Увеличили конверсию на 97% в интернет-магазине одежды бренда Zolla
Совместно с продуктовой командой бренда Zolla улучшили пользовательский опыт интернет-магазина, увеличив коэффициент конверсии, средний чек и другие KPI
Задача: увеличить коммерческие показатели интернет-магазина: коэффициент конверсии, средний чек, глубину просмотров страниц и другие KPI.
Причины: амбициозные цели по увеличению оборота интернет-магазина и лояльности покупателей к бренду.
О проекте
Zolla — бренд модной женской, мужской и молодежной одежды, который начал свою работу в России в 2004 году в Москве. Бренд принадлежит Factor — крупной розничной компании российской индустрии моды.
Над интернет-магазином одежды zolla.com уже работала штатная продуктовая команда, но бизнесу необходимо было повысить ряд коммерческих показателей.
Чтобы достичь целей, команде KISLOROD было необходимо взглянуть на проект свежим взглядом, провести анализ UX и UI, найти препятствия на пути к конверсии и слабые места, которые могут вызывать затруднения у пользователей.
Аудит и аналитика
Предпроектное обследование мы всегда начинаем с анализа корректности работы систем аналитики — собираются ли важные данные и правильно ли это делается.
Нередко мы замечали, что на сайтах не учитываются микроконверсии — важные действия пользователей на пути к завершению конверсии. Например, многие не отслеживают переход пользователя в корзину.
Когда показатели микроконверсий ниже нормы, то это сигнализирует о проблемах, которые можно устранить. Последующий анализ сеансов пользователей и тепловых карт позволяет понять, какими элементами посетители пользуются, а какие игнорируют. И уже на основе этих данных можно целенаправленно дорабатывать интерфейс.
На следующем этапе работы мы провели глубокий анализ сайта: проанализировали текущий UX и UI, изучили сеансы пользователей и провели опросы на сайте.
Для онлайн-опросов пользователей использовали специальный сервис — UX Feedback, он позволяет получать детализированную обратную связь от пользователей: они могут выставлять оценки и давать развернутые комментарии.
На данном проекте мы проводили два типа опросов:
- Общий на всех страницах сайта, который отображал удовлетворенность пользователей.
- Точечные опросы на важных этапах пользовательского пути, например, в корзине и чекауте, где особенно важно не упустить пользователя.
После настройки систем веб-аналитики и проведения онлайн-опросов мы стали собирать качественные и количественные данные о работе сайта. А через некоторое время, когда объем данных стал статистически верным, мы смогли приступить к их изучению.
При анализе мы искали точки пересечения количественных и качественных данных.
То есть сначала находили проблему, о которых могли говорить цифры или прямая речь пользователей, затем выдвигали гипотезу о причине. После чего подтверждали ее другим опросом или данными из систем веб-аналитики.
Таким образом все гипотезы подтверждались дважды, а решения о доработках были основаны на данных, а не догадках.
По результатам аудита выявили некоторое количество ошибок в логике работы текущего дизайна, которые сбивали с толку посетителей и в результате снижали процент конверсий.
Рекомендации по разделу «Навигация»
1. Убрать перезагрузку страницы при переходе по вкладкам «Мужчины» и «Женщины»
По данным фидбека от посетителей сайта, постоянная перезагрузка страницы при переходе между вкладками «Мужчины» и «Женщины» сильно их раздражала. Теперь при переключении между вкладками меню обновляется динамически.

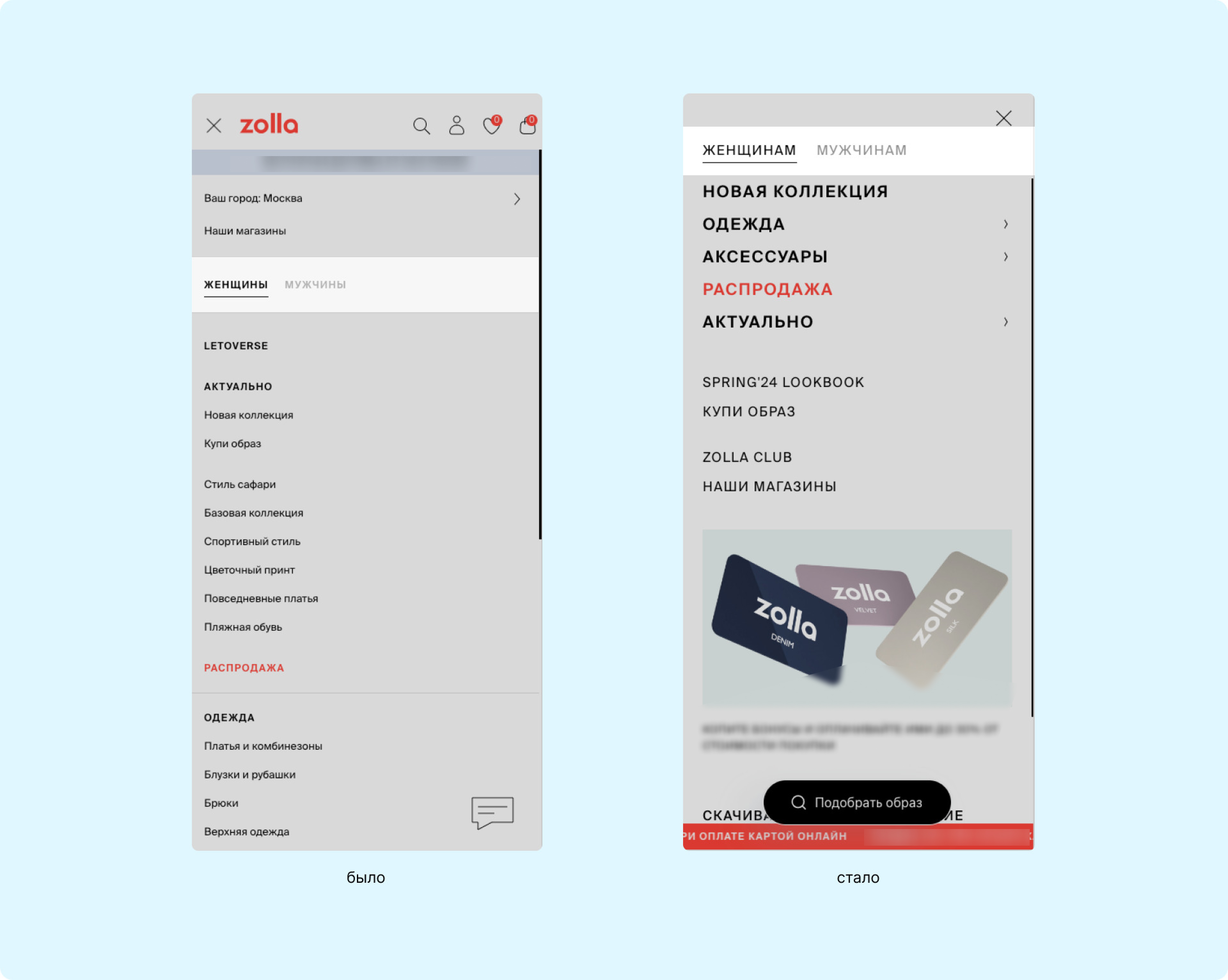
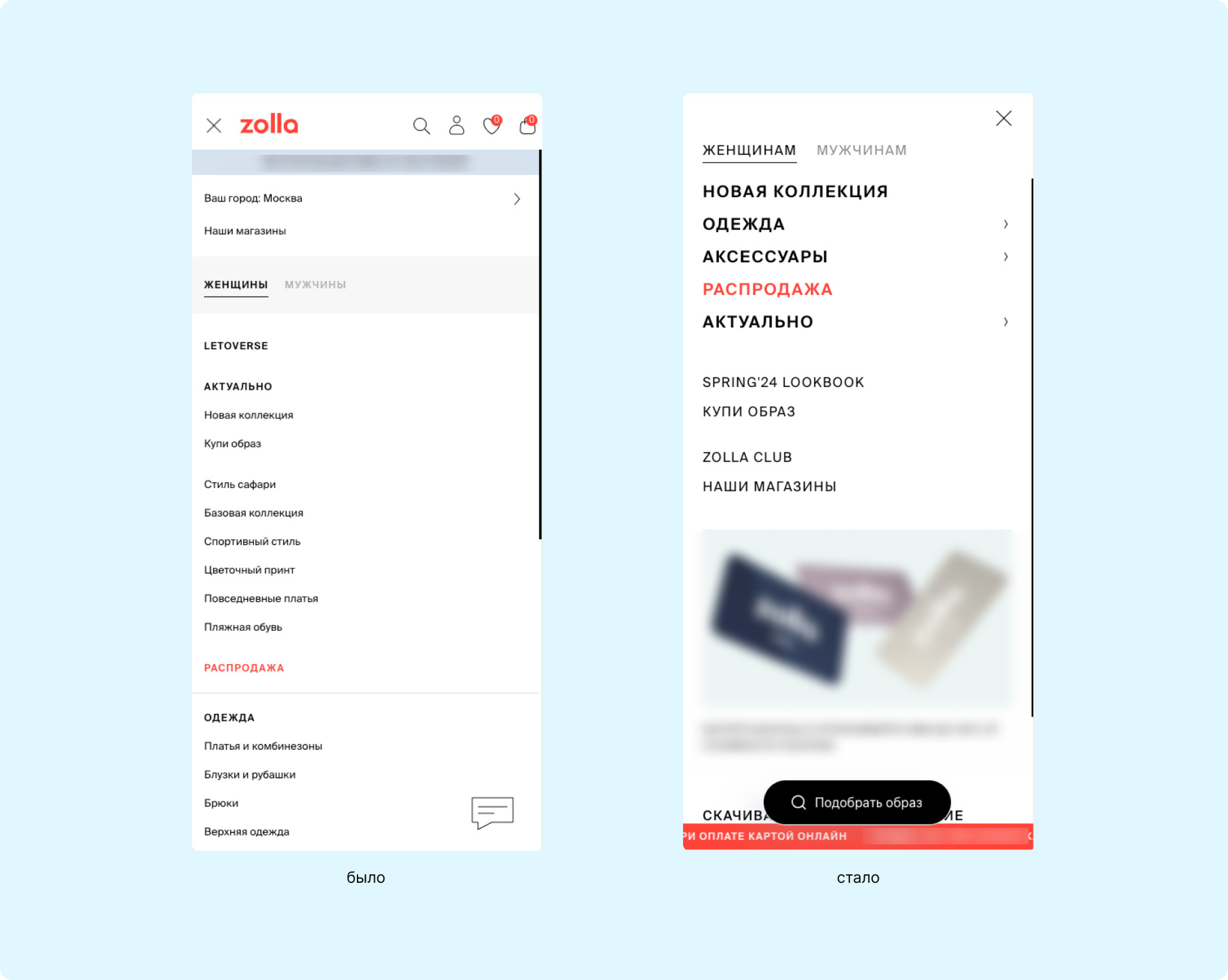
2. Внедрить последовательное меню
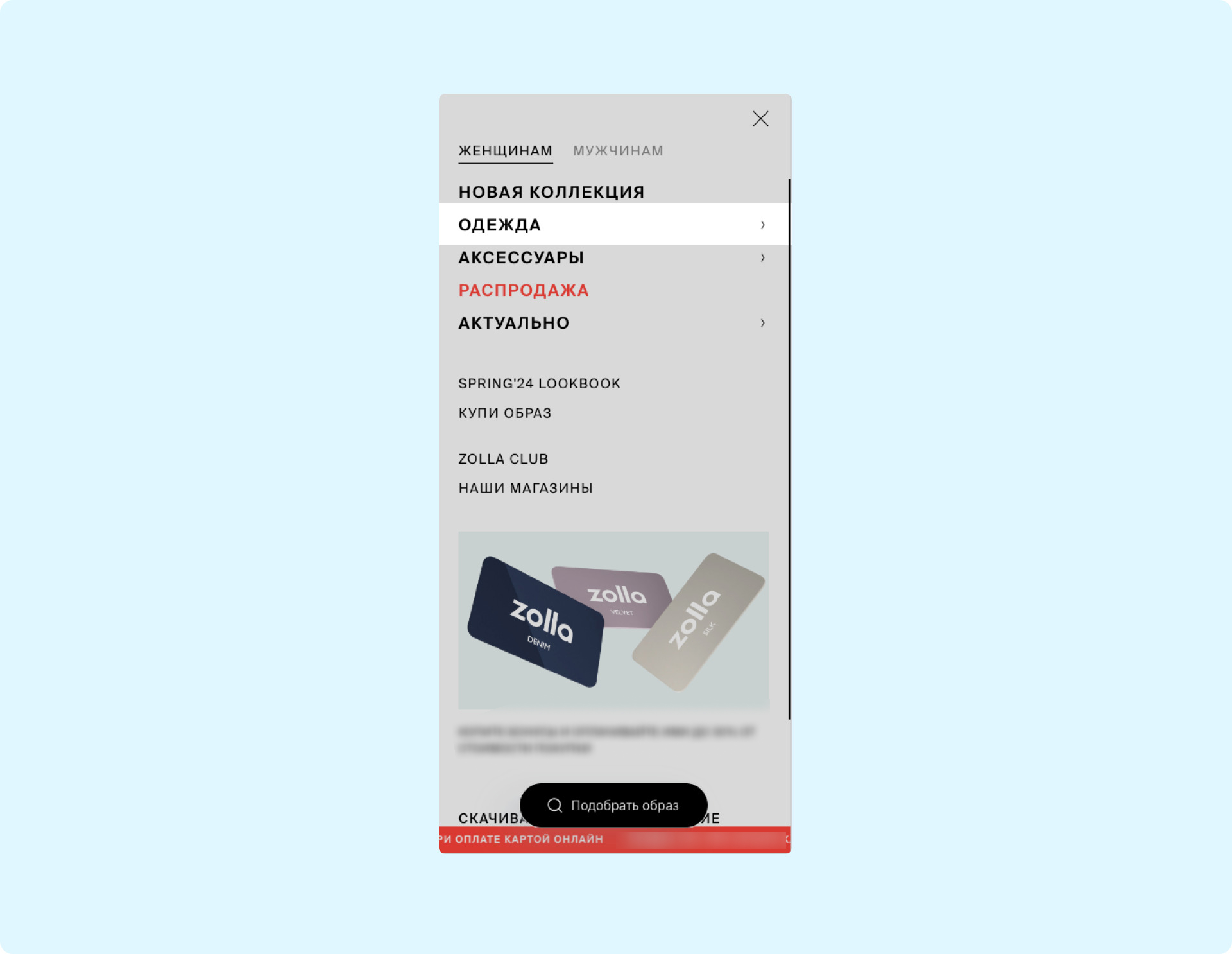
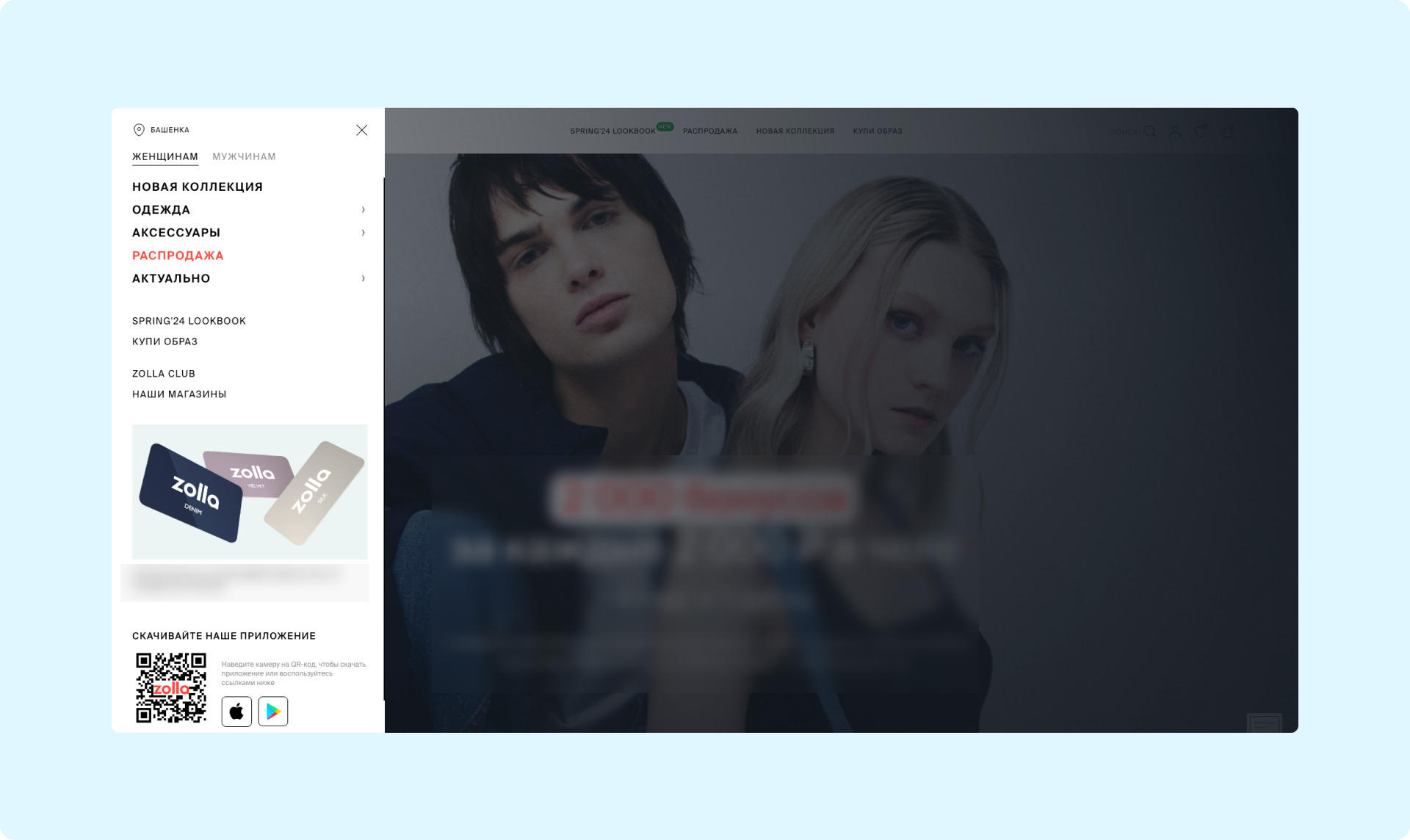
На мобильных устройствах в меню вываливался список категорий со всех разделов. Тяжело было найти нужную информацию.
Вместо отображения списка ссылок на все доступные категории внедрили последовательное меню. Большой плюс такого решения — это возможность легко масштабировать структуру сайта.

3. Оптимизировать выпадающий блок подтверждения города
При первом открытии сайта появляются уведомление для выбора города. На мобильных устройствах это окошко занимало почти половину экрана, мешая просматривать контент. Теперь выпадающее окно выезжает сверху над шапкой, не перекрывая основной экран.

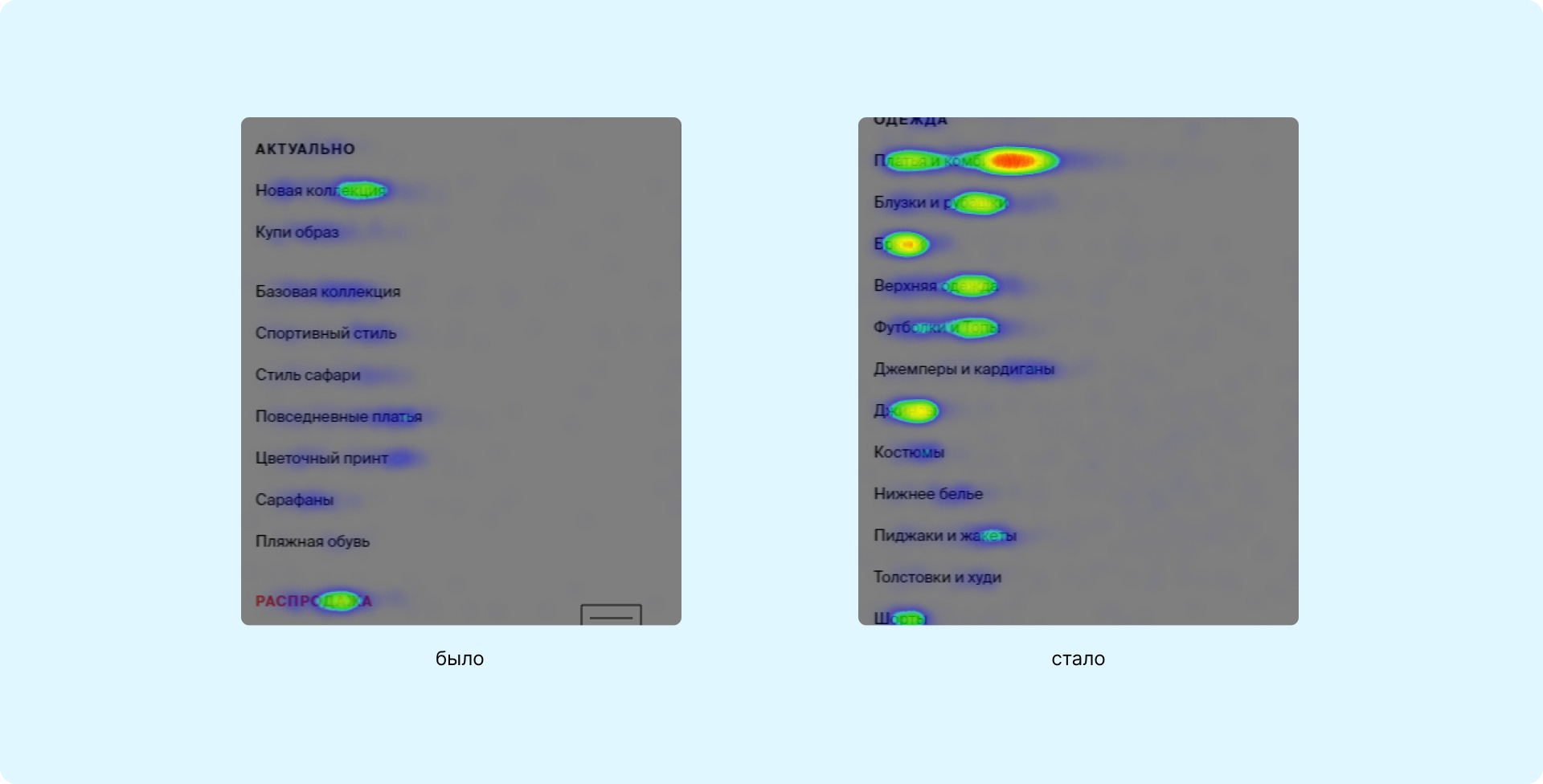
4. В меню раздел «Одежда» расположить первым в списке
По данным тепловых карт, в меню явно было видно, что часто кликают именно на ссылки категорий из раздела «Одежда». Пример карты кликов по элементам блока «Актуально».

После внедрения нового дизайна раздел «Одежда» решили сделать первым в меню.

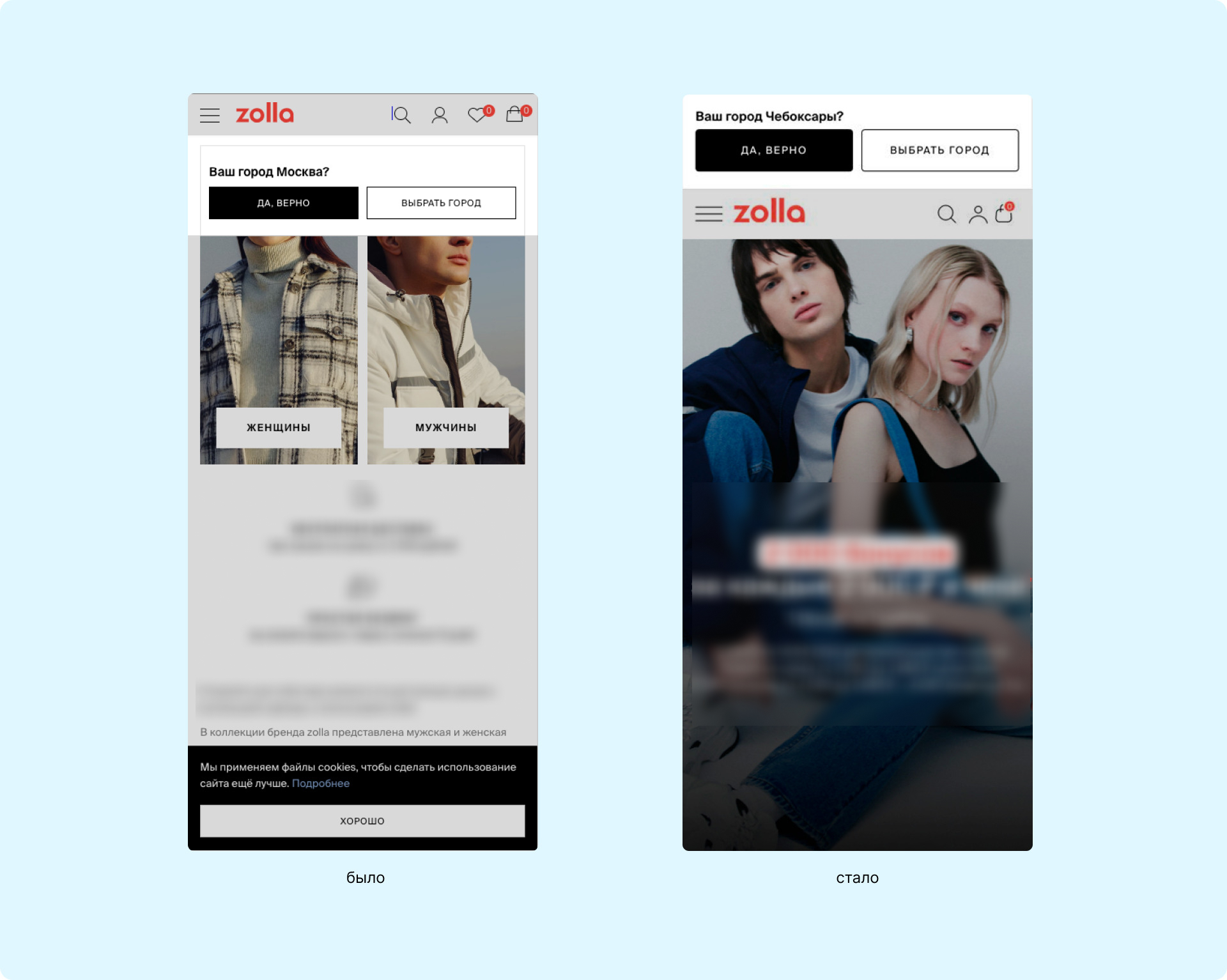
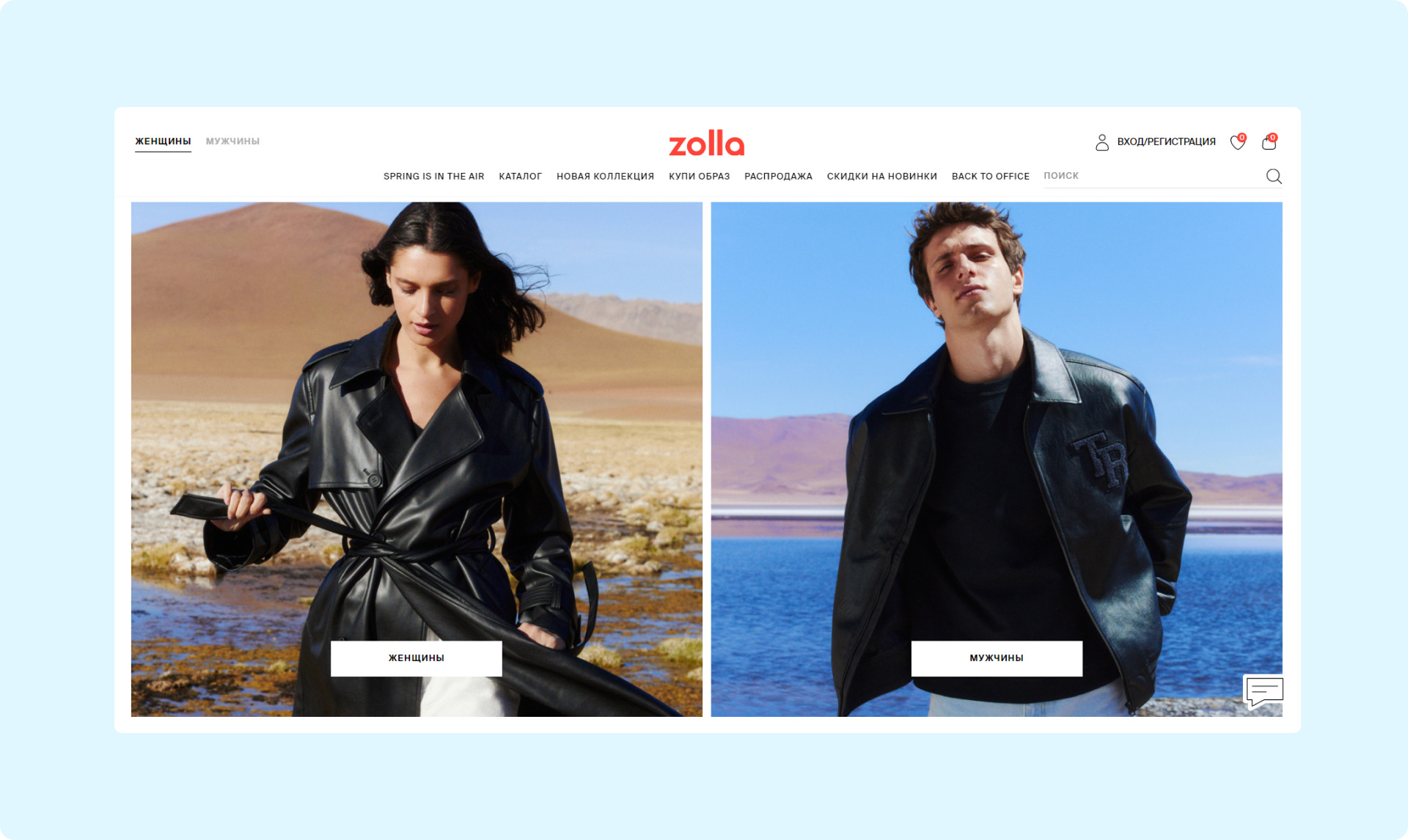
5. Исключить главную страницу как разводящую по гендерному признаку
По данным аналитики, показатель отказов на главной странице составлял 40%.

Убрали разводящие страницы «Женщины» и «Мужчины». Теперь пользователи попадают на главную страницу, а переход между разделами происходит через меню.

Раздел «Поиск по сайту»
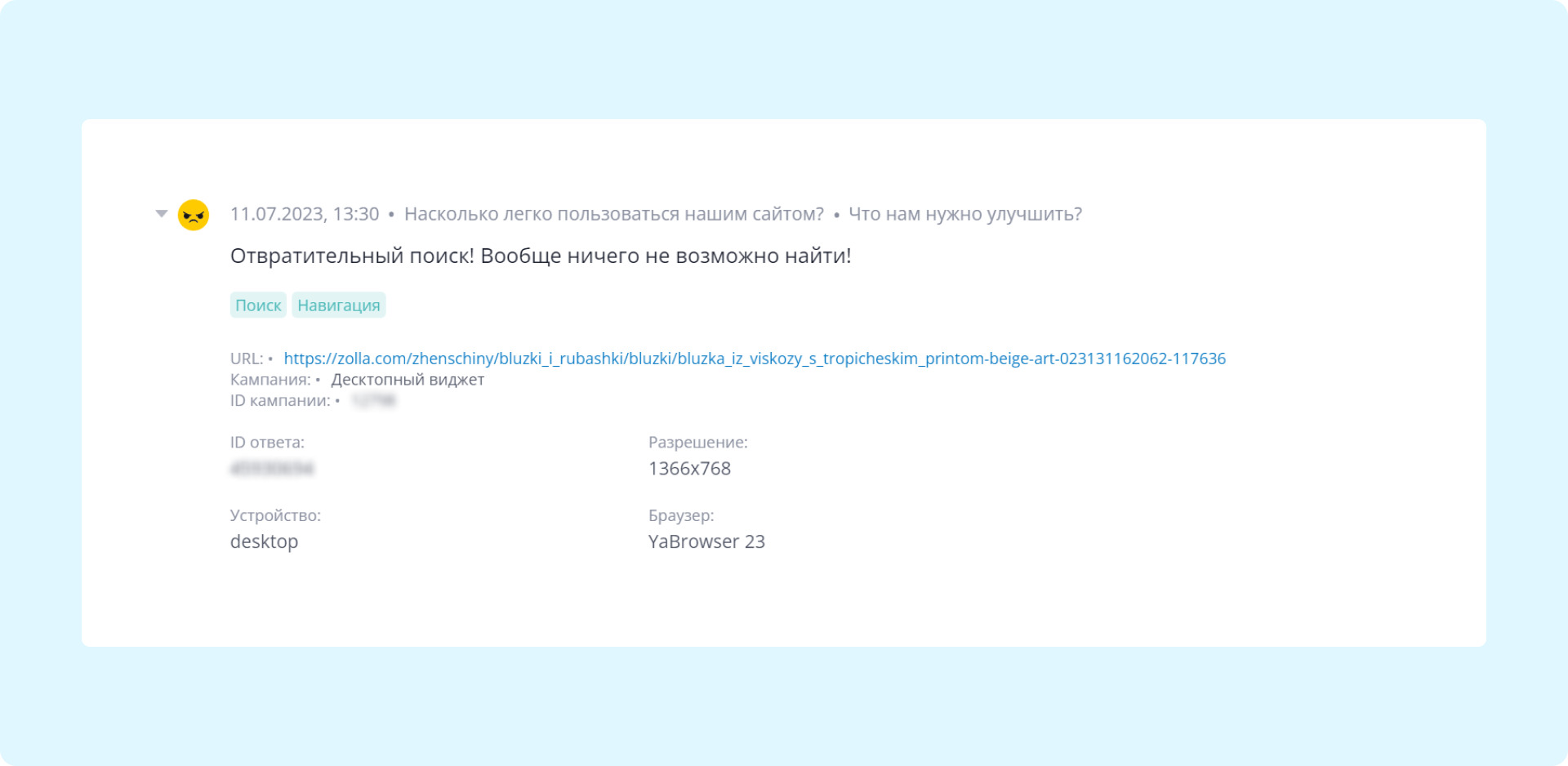
Поиск по сайту не отвечал базовым принципам удобства и простоты, которые являются ключевыми для любого интернет-магазина.
У многих респондентов это вызывало раздражение и недовольство, что в итоге приводило к снижению общей эффективности сайта.

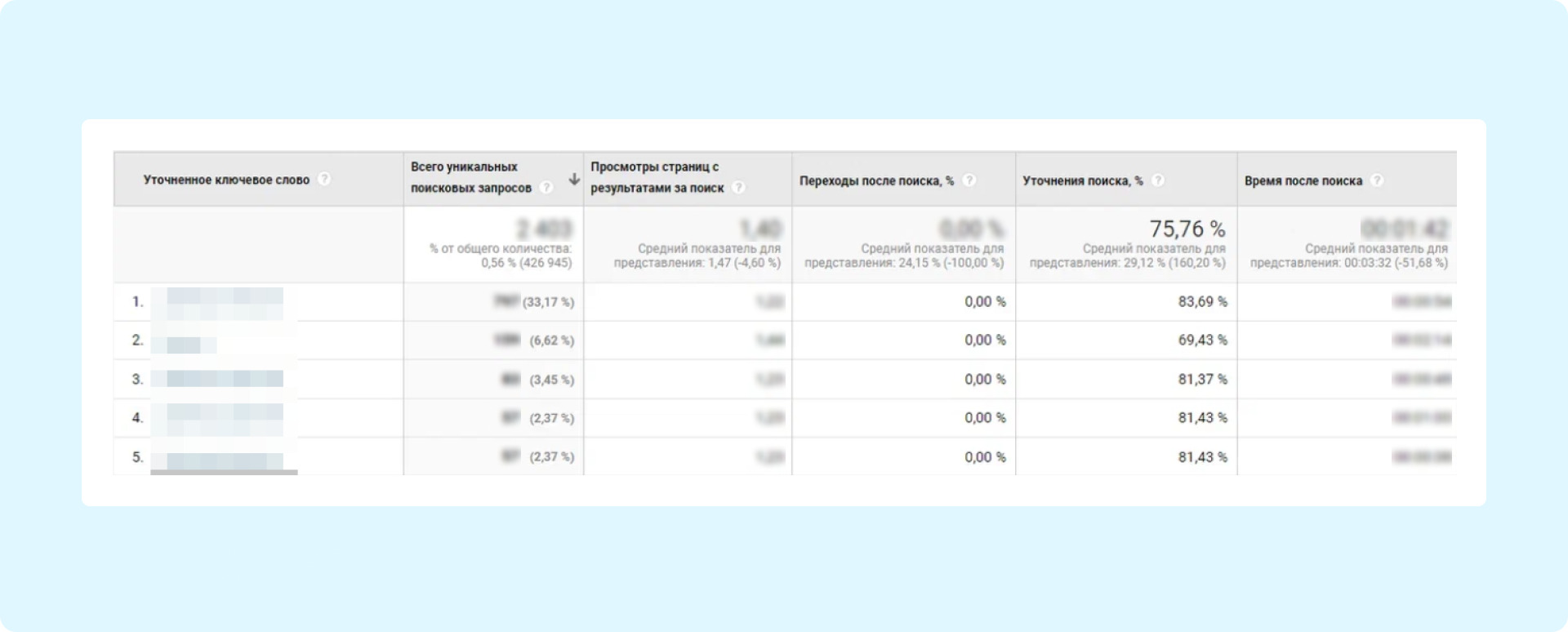
Веб-аналитика также подтвердила неудобства в поиске, замеченные пользователями сайта. Например, высокий процент запросов с уточнениями и низкий показатель просмотров страниц с поисковыми результатами.

1. Поиск выдает не все товары. Например, по запросу «платье» в результате поиска всего 14 товаров, хотя в каталоге их более 100.
2. В поиске выводятся товары, которых нет в наличии. Например, по запросу «платье» в первом списке у 3 из 4 товаров нет ни одного размера в наличии.
3. Отсутствует фильтр, сортировка и разбивка по категориям. По данным аналитики, пользователи, которые вводили запрос «джинсы», часто уточняли поиск запросами типа: «джинсы мужские», «джинсы женские», «джинсы черные» и т. д.
4. Узкое поле ввода запроса. На мобильных устройствах запрос не помещается в поле ввода
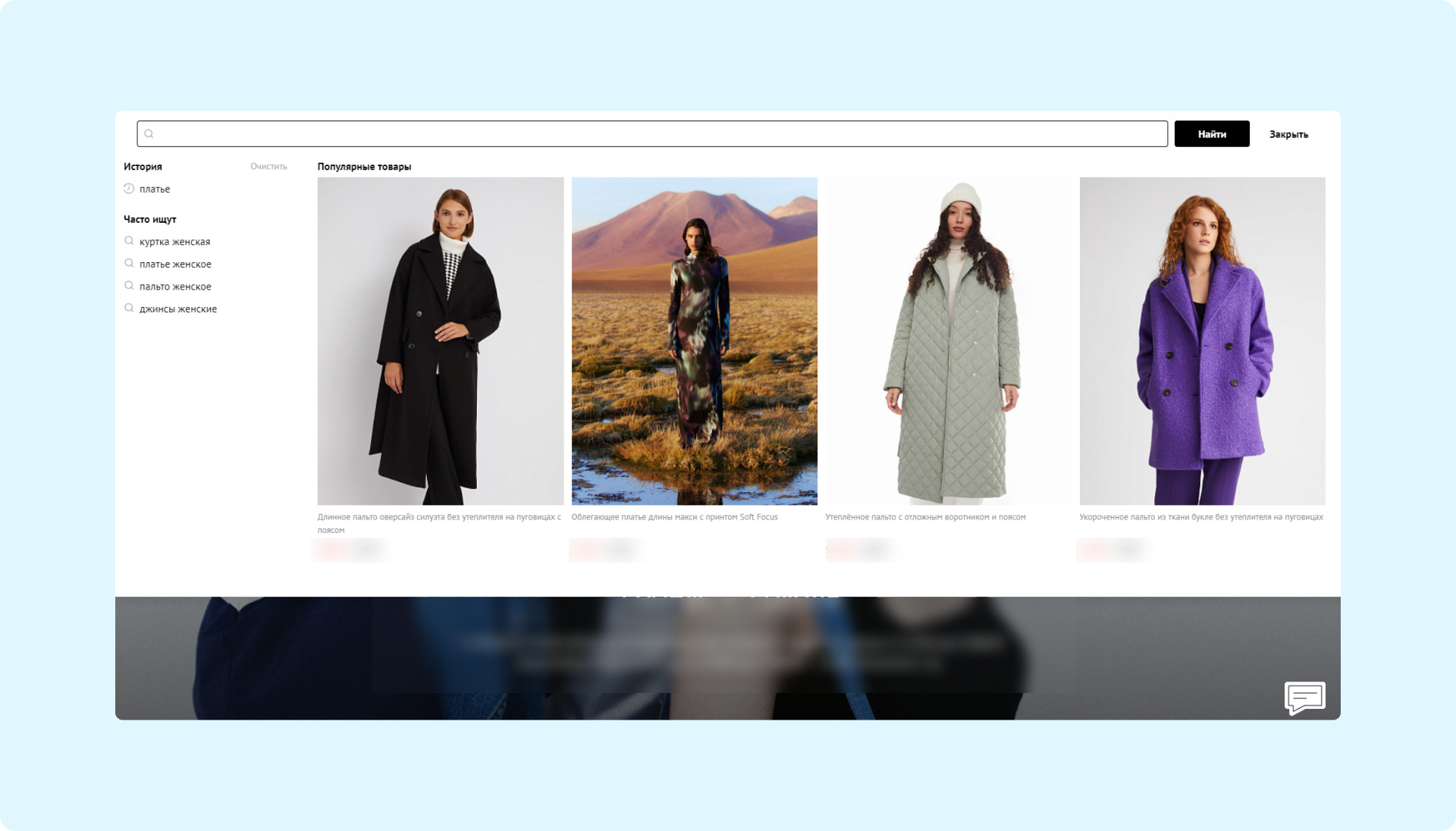
5. Автоподсказки, распознавание синонимов, сленга и сокращения слов. По данным аналитики, пользователи часто вводят запросы-синонимы, сленговые выражения, слова с ошибками. Например, по запросу «джинсовка» поиск выдает нулевой результат, хотя по запросу «джинсовая куртка» товары есть.
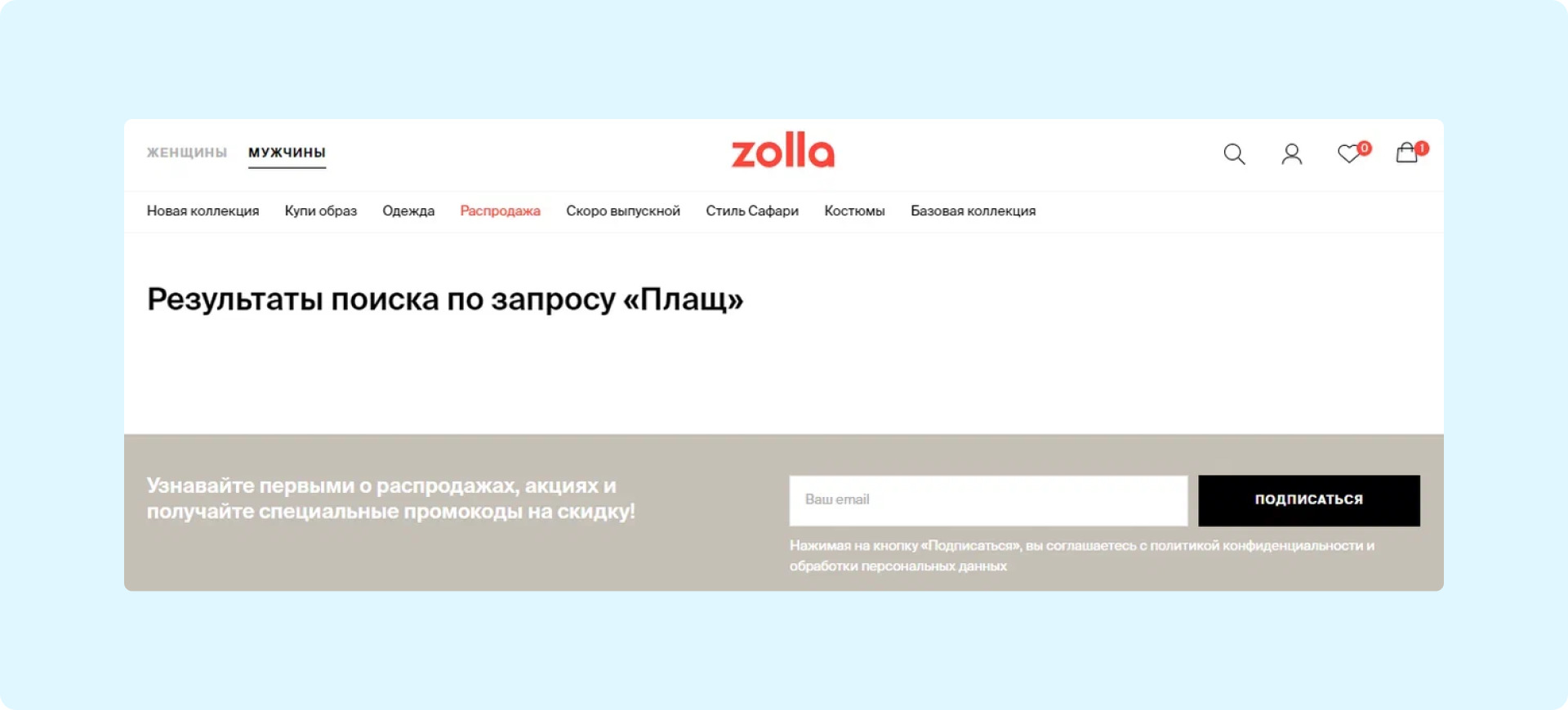
6. Неинформативная страница без результата поиска.
 Для улучшения эффективности поиска по сайту важно было сделать его более удобным, понятным и эффективным для пользователей, чтобы повысить их удовлетворенность и лояльность к сайту.
Для улучшения эффективности поиска по сайту важно было сделать его более удобным, понятным и эффективным для пользователей, чтобы повысить их удовлетворенность и лояльность к сайту.
Мы рекомендовали интегрировать готовые решения: поиск по сайту AnyQuery от Diginetica, либо модуль «Умный поиск для Битрикс».
На сайте Zolla был внедрен многофункциональный поиск AnyQuery, который полностью соответствует стандартам юзабилити поиска на всех платформах.

Рекомендации по разделу «Каталог товаров»
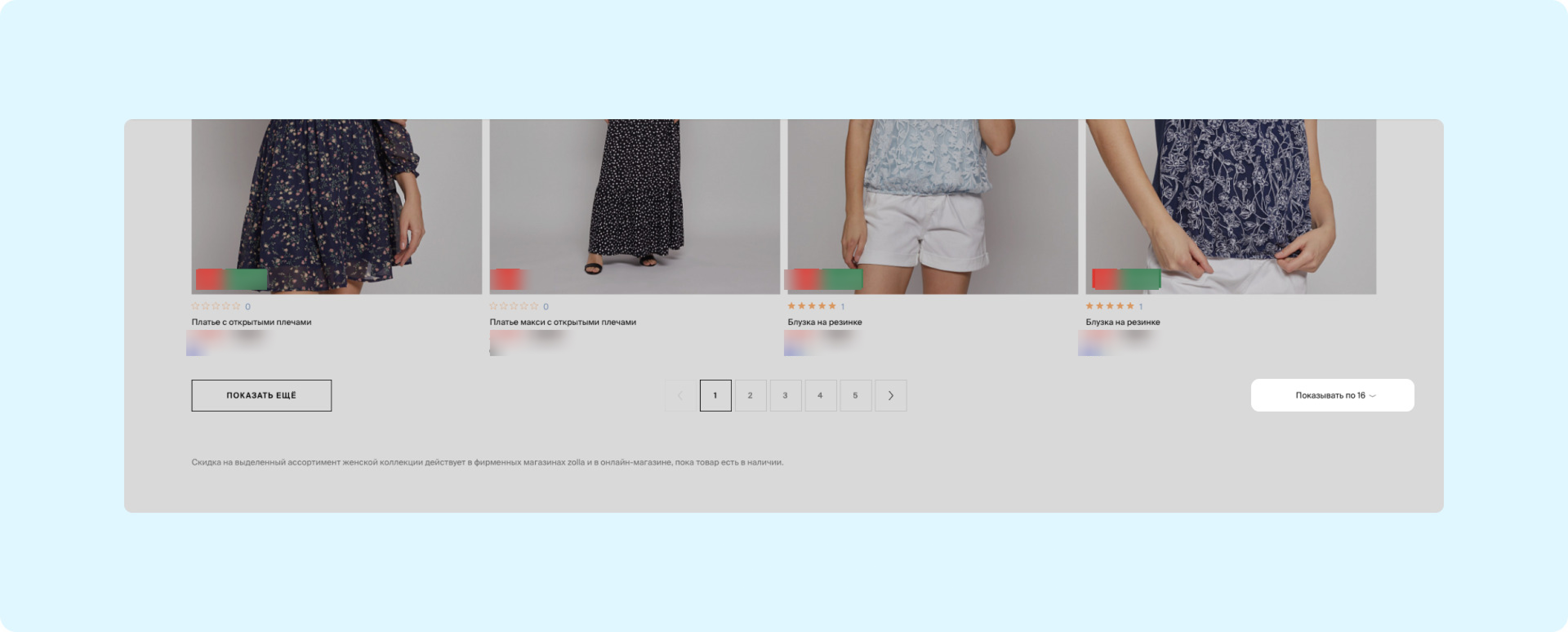
1. Убрать кнопку «Показывать по…» (количество товаров на странице)
Анализируя статистические данные, мы обнаружили, что опцией «Показывать по…» практически не пользуются. В связи с этим решили удалить эту функцию, чтобы не отвлекать пользователей.

2. В разделах убрать ссылку на «Категории»
Подобное решение было реализовано крайне неудобно — при клике выпадал большой список ссылок на все разделы сайта (дублирование из меню). Оно не помещалось на экране, а модальное окно сразу же скрывалось, как только курсор мыши уходил за ее границы. Было решено убрать данный блок.

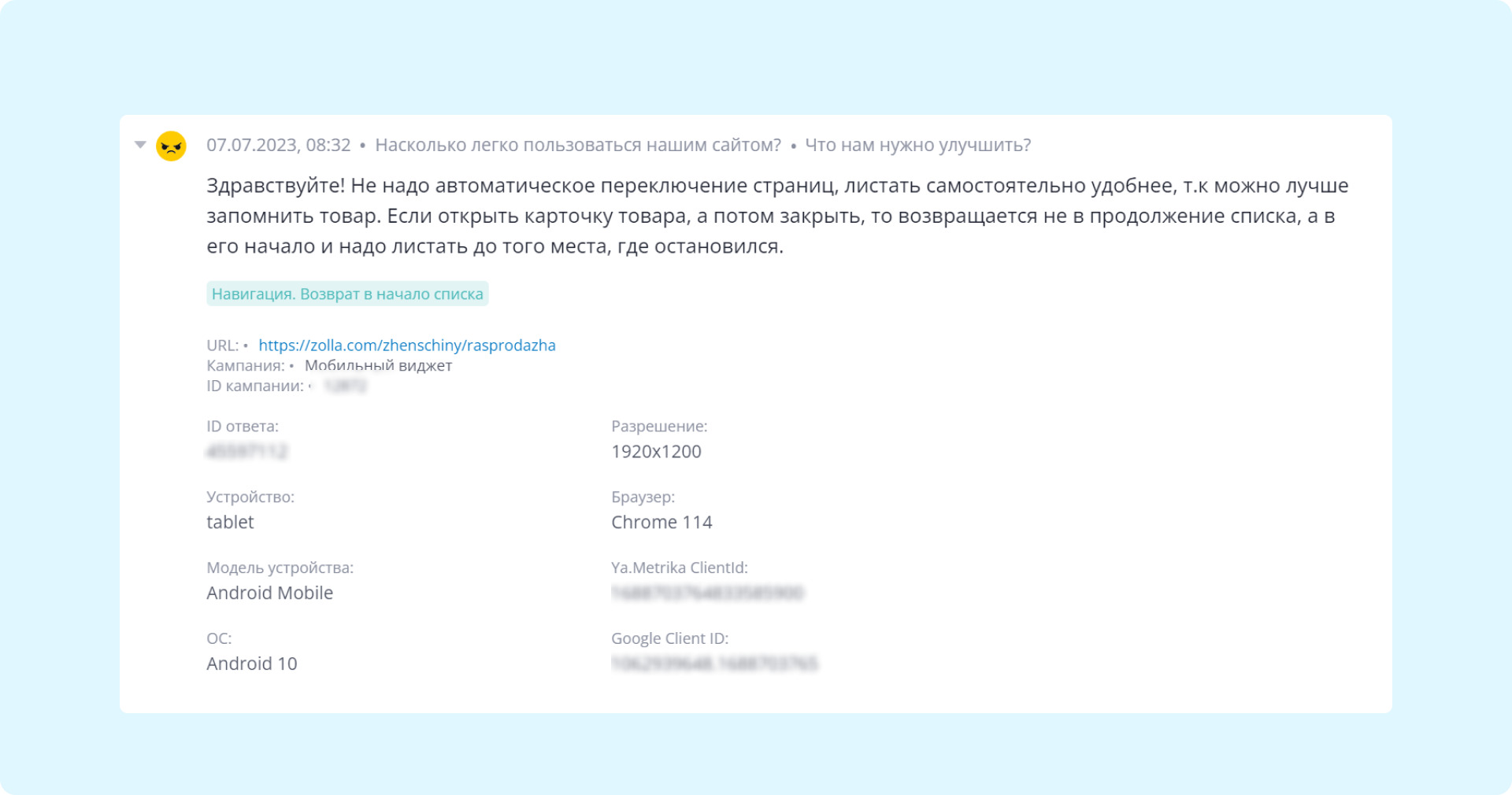
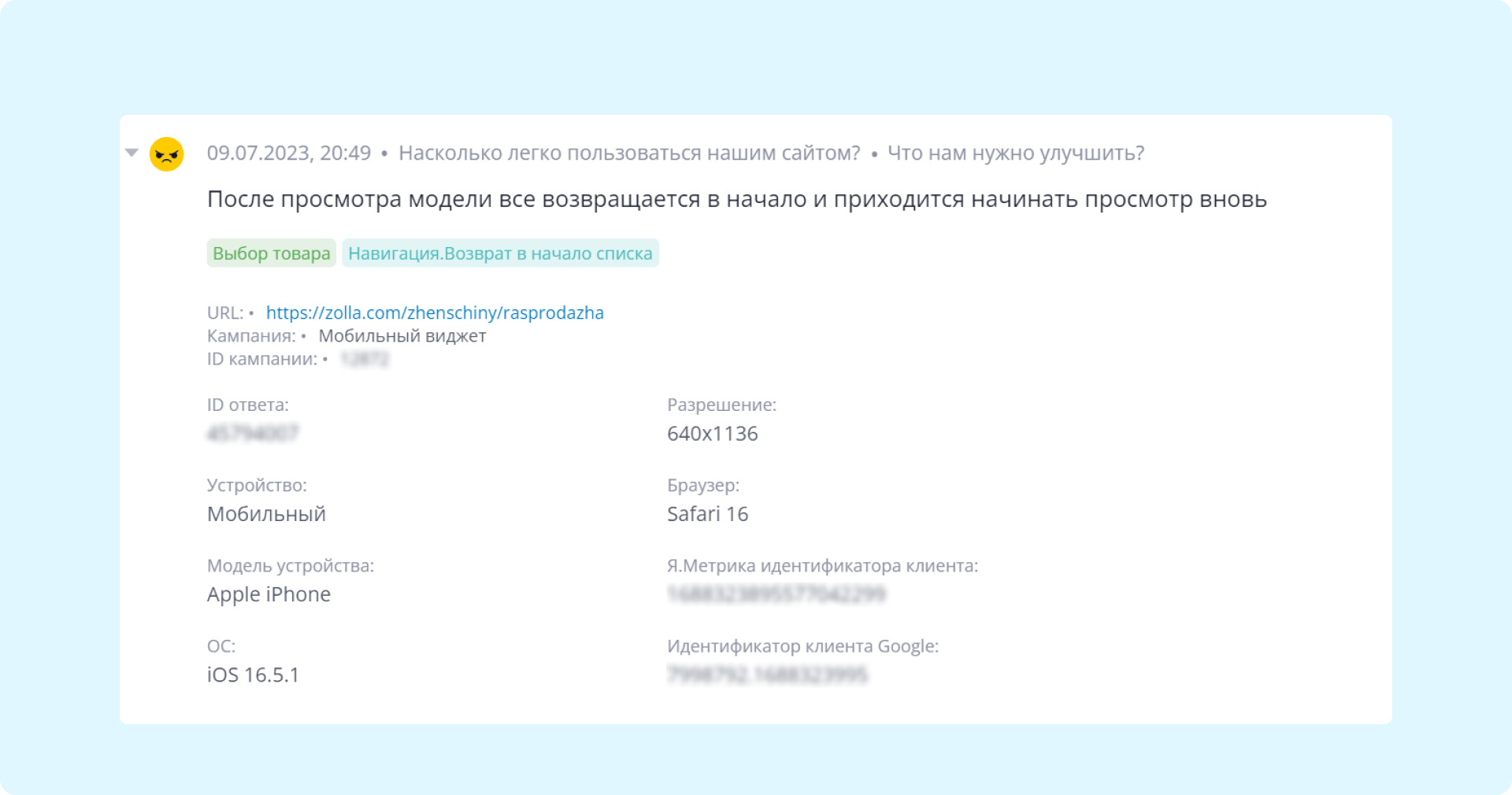
3. Возвращать пользователей на то же место в списке товаров при возврате из карточки
Сложно сориентироваться без привязки к странице, на каком месте был товар в списке после перехода в карточку товара и обратно. После возврата в список пользователь попадает не в то место, где просматривал товар, либо его перекидывает в начало списка.

Эффект еще хуже на мобильных устройствах из-за меньшего окна просмотра.

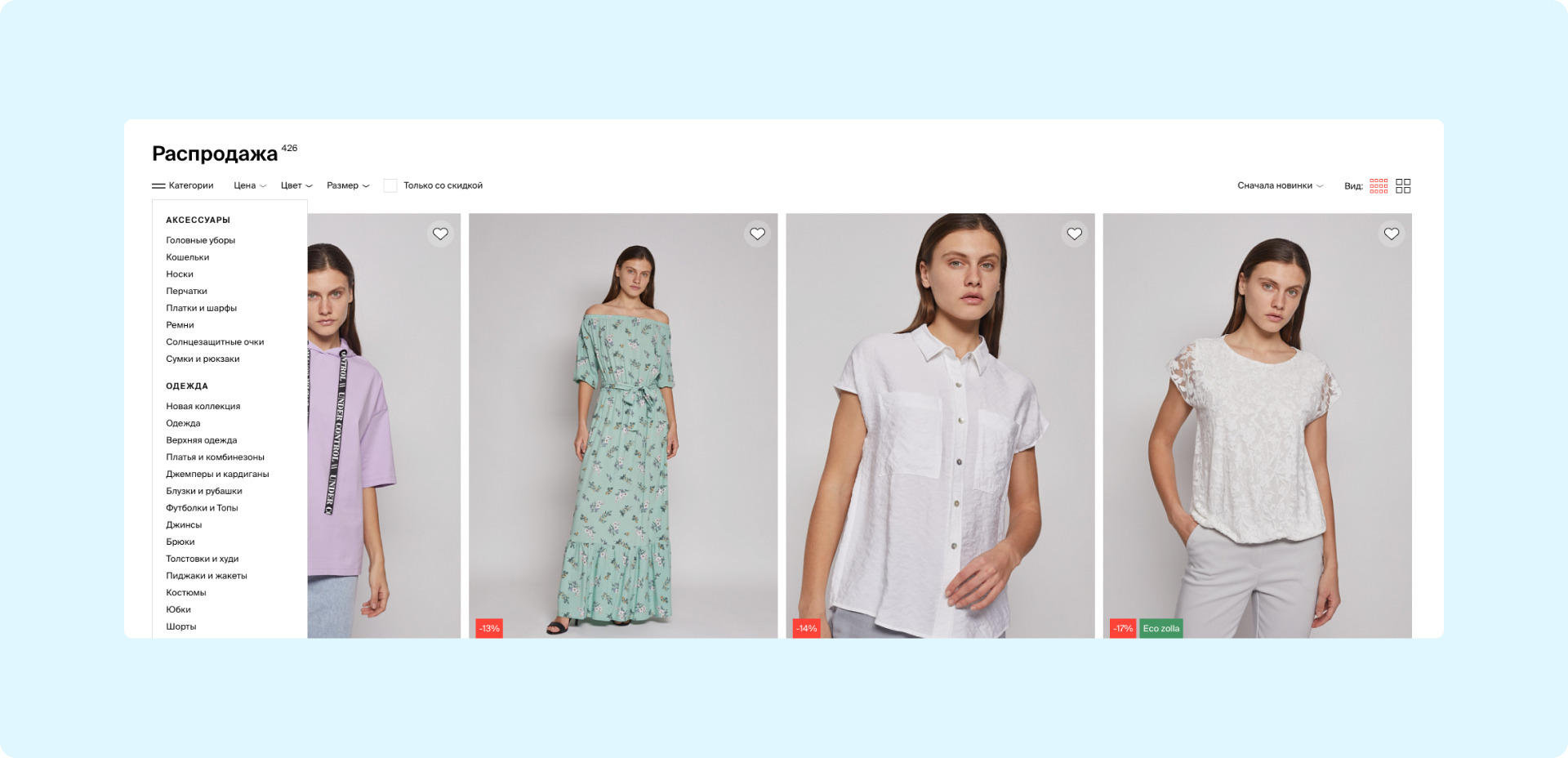
4. На странице «Распродажа» добавить разбивку по категориям
По данным аналитики, страница «Распродажи» является одной из самых популярных. Но при этом имеет низкие поведенческие показатели относительно других страниц. Причина — отсутствие банальной разбивки по категориям.
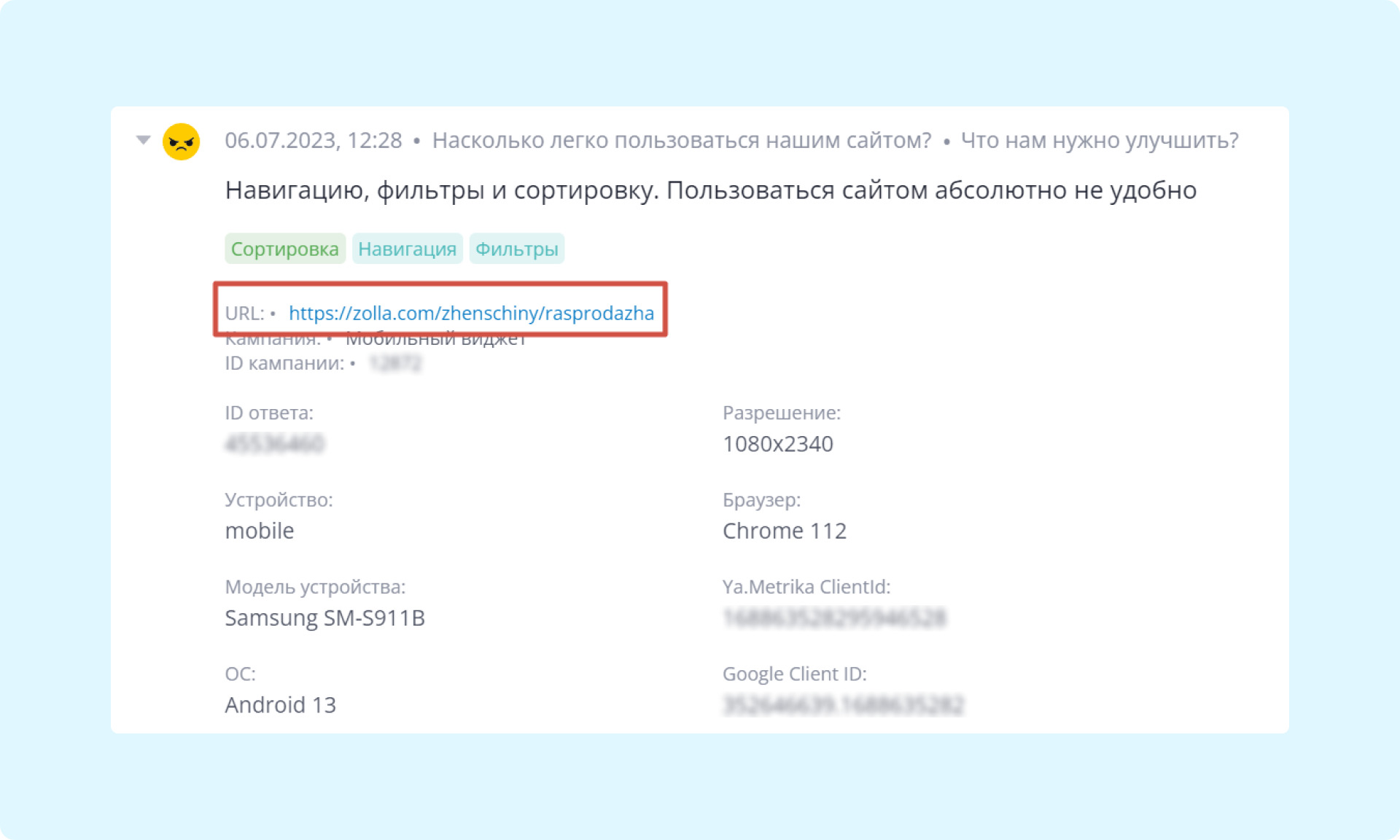
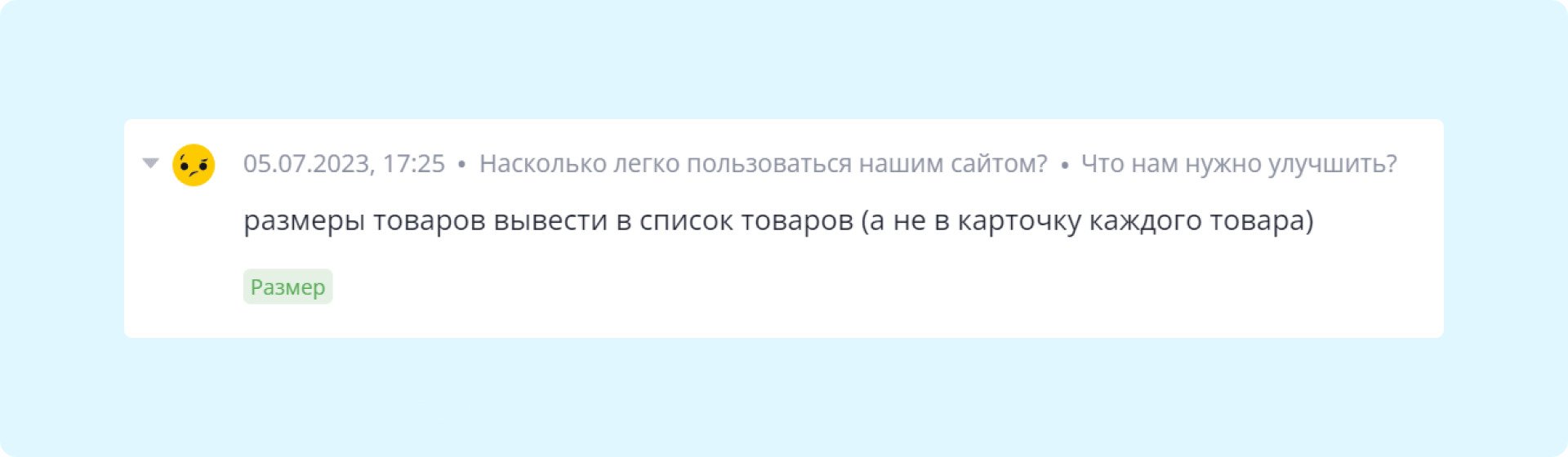
Судя по комментариям, пользователи действительно испытывают определенные сложности.

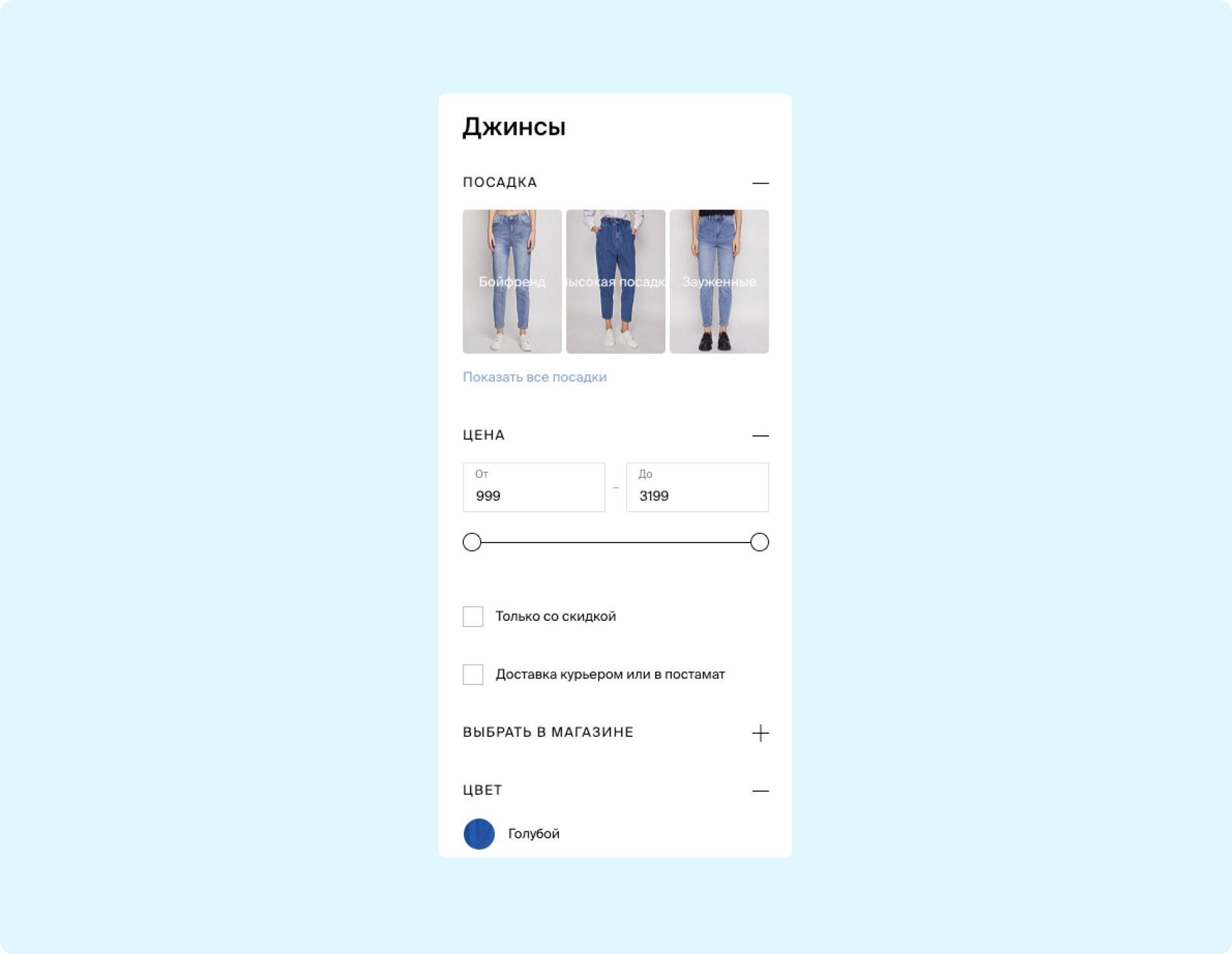
5. Настроить динамическую фильтрацию и сортировку
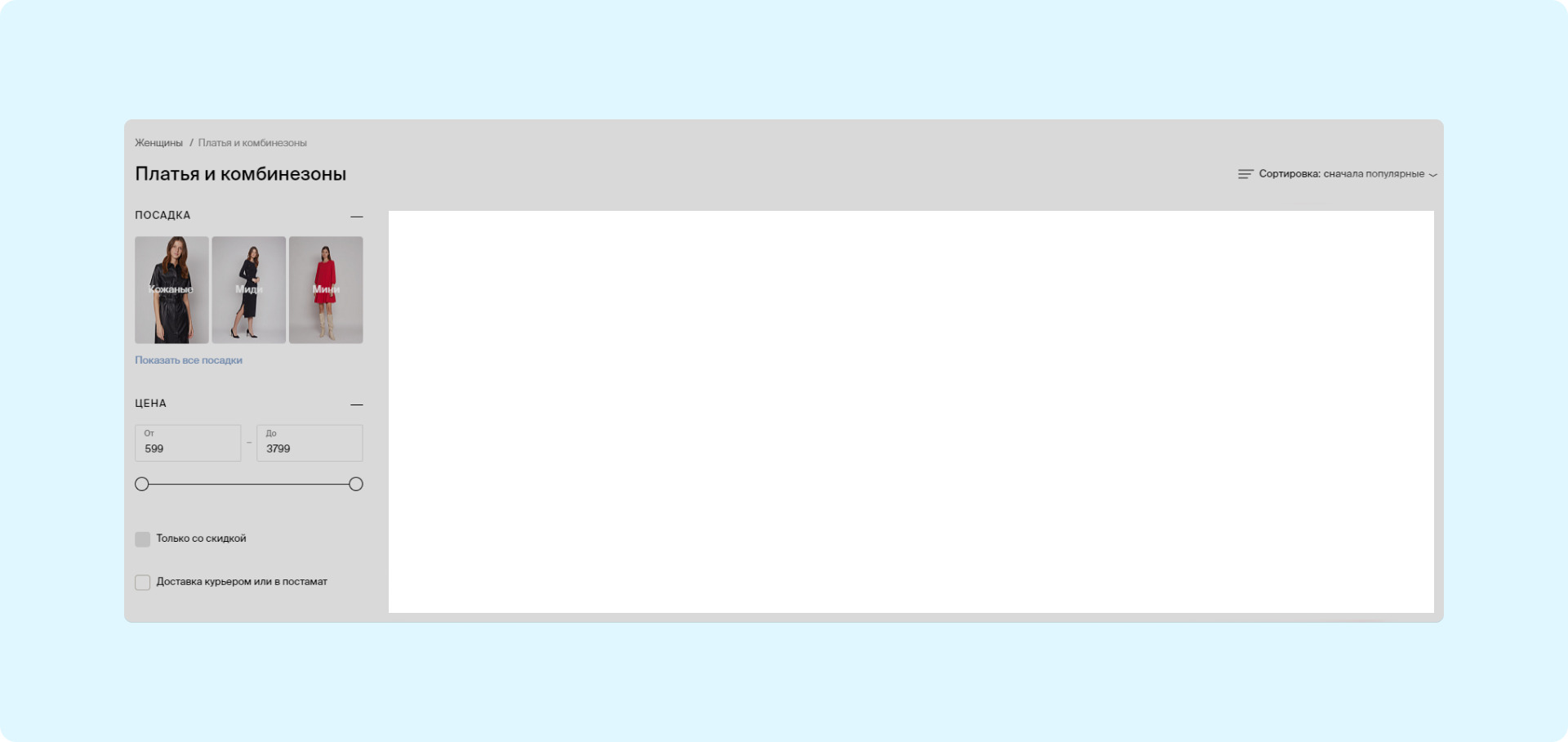
Согласно статистическим данным, среднее количество пользователей, взаимодействующих с фильтром на страницах каталога, составляет 16%. Каждый раз, когда нажимается кнопка «Применить», страница перезагружается. И это усложняет выбор товаров, особенно неудобно это на мобильных устройствах.
Рекомендуем реализовать фильтр через Ajax-подгрузку контента и вывод кнопки «Применить». Тогда после выбора определенного параметра или комбинаций фильтров контент страницы будет автоматически подгружаться из базы при клике на кнопку, без видимой перезагрузки всей страницы.
Такой подход позволит пользователям быстрее получить доступ к нужному товару.

6. Вывести размерный ряд в превью товара в общем списке
Задача — снизить когнитивную нагрузку на пользователя, когда он ищет подходящий товар. Размер — это один из важнейших параметров выбора одежды.
Согласно данным «Вебвизора» в «Яндекс.Метрике», пользователи регулярно открывают карточки товаров с целью проверки доступных размерных рядов. Однако из-за того, что на Zolla часто не представлены все размеры, пользователи возвращаются к списку товаров.

7. Исключить пустой результат фильтрации
Исключить возможность выбора параметров в фильтре, при которых пользователь может попасть на пустую страницу. Это негативно сказывается на показателе отказов на страницах категорий товаров.

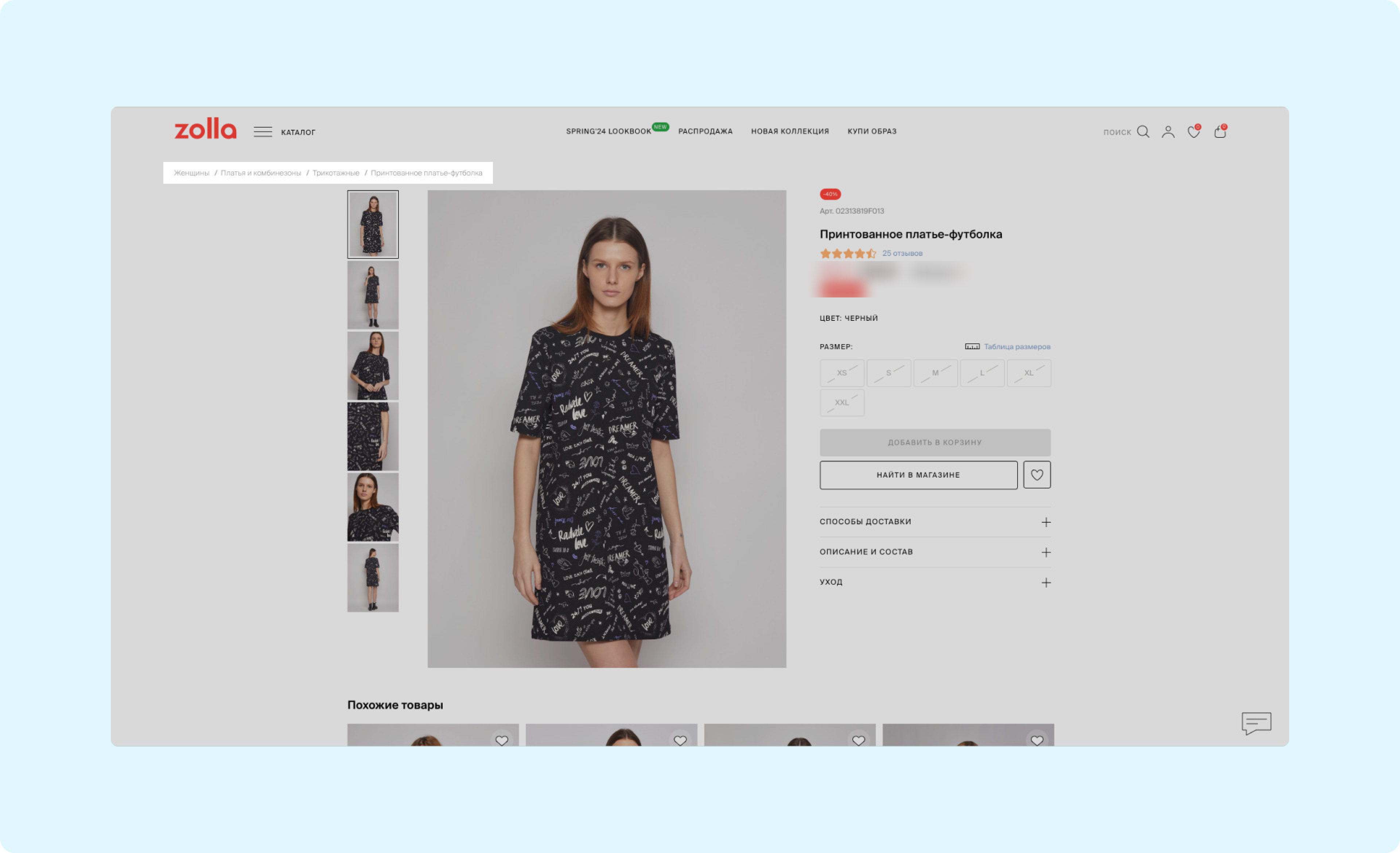
Рекомендации по разделу «Карточка товара»
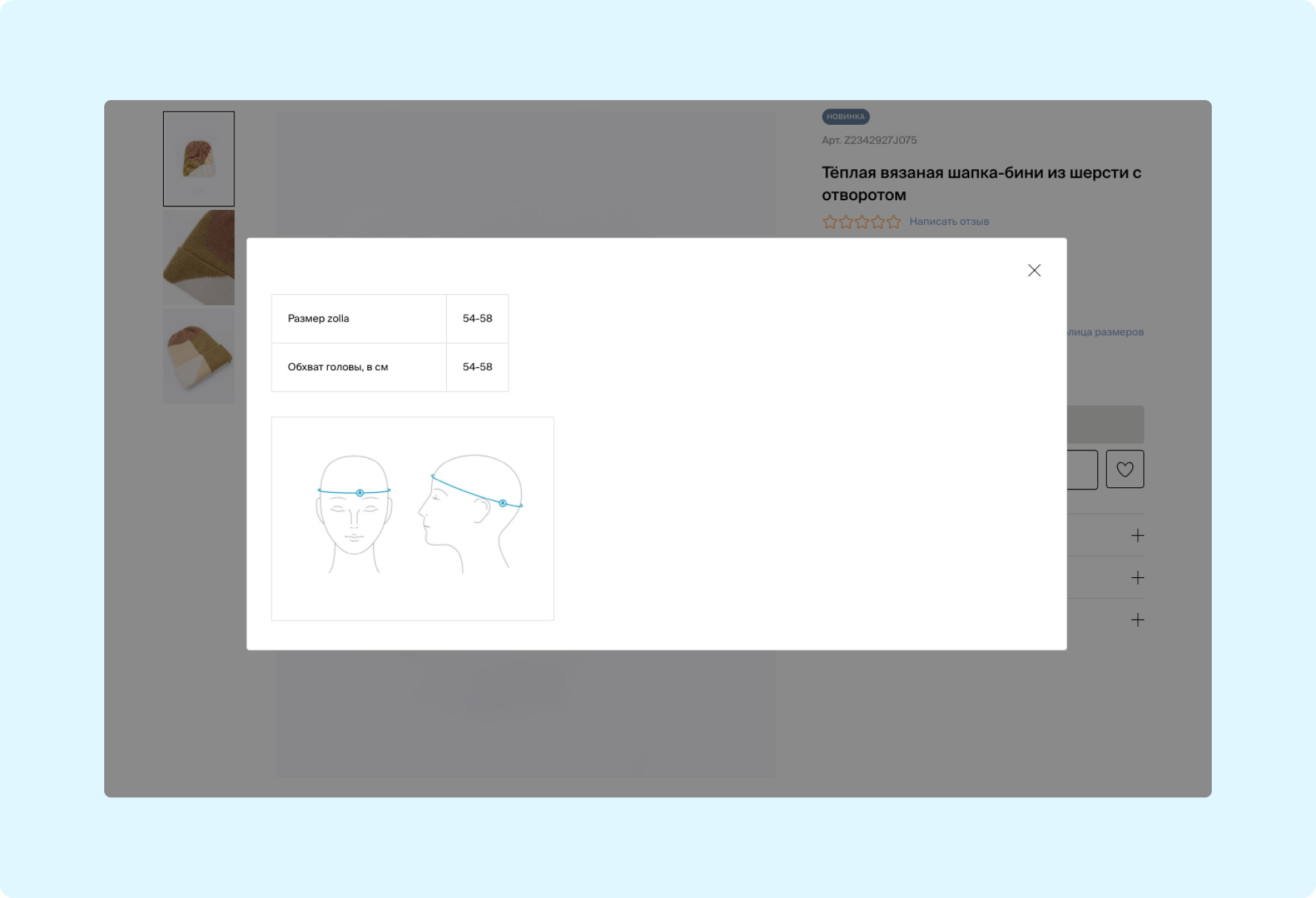
1. Ввести релевантную таблицу размеров для каждой группы товаров
Раньше для всех товаров из категории «Аксессуары» использовалась общая таблица размеров, которая создавала трудности при выборе.
Создание отдельной размерной таблицы для каждой группы товаров, значительно упростило подбор размера и помогает покупателям сделать правильный выбор.

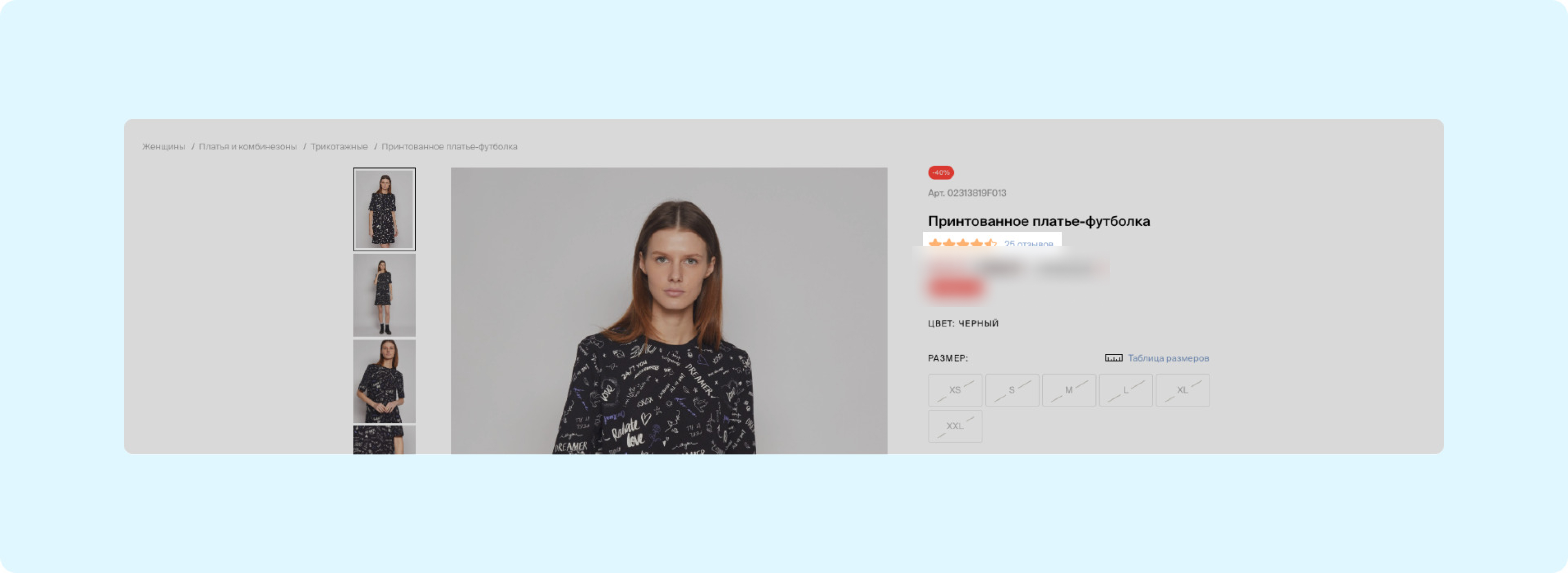
2. Вывести хлебные крошки в карточке
Хлебные крошки расположили в привычном месте — в левом верхнем углу под шапкой сайта и над карточкой товара. Эти навигационные элементы упрощают ориентирование, позволяя посетителям понять свое местоположение и при необходимости вернуться на уровень выше.

3. Рейтинг товара оформить ссылкой
По данным карты кликов, пользователи часто кликают на «звездочки» — рейтинг товара, тем самым ожидая прокрутки страницы до блока с отзывами. Предоставили им такую возможность, оформив всю область рейтинга ссылкой.

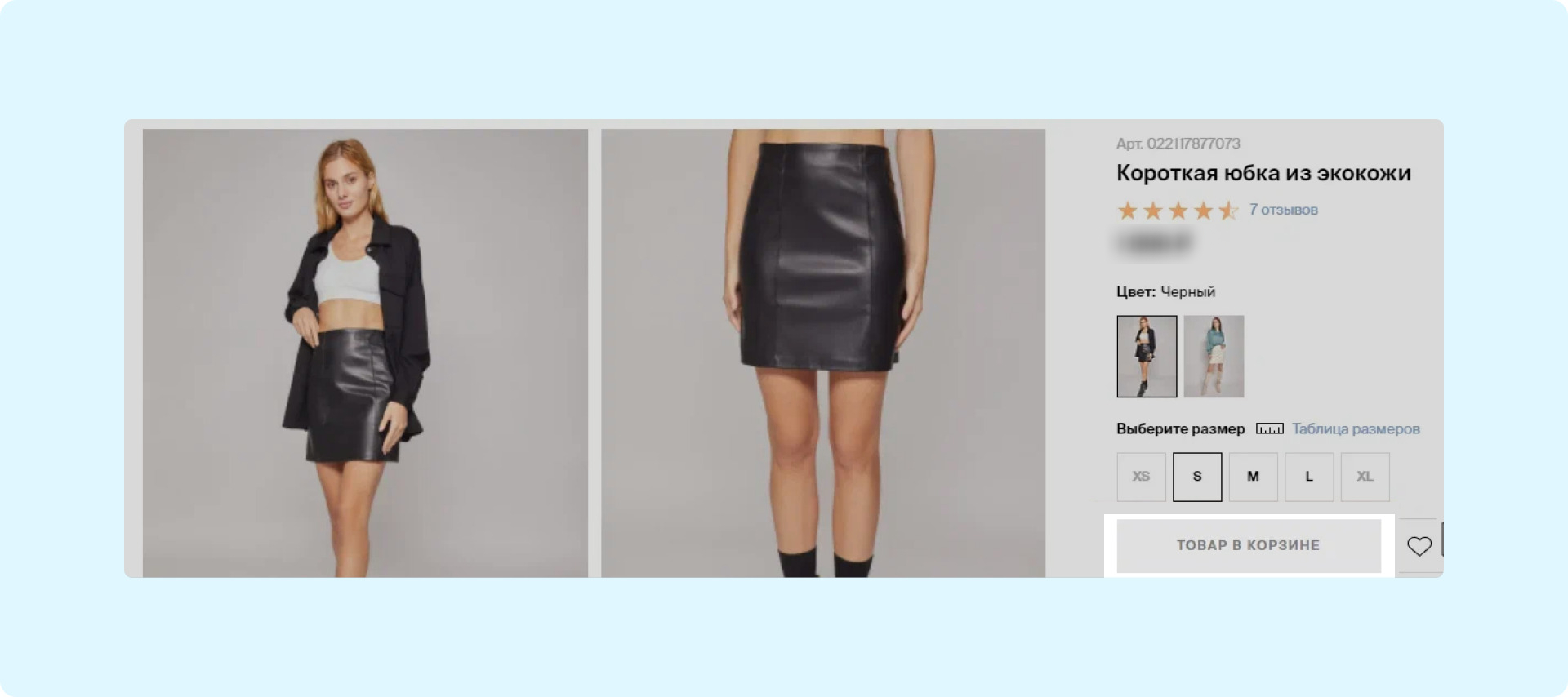
4. На кнопку «Товар в корзине» добавить ссылку для перехода в корзину
После того как товар был добавлен в корзину, необходимо иметь возможность непосредственно перейти к ней. Однако бездействующая кнопка «Товар в корзине» не позволяла этого сделать.

Чтобы максимально упростить переход от страницы товара к корзине, мы добавили действующую кнопку-ссылку в корзину.
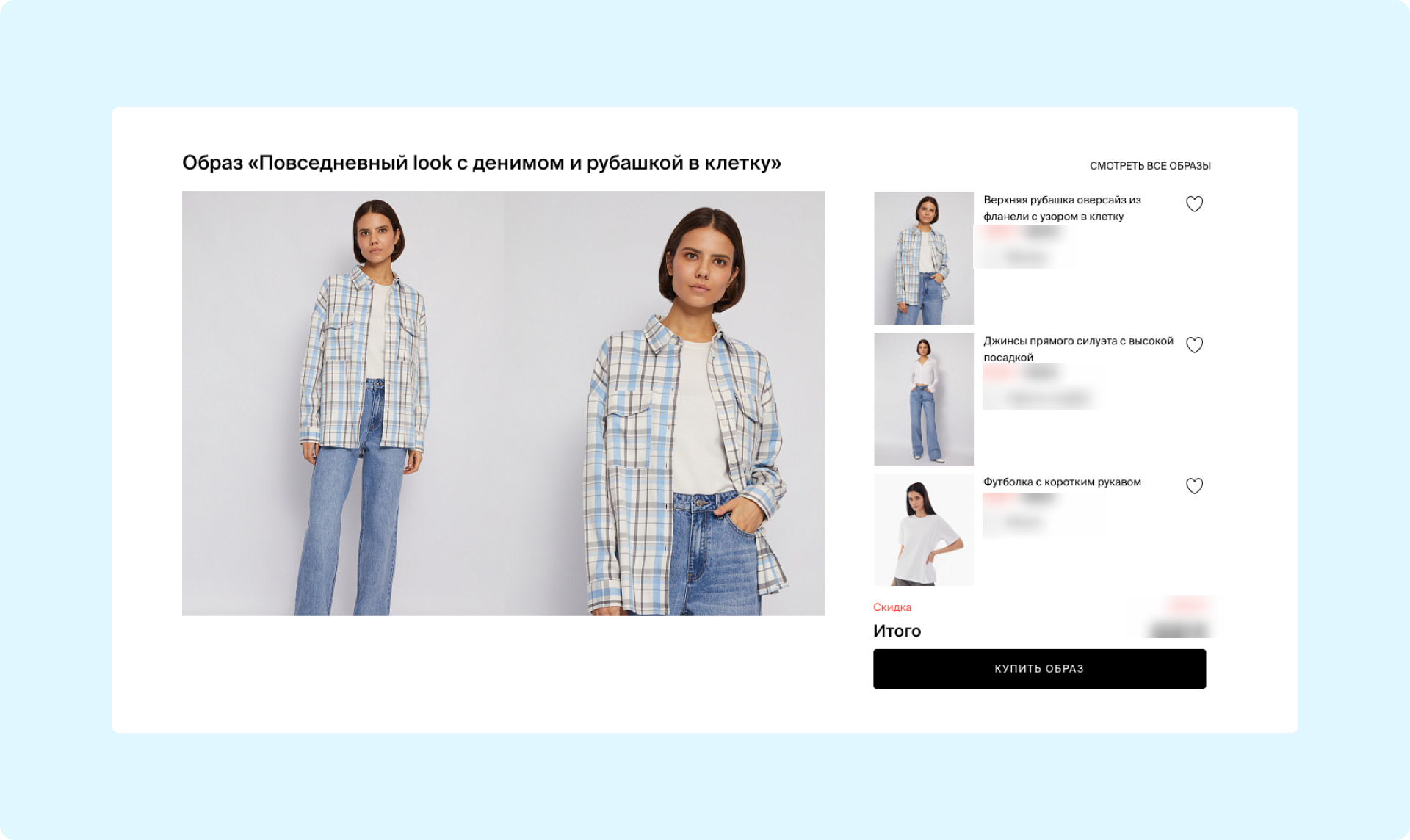
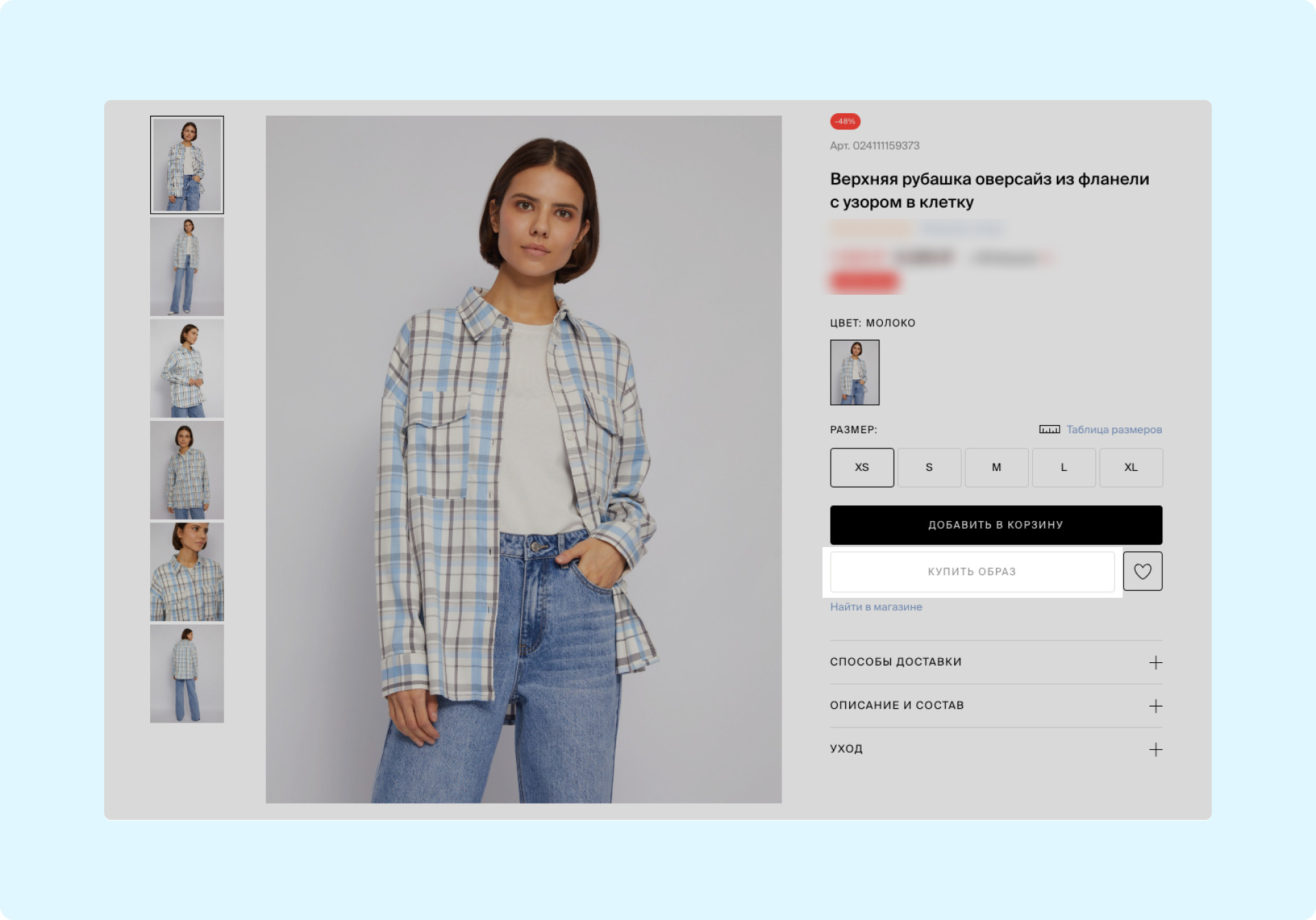
5. Блок «Купить образ» в карточке товара
Сформировали готовые комплекты вещей в образы. И если человек купил одну из вещей, то в карточке товара предлагаем дополнить комплект.

Для быстрого перехода до блока с образами вывели дополнительную кнопку.

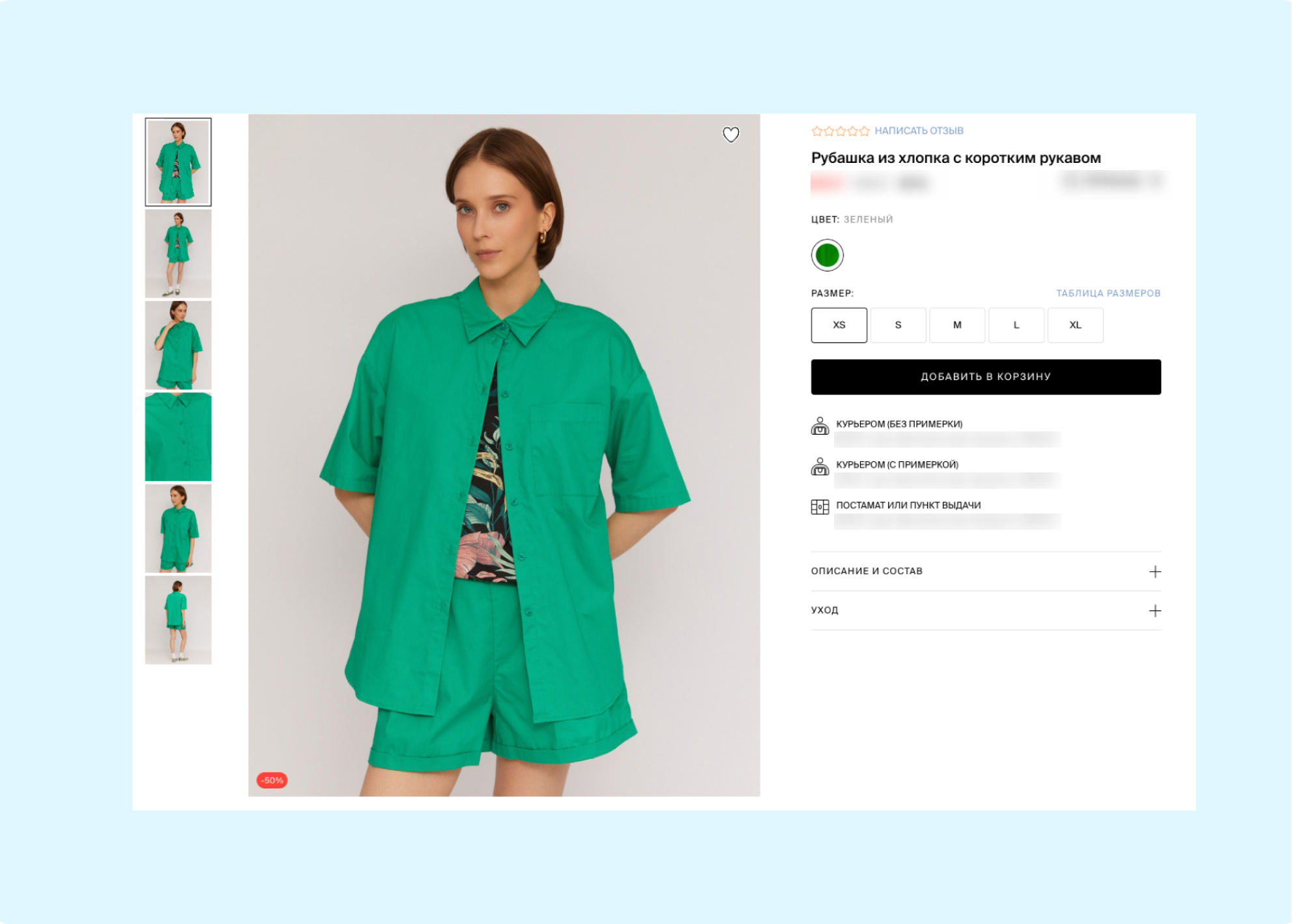
6. Убрать выбор размера по умолчанию при переходе в карточку товара
Выбор размера должен происходить пользователем осознанно. В противном случае есть риск, что покупатель может заказать товар не того размера, а затем вернуть его.

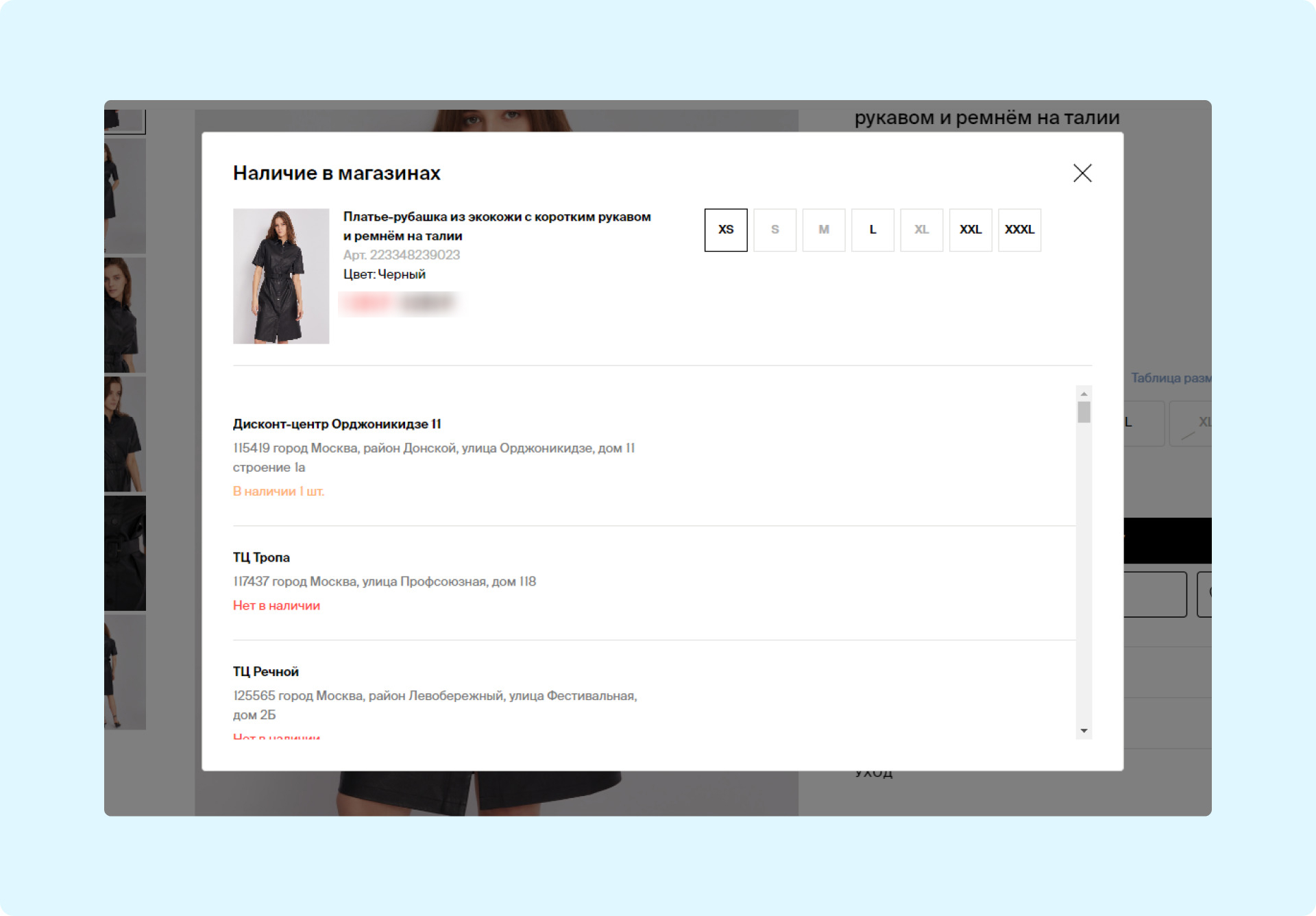
7. Добавить интерактивную карту в модальном окне «Найти магазины»
Согласно аналитическим данным, пользователи проявляют высокую активность при взаимодействии с блоком «Найти магазин».
В контексте улучшения пользовательского опыта и доступа к информации о ближайших магазинах, предлагаем дополнительно внедрить функцию просмотра интерактивной карты с отмеченными на ней торговыми точками.

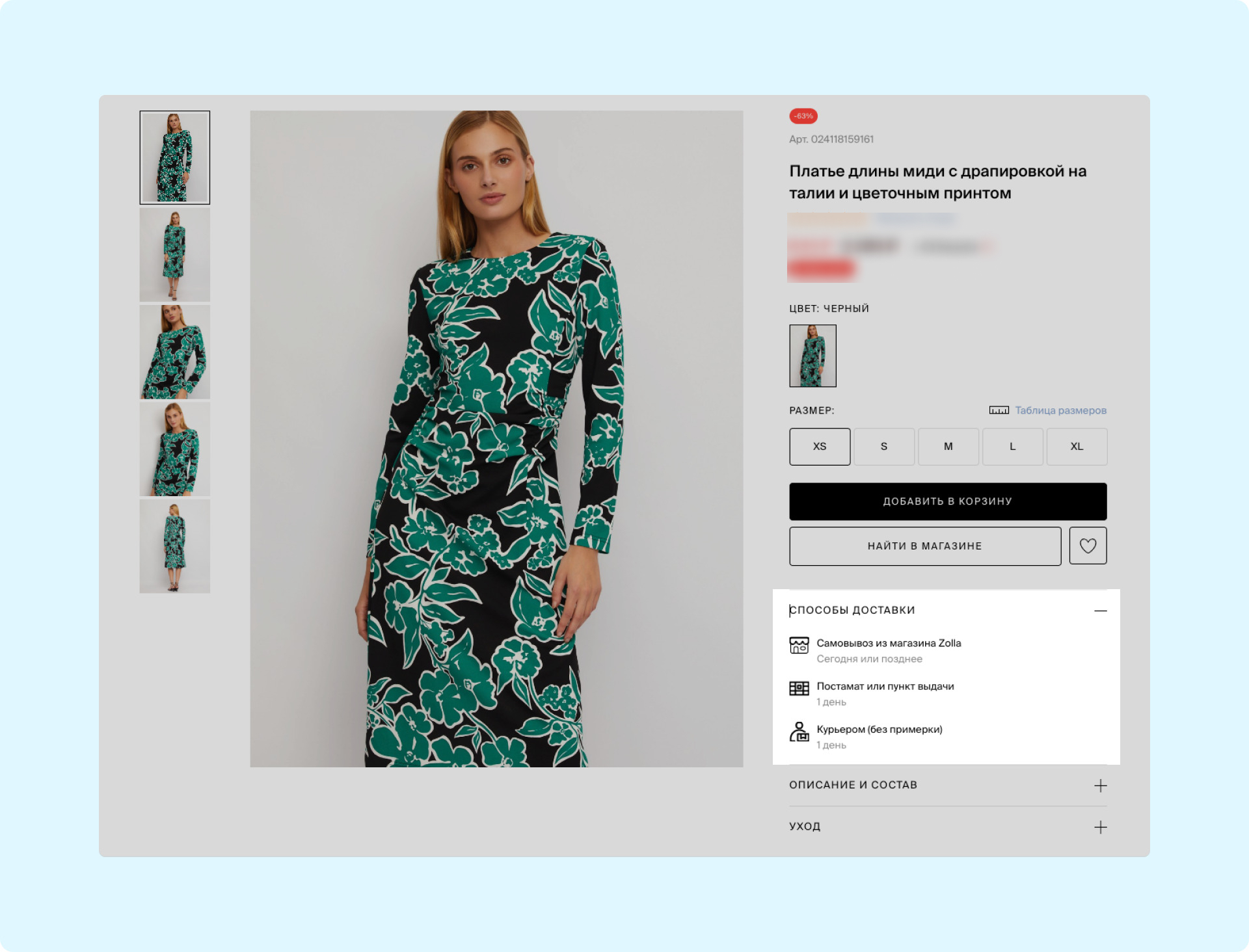
8. В блоке о доставке вывести условие бесплатной доставки
Вывод суммы о бесплатной доставке (от N-ой суммы) позволяет клиентам оценить стоимость товара и понять, насколько выгодно предложение. Это также стимулирует их к покупке, так как не нужно думать о стоимости доставки. Кроме того, бесплатная доставка может стать дополнительным бонусом для покупателей, которые обычно не заказывают товары на таких условиях.

Рекомендации по разделу «Корзина и оформление заказа»
1. Убрать все всплывающая окна на странице оформления заказа
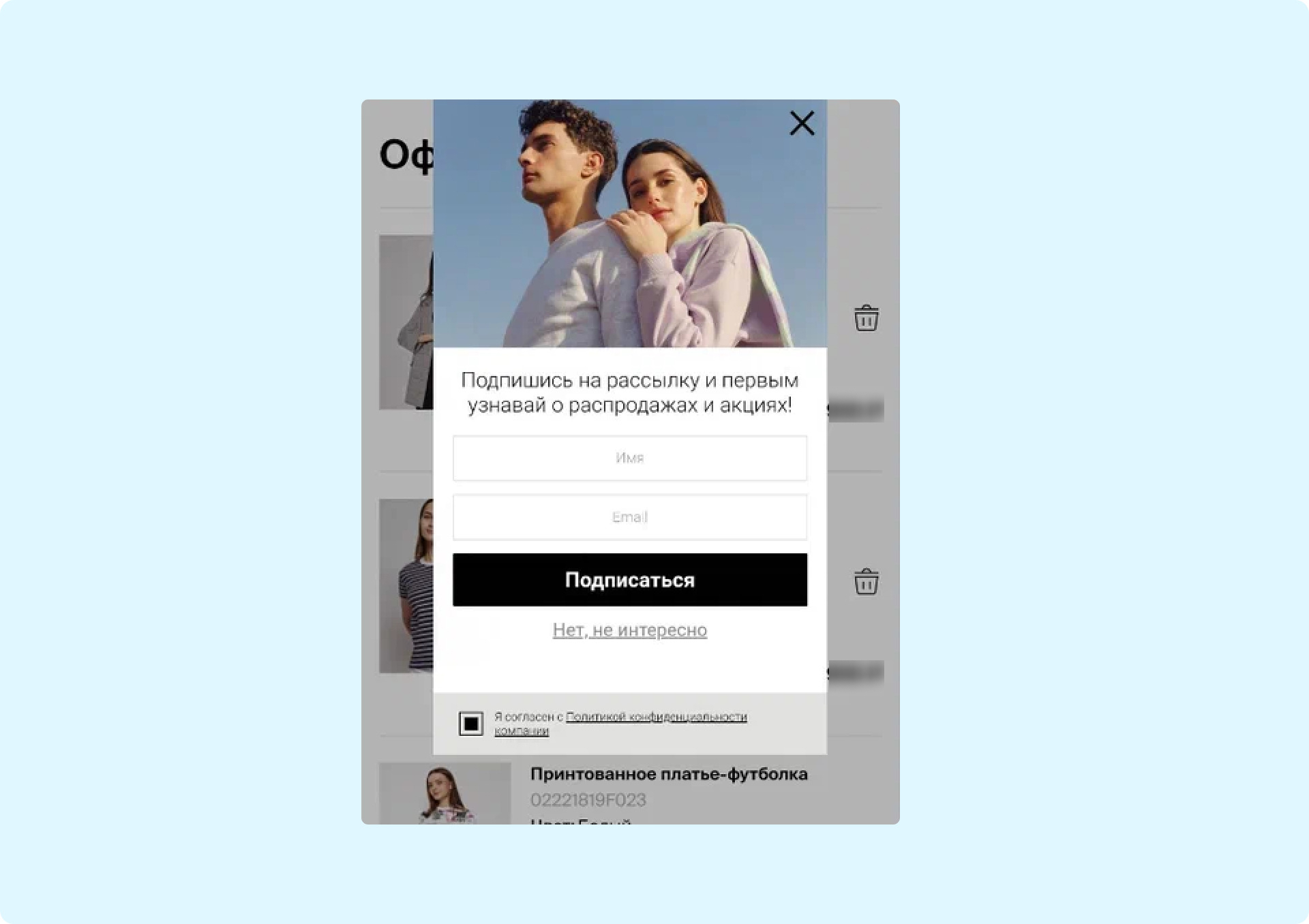
Всплывающее окно подписки на рассылку дезориентирует пользователя. Особенно на мобильных устройствах, где из-за этого скрывается 90% экрана смартфона. Убрали pop-up в корзине и на странице оформления заказа.

2. Оптимизировать логику процесса оформления заказа
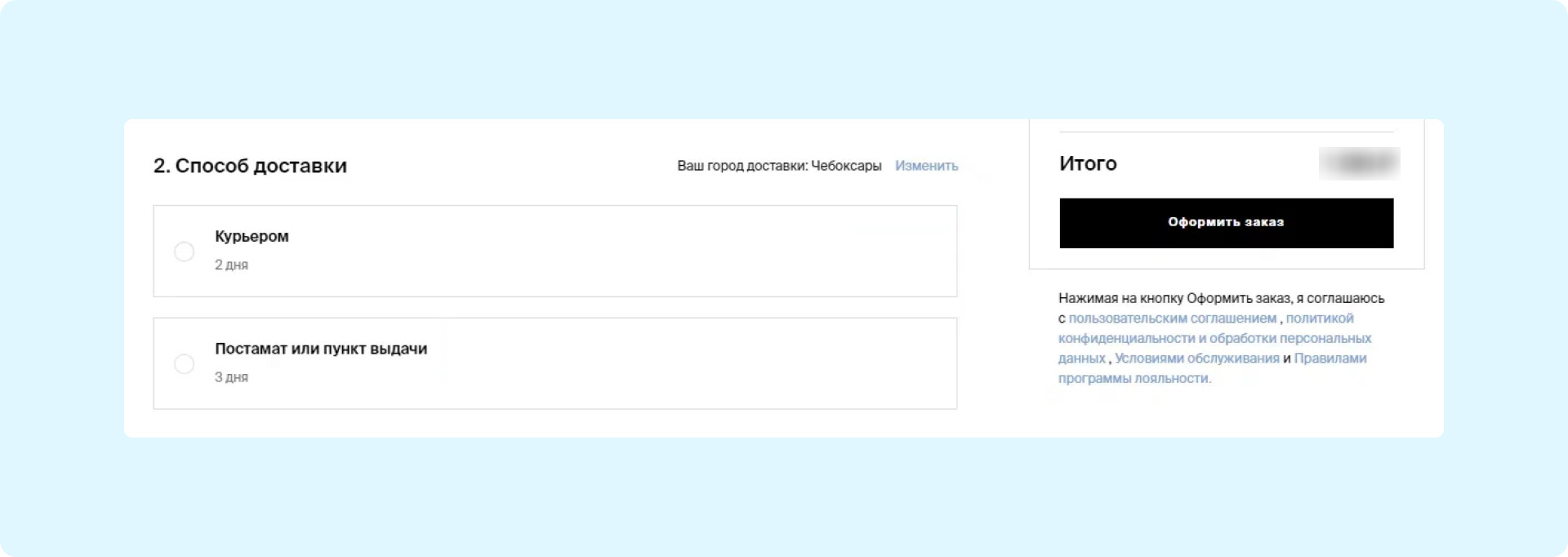
Процесс оформления заказа начинался с заполнения контактных данных. Далее переход к выбору способа доставки, где пользователь может ознакомиться со стоимостью доставки по каждому варианту.
По данным аналитики, часть пользователей покидала сайт с данного этапа, из-за неожиданно высокой стоимости доставки. Это негативно сказывалось на пользовательском опыте, тем более на первом этапе было затрачено много времени на заполнение контактных данных.

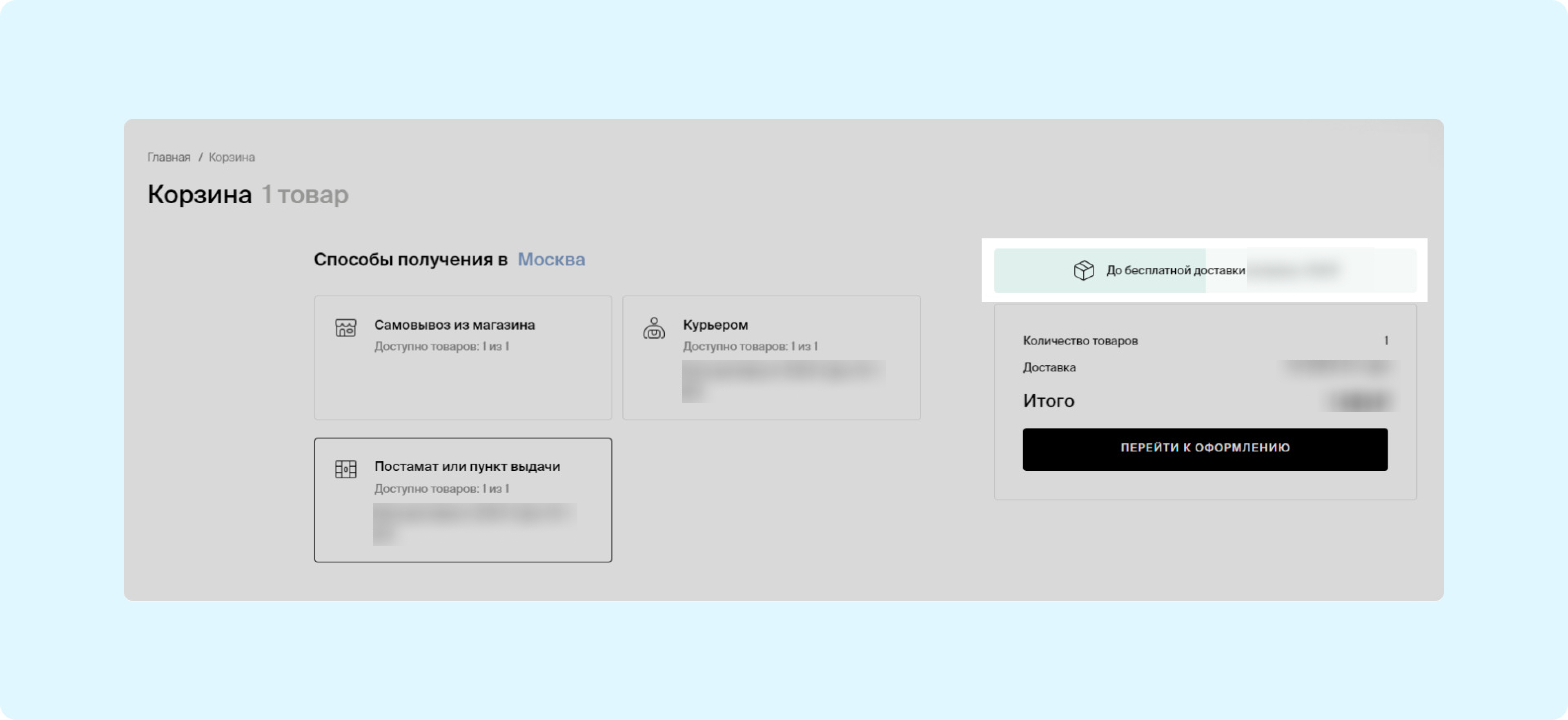
Для оптимизации процесса оформления корзину вынесли отдельным этапом, куда добавили блок выбора способа получения и функцию выбора города.
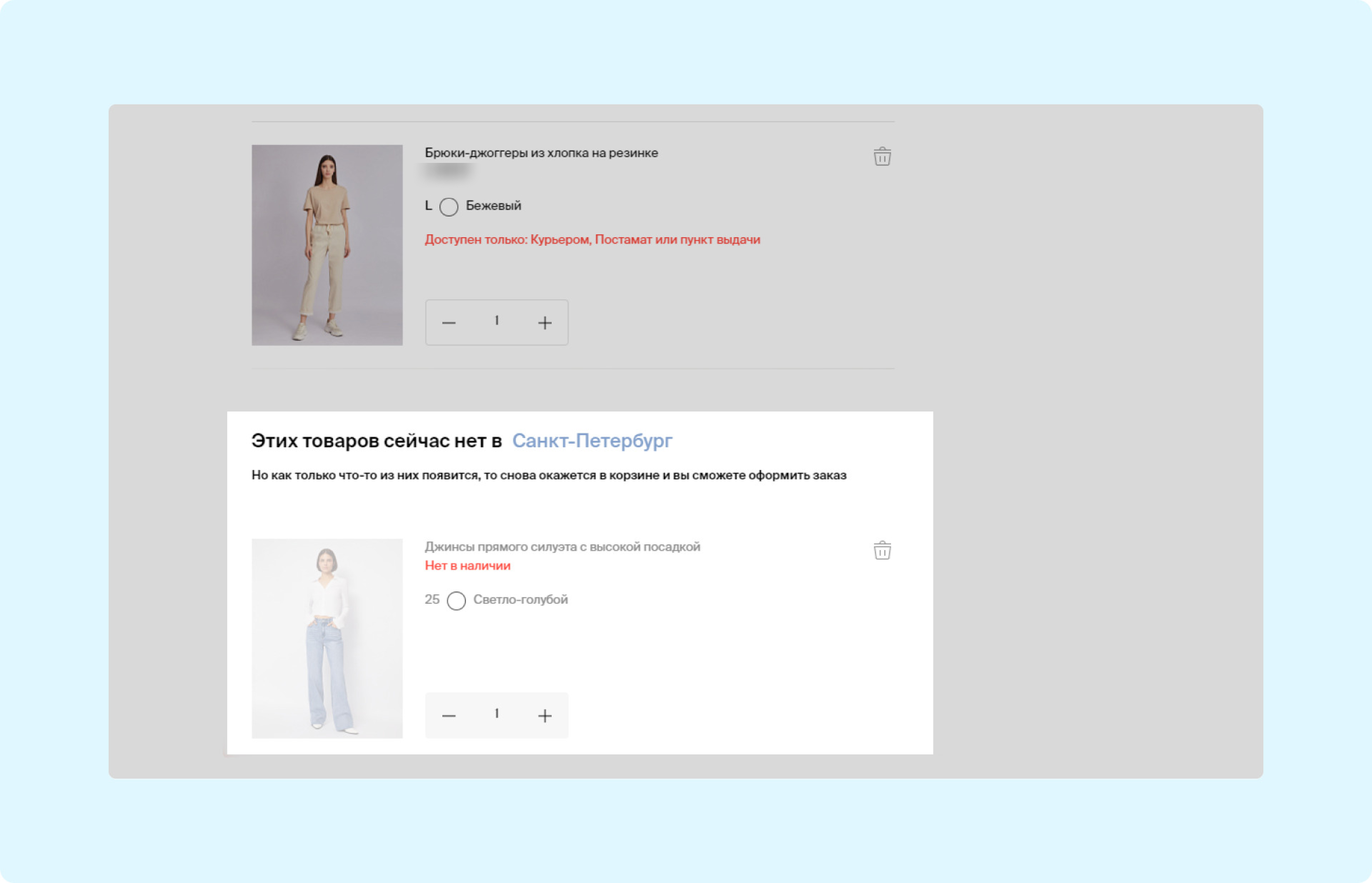
В случае когда некоторые товары становятся недоступными, они выделяются в отдельный раздел внизу корзины, чтобы пользователь случайно не заказал их.

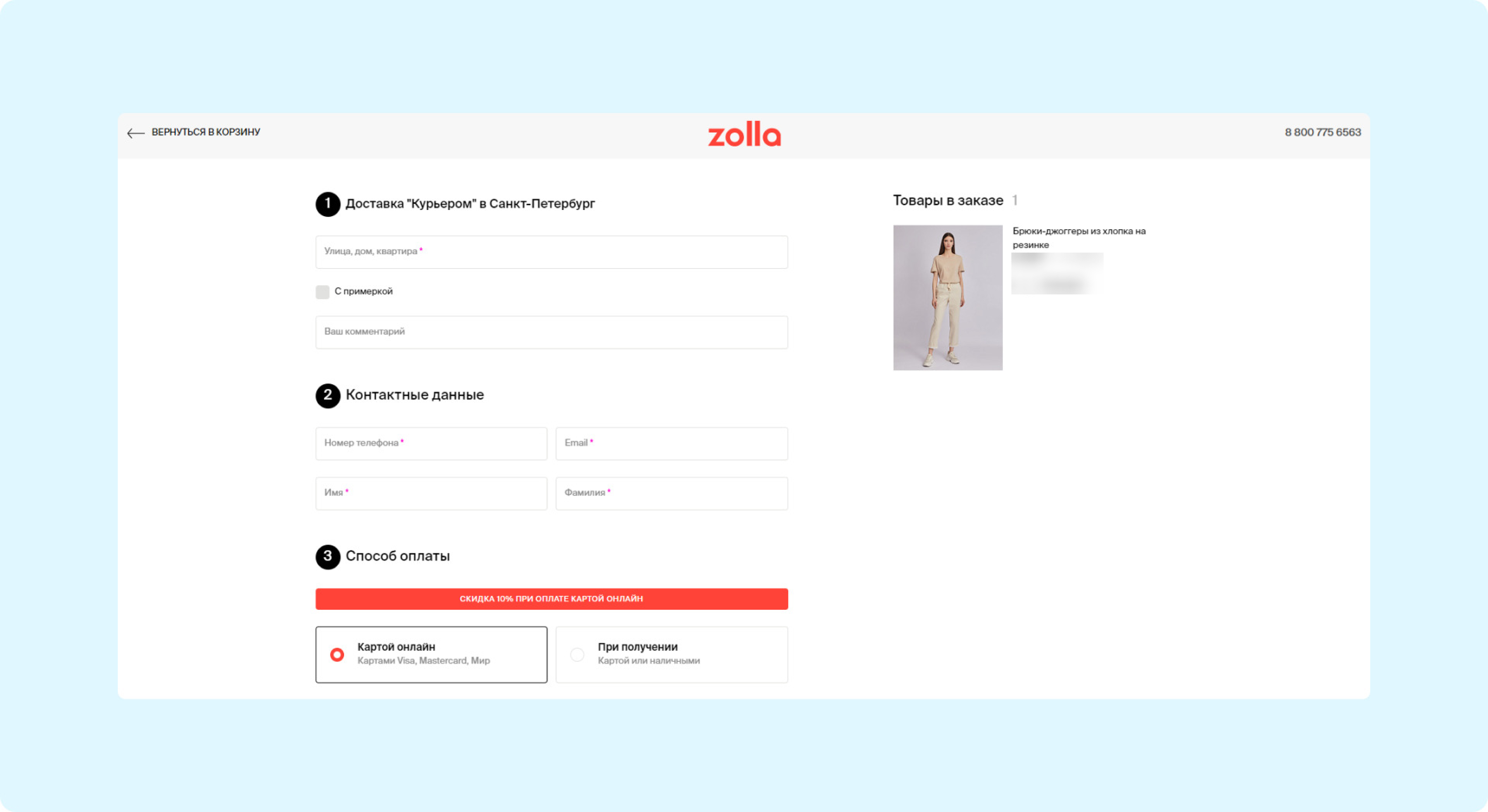
Далее следует этап оформления заказа, на котором осуществляется заполнение всех необходимых данных и выбор удобного способа оплаты.

3. Добавить способ получения «Самовывоз из магазина» и возможность онлайн-оплаты

4. В корзине добавить информацию о бесплатной доставке
Информация о бесплатной доставке выводилась только в выпадающей корзине. Дополнительно вывели этот блок и на страницу корзины.

5. В корзину добавить кнопку добавления в избранное
Многие пользователи используют корзину как список желаний, беспорядочно набрасывая туда товары из разных категорий, а оформляют только часть.
6. Добавить возможность изменить содержимое заказа
На основе данных «Вебвизора», мы заметили, что посетители сайта, находящиеся на странице корзины, часто возвращаются к карточкам товаров, чтобы изменить цвет или размер. Поэтому мы предлагаем предоставить посетителям возможность легко изменять параметры товара прямо на странице корзины, тем самым сокращая лишние действия.
7. Добавить способ оплаты частями
Рекомендуем протестировать сервис для оплаты покупок по частям («Подели»/«Долями»). Функционал можно выводить не только в чекауте, но и на всех этапах воронки продаж.
8. В корзину внизу страницы вывести рекомендательный блок с товарами
В товарном блоке выводить только дополняющие товары, что может положительно повлиять на сумму покупки.
1. Переработали навигацию на сайте: переход по страницам, отображение меню. 2. Увеличилась глубина просмотра страниц на 10%. 3. Упростили и доработали поиск по сайту, исправили ошибки. Конверсия после взаимодействия с поиском выросла в 4,66 раза — на 365%. 4. Изменили ряд элементов в каталоге: убрали все, что не нужно или мешает. 5. Доработали UX в карточке товара, в результате чего увеличилось количество переходов в корзину на 43%. 6. Составили план доработок этапов корзины и чекаута: убрали мешающие элементы, оптимизировали процесс оформления. 7. Общий показатель конверсии сайта в заказы вырос более чем на 97%.