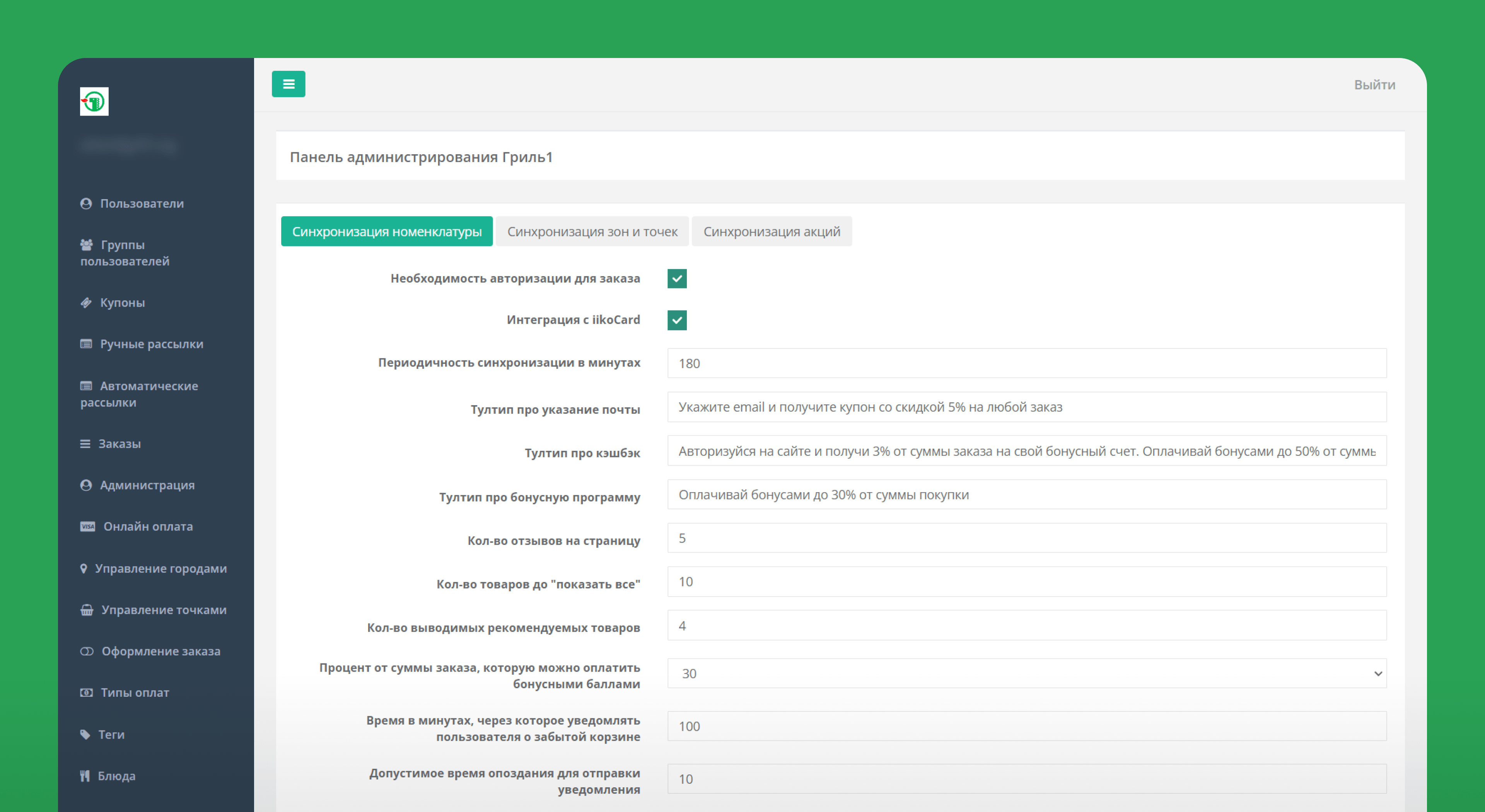
Полный контроль над актуальностью и контентом всего сайта предоставляет административная панель.
Во время ее разработки мы реализовали возможность редактировать меню, промокоды, акции, маркетинговые кампании и даже SEO-информацию для разных городов.

Администратор может редактировать карточки товаров, настраивать видимость блюд в каждом ресторане или городе, менять их состав.
Есть функция поиска и отслеживания заказов для быстрого реагирования на запросы клиентов.
Чем приложение отличается от сайта
У крупных бизнесменов при оцифровке бизнеса часто возникает желание не отдавать проекты в одни руки, чтобы в случае сбоя в одном, второй продолжал работать. Так вышло и с нашим клиентом.
Пока мы разрабатывали новый сайт, приложение создавалось силами других разработчиков. Но после успешного релиза к нам перешло и мобильное приложение. А точнее встала задача разработать его с нуля, так как текущее уже не отвечало требованиям и от «коробки» пришлось отказаться.
Новое приложение должно было полностью повторять функционал сайта. Поэтому, когда пришло время разработки, мы уже четко понимали потребности клиента и пользователей
Заранее изучили требования магазинов приложений (App Store и Google Play, HUAWEI AppGallery, Xiaomi Market, RuStore), чтобы убедиться, что наши планы соответствуют правилам площадок. Это важно, потому что каждого магазина свои условия для публикации разных типов приложений.
С учетом рисков отрисовали структуру будущего приложения, продумали функционал и логику взаимодействия пользователя с интерфейсом.
Запуская Гриль №1 на смартфоне, пользователь с первых секунд должен считывать айдентику бренда. Мы добились этого эффекта за счет фирменных цветов и визуальных приемов, уже знакомых пользователям
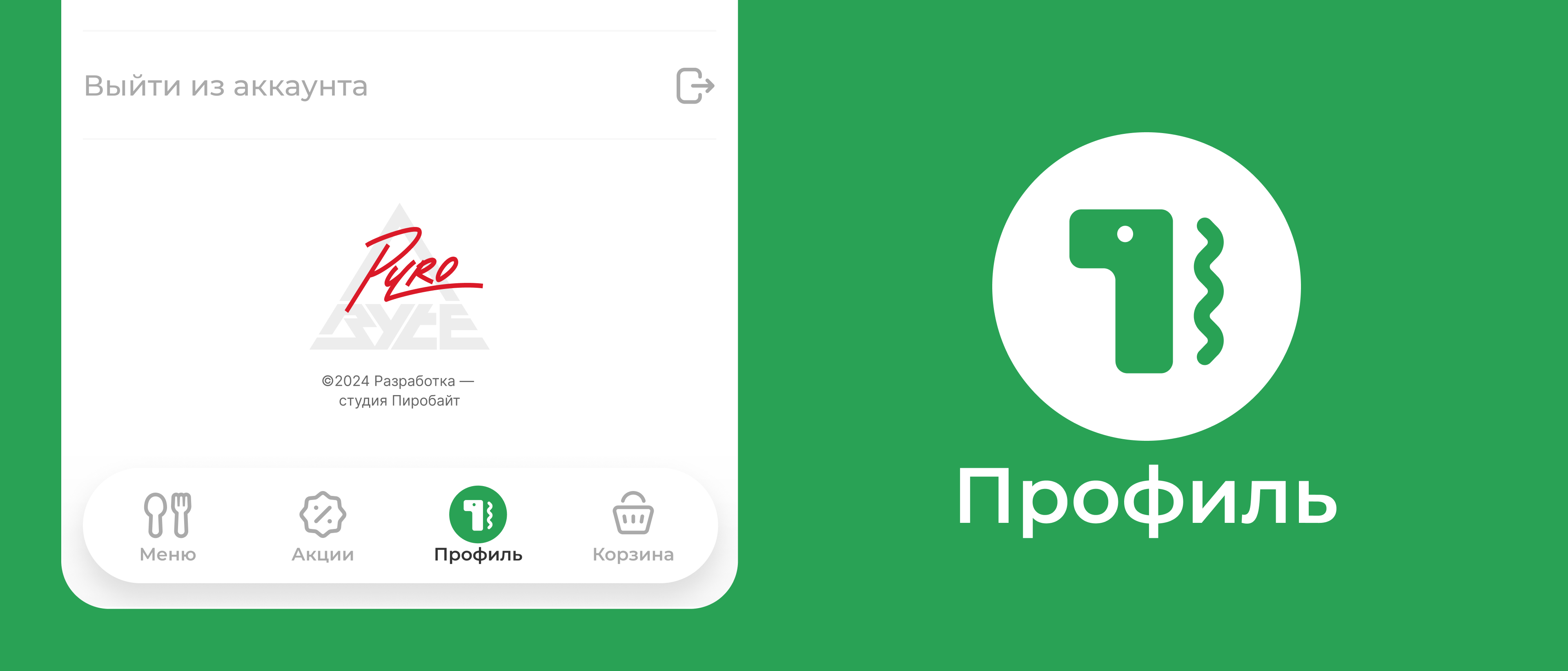
Стилистику соблюдали строго, например, тот же дракончик должен всегда смотреть влево, его нельзя отзеркаливать.
Чтобы сохранить легкость и позитив, отрисовали персонажа для нескольких ключевых экранов.
Маскот встречается на экране загрузки, в пустой корзине и появляется даже тогда, когда пропадает интернет. Это добавляет дружелюбные элементы, помогая сгладить негатив при сбоях в соединении.
Создали умилительную иконку для личного кабинета в виде дракончика, что усилило эмоциональную связь пользователя с приложением и брендом.

Чтобы дизайн выглядел свежо и актуально, использовали трендовые дизайнерские решения — бенто-сетки, параллакс, 3D-элементы и многослойность. Это не только улучшает юзабилити, но и визуально освежает приложение.

Какой функционал доступен в приложении
Основная работа при его создании заключалась в адаптации уже разработанного движка сайта для мобильной версии. Это включало перенос логики и функционала, который мы создали ранее, но мобильное приложение принесло с собой новые вызовы.
Например, мы добавили возможность редактировать заказы прямо в корзине. Теперь пользователи могут менять объем порций, заменять ингредиенты или менять блюда целиком перед окончательным оформлением.
Улучшили систему выбора адресов. Пользователю больше не нужно вводить адрес вручную — достаточно перемещать карту, пока пин не окажется в нужном месте, а затем просто подтвердить выбор. Это ускоряет процесс оформления заказа.

Реализовали функцию автоматического выбора точки, в которой будет готовиться заказ. Пользователь вводит адрес, а система определяет его геозону, заранее загруженную в админ-панель, и находит соответствующую точку.
На сайте это реализовано через API Яндекс Карт, но в приложении мы использовали метод трассировки лучей (определение принадлежности точки к конкретной зоне в системе координат) из-за трудностей интеграции с Яндекс Картами в React Native. Но это пошло на пользу, поскольку метод трассировки лучей работает слаженнее.
Реализовали возможность создания кастомных баннеров, которые отображаются на главной странице приложения. В админ-панели можно выбрать фон, загрузить изображение, добавить текст и нажать на кнопку публикации — баннер тут же отобразится на главной.
Разработали кастомные пуш-уведомления о статусе заказа (создан, готовится, в пути). Авторизованные пользователи смогут получить уведомления через СМС, push или email, а неавторизованные только через SMS и push.
Внедрили систему версионности, которая позволяет пользователям обновить приложение, если у него устарела версия.
Сайт и приложение позволяют в несколько кликов заказать доставку еды из «Гриль №1» на дом или оформить заказ в ресторане. Интеграция с iiko помогла оптимизировать работу точек и исключить человеческий фактор при обработке заказов. Совокупная выручка компании составила более 25 млн рублей. Новый сайт собирает около 126 тысяч уникальных посетителей в месяц и больше 32 тысяч заказов ежемесячно. Старый сайт не превышал отметки в 105 тысяч пользователей.