Headless CMS для электронной коммерции
Headless CMS — решение для электронной коммерции, которое отделяет управление контентом от фронтенда. Как такой подход может помочь вашему бизнесу
Постоянно следит за последними тенденциями в сфере eCommerce и находит способы интегрировать их в работу компании
Headless CMS — это приложения, разработанные без пользовательского интерфейса (UI). Этот подход к разработке программного обеспечения становится все более популярным, особенно с появлением микросервисов и API. Для сайтов электронной коммерции это означает, что такие возможности, как управление запасами, процесс оформления заказа и обработка платежей могут быть отделены от фронтенда. У предпринимателей появляется возможность создавать свои собственные витрины, мобильные приложения и другие цифровые решения, не ограничиваясь традиционными коробочными продуктами. В этой статье мы рассмотрим популярные headless-платформы, их преимущества и функционал, а также примеры headless-разработки из нашей практики.
Разница между headless, традиционными и гибридными CMS

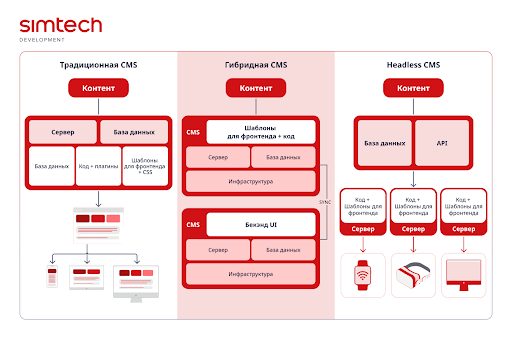
Для начала давайте поговорим о том, какими бывают CMS или системы управления контентом в зависимости от их архитектуры.
- Традиционная CMS — это монолитная система, в которой интерфейс и серверная часть тесно связаны. Содержимое хранится в базе данных, а сайт создается с использованием шаблонов и тем. Обычно она включает в себя визуальный редактор, шаблоны и модули для различных функций. Главное преимущество традиционной CMS — быстрота запуска. Это комплексное решение для управления контентом и его отображения, поэтому разработчикам не нужно создавать собственные шаблоны интерфейса. Однако это может затруднить интеграцию с другими системами или технологиями, так как традиционная CMS тесно связывает серверную часть и интерфейс.
- Headless CMS. Термин «headless» (безголовый) означает, что приложение не имеет «головы» или пользовательского интерфейса. Headless-платформы отделяют уровень представления пользовательского интерфейса (фронтенда) от функциональности серверной части (бэкенда). Такая система управления контентом без встроенного интерфейса или системы шаблонов предлагает использовать API для доступа и извлечения контента, который может отображаться на любом устройстве или платформе. Интерфейс создается с использованием отдельных технологий, таких как React, Angular или Vue. Основное преимущество headless CMS — гибкость. Она позволяет разработчикам использовать любой технологический стек для пользовательского интерфейса, что важно для создания сложных интерактивных сайтов или приложений.
- Гибридная или несвязанная CMS — это промежуточный вариант между традиционной и headless CMS. Внутренние возможности администрирования контента отделены от пользовательского интерфейса, что позволяет публиковать контент на нескольких внешних интерфейсах, независимо от того, встроены они в CMS или нет.
Зачем бизнесу headless CMS
Итак, мы выяснили, что headless CMS — это программное обеспечение или приложения без пользовательского интерфейса (UI) или графического пользовательского интерфейса (GUI). Для реализации headless-подхода к разработке приложений используют комбинацию API и микросервисов, которые можно добавлять или удалять при необходимости.
Содержимое хранится в базе данных (например, PostgreSQL, MongoDB, SQLite, MySQL, MariaDB в Strapi). Для связи между интерфейсом и сервером используется API. Интерфейс делает вызовы API к серверной части, которая отдает данные в форме JSON или XML. Затем внешний интерфейс использует эти данные для рендеринга пользовательского интерфейса. Передача данных осуществляется через RESTful или GraphQL API.
Такой подход может применяться к разработке всей архитектуры CMS или ее части, например, созданию корпоративного блога в интернет-магазине на базе headless CMS.
Преимущества headless-подхода
Мы уже упоминали некоторые преимущества этого подхода. Давайте суммируем их в виде списка:

- Архитектура на основе API. Headless платформа построена на наборе API, которые позволяют интегрировать сторонние сервисы или разрабатывать индивидуальный интерфейс.
- Гибкость. При headless-разработке вы можете использовать любые технологии создания внешнего интерфейса, например, React, Vue или Angular.
- Масштабируемость. Поскольку интерфейс и серверная часть разделены, вы можете масштабировать их независимо. Это означает, что вы можете добавить больше ресурсов в серверную часть, не затрагивая внешний интерфейс, и наоборот.
- Омниканальные возможности. Headless-подход позволяет продавцам добавлять устройства IoT, чат-боты, автомобильные консоли, торговые автоматы и другие точки взаимодействия с клиентами.
- Ускоренный вывод продукта на рынок.С помощью headless-модели вы можете разрабатывать внешний и внутренний интерфейсы независимо разными командами, что может ускорить время разработки и time-to-market вашего продукта.
- Удобство поддержки. Благодаря headless-архитектуре вы можете независимо обновлять интерфейс и серверную часть, что упрощает поддержку приложения.
Минусы headless-разработки
Хотя headless CMS могут показаться идеальным решением, они имеют свои недостатки, которые легко устраняются внедрением новых бизнес-процессов на стадии разработки.
- Тестирование. Тестирование headless-приложений может быть сложной задачей, из-за отсутствия пользовательского интерфейса для тестирования. Разработчикам необходимо полагаться на инструменты автоматического тестирования, чтобы контролировать работу приложения.
- Отладка. Также из-за отсутствия пользовательского интерфейса затрудняется отладка headless-приложений. Разработчикам приходится полагаться на ведение журналов и другие инструменты отладки для выявления и устранения проблем.
- Документация. Разработчикам необходимо убедиться, что их документация понятна и лаконична. Из-за отсутствия пользовательского интерфейса, другие разработчики не видят нужный контекст.
Технологический стек для headless CMS
Прежде чем рассматривать техстек для создания headless CMS важно понять разницу между платформами, фреймворками и системами управления контентом. Все их можно назвать платформами, но фреймворк больше похож на технологию создания приложения с нуля, тогда как CMS имеет встроенные функции, такие как панель администрирования, возможности редактирования контента и так далее.
Next.js
Next.js — это популярная платформа на основе React для создания приложений, отображаемых на стороне сервера. Ее можно использовать с любой автономной CMS, но существуют некоторые CMS, специально разработанные для работы с Next.js.
Headless CMS на Next.js:
- Strapi. Автономная CMS с открытым исходным кодом, позволяющая разработчикам легко создавать и управлять собственным API.
- Contentful. Облачная headless CMS с мощным API контента и рядом интеграций. Это корпоративный вариант CMS для крупных организаций со сложными цифровыми экосистемами.
- Sanity. Гибкая headless CMS, позволяющая разработчикам создавать свои модели контента и управлять ими через веб-интерфейс. Контент можно легко экспортировать и импортировать между различными проектами и платформами. Модель данных можно настроить под конкретные потребности с поддержкой мультимедийных и структурированных данных.
- GraphCMS. Автономная CMS на основе GraphQL с мощным API контента и рядом интеграций.
Gatsby
Gatsby — это генератор сайтов, использующий React и GraphQL. Его можно объединить с headless CMS (например, Contentful, Strapi, Sanity), чтобы создать мощный и гибкий сайт, которым можно легко управлять и обновлять. Prismic — это еще одна популярная headless CMS, совместимая с Gatsby. Это корпоративная headless CMS, которая позволяет разработчикам легко создавать и управлять контентом для сайтов или приложений. Она сочетает как понятный интерфейс для редакторов контента, так и удобный API для разработчиков.
Можно ли локализовать headless CMS?
Да, существуют headless платформы, предлагающие функции локализации, такие как Contentful, Prismic и Kentico Kontent. Эти платформы предлагают инструменты для управления переводами, включая рабочие процессы перевода и память переводов, а также API для отображения контента на нужном языке.
Будущее headless CMS
С развитием новых технологий, таких как IoT, искусственный интеллект и AR/VR, headless-разработка позволит легко интегрировать эти технологии в приложения, обеспечивая гибкость, масштабируемость и эффективность ваших проектов.