Как создать мобильное приложение в 2025 году — от идеи до релиза
Сколько времени и денег нужно потратить, чтобы создать мобильное приложение, какие есть варианты и как удешевить разработку, не теряя в качестве
Прошел путь от менеджера до СЕО и масштабировал компанию. Эксперт в управлении проектами, разработке и корпоративной жизни IT
Зайдем издалека — зачем вообще нужны мобильные приложения
Привычный способ продаж через сайт уже не отрабатывает на 100%. Во-первых, большинство трафика теперь приходится на пользователей, пользующихся смартфонами — ежегодно их количество увеличивается на 2,6%.
В 2024 отметка скачиваний мобильных приложений достигла 5,62 миллиарда
Во-вторых, часть целевой аудитории уже не переходит за покупками на сайт, потому что не использует браузер. Если у бизнеса будет мобильное приложение, он сможет охватить больше клиентов.
А иногда без мобильного приложения вообще никак, потому что некоторые вещи, например, шагомер или путеводитель, можно реализовать только на смартфоне.
Итак, когда пора разрабатывать мобильное приложение
- Ваш бизнес нацелен на рост продаж;
- Бóльшая часть вашей аудитории — люди 15–35 лет, молодежь по большей части предпочитает пользоваться мобильными приложениями;
- «Яндекс.Метрика» и Google Analytics показывают, что большинство посетителей заходят на сайт с мобильных устройств. Это говорит о том, что вашим клиентам уже удобнее получать эти продукты/услуги через приложение;
- У прямых конкурентов уже есть приложение. Значит, это становится стандартом в вашей отрасли, и надо быть на шаг впереди, чтобы оставаться конкурентоспособным;
- Из неочевидного — когда бизнесу нужно оптимизировать работу, повысить эффективность действующего бизнеса.
Мобильное приложение не обязательно должно быть основным инструментом бизнеса. Оно может быть и дополнительным каналом продаж.
Например, приложение для изучения английского Duolingo — это основной продукт. А приложение Новэкс — дополнительный, потому что основной канал продаж — это офлайн-магазины.
Как создать мобильное приложение с нуля
Есть два способа — самостоятельно через конструкторы либо заказывать кастомную разработку у веб-студий.
Оба варианта хороши, но они для разных целей. Например, на конструкторе можно сделать онлайн-каталоги, сервисы по подбору товаров и контент-площадки, а вот приложения для доставки еды, фитнес-приложения и социальные сети — только через кастом.
И еще — стартапу лучше не тратиться сразу на полноценное приложение, так как идея еще не протестирована. Вы рискуете потерять ресурсы там, где еще непонятно, будет ли реальный спрос.
Поэтому сначала готовят MVP приложения — минимально жизнеспособный продукт. Например, MVP сендвича — это котлета с хлебом.

Представьте, что вы дали сендвич покупателю, а он говорит, что у вас котлета жирная, хлеб суховатый и лука мало. Вы собираете обратную связь, добавляете в него то, чего не хватило в первой версии или наоборот — убираете. Все для того, чтобы улучшить свой продукт.
Так и с приложениями. Сначала вы создаете базовый функционал, достаточный для того, чтобы им можно было пользоваться. Если все успешно, то MVP улучшают. И его важно делать через кастом, чтобы в случае успешности его можно было легко масштабировать.
1 вариант. Сборка на конструкторе
Конструктор — это сервис с набором готовых блоков, на котором можно собирать шаблонные приложения.
Упрощение разработки — вот главное преимущество конструкторов. Не нужно нанимать специалистов в штат или искать услугу на аутсорсе, тратиться поддержку мощностей и тестирование. Такие платформы позволяют создать сайт или приложение за несколько дней.
Затраты минимальны, выход в продакшн — быстрее.
В конструкторах есть элемент «Меню», где вы берете и меняете цвета и названия пунктов. Алгоритм ясен, результат виден, никакого контакта с кодом. Такие конструкторы называются no code или zero code.

Еще есть low code-разработка, где к готовым блокам можно приписать свой код. Подходит, когда нужно сделать что-то нестандартное, например, кастомизировать меню, поменять расположение пунктов, добавить новые разделы и уникальные иконки.
Кроме скорости и простоты, разработка на конструкторе — это еще и недорого. Но если вскоре нужно будет расширить функционал, например, сделать личный кабинет, то придется привлекать разработчика.
Поэтому дешевизна обманчива: это как с новым авто — можно купить новый BMW, чтобы хватило лет на сто, а можно взять какую-нибудь Жигули с рук, а потом не вылезать из автосервисов.
2 вариант. Кастомная разработка
Это создание мобильных приложений под индивидуальные требования с нуля. Код пишется на фреймворках. YouTube, Яндекс Музыка, Avito и Ozon сделаны по такому принципу. При таком типе разработки в приложении можно воплотить все, что душе угодно — любые интеграции, возможности, анимации и спецэффекты. Не думая о том, найдется ли подходящий шаблон.
Это долгий процесс с командой из аналитиков, дизайнеров, разработчиков, тестировщиков и проджект-менеджеров — примерно от 3-х месяцев, в зависимости от сложности.

В отличие от конструктора, кастомная разработка позволяет масштабироваться и превращать MVP в полноценный продукт.
Что это дает клиенту:
- Полный пакет исследований на руках — конкурентный анализ, портрет целевой аудитории, видение проекта, структуру приложения;
- Быстрый запуск с использованием Agile-методологий;
- Своего менеджера, который отвечает за разработку головой;
- Полную прозрачность в работе;
- Кликабельный прототип;
- Продуманный UX и запоминающийся UI-дизайн;
- Детальную смету и предсказуемый бюджет;
- Поддержку после запуска;
- Многоэтапное тестирование;
- Удобную административную панель, структурированный код, полную документацию.
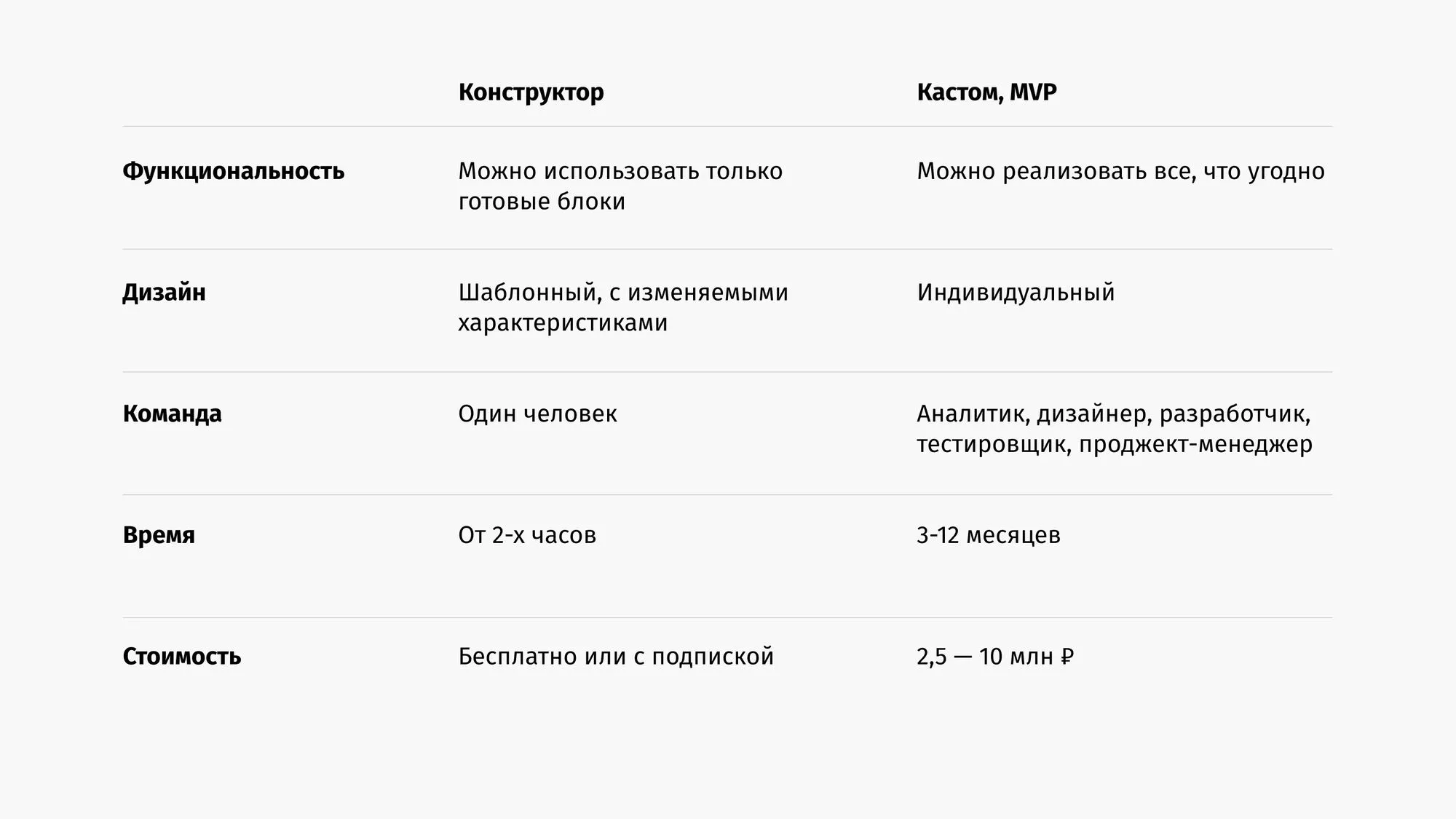
Что выбрать — кастомную разработку или конструктор

Конструктор кажется идеальным вариантом, потому что он доступный и недорогой, и не нужно искать программиста — все можно сделать самому. Но амбициозный стартап на нем не разработать, потому что дополнительные функции выйдут за рамки возможностей.
Этапы кастомной разработки мобильного приложения
Шаг 1. Предпроектная аналитика
Прежде чем шагнуть вперед, надо все взвесить, поэтому работа начинается с погружения — предпроектной аналитики. Когда клиент впервые запускает мобильное приложение, он может даже не подозревать обо всех нюансах, которые ежедневно решают подрядчики.
И это нормально — невозможно держать в голове тысячи мелочей одновременно. Аналитика помогает оценить продукт, его место на рынке, целевую аудиторию и другие факторы.
Аналитика — это развернутый, иллюстрированный таблицами и логическими схемами ответ на 4 простых вопроса:
- Что из себя представляет продукт?
- Для кого он?
- Что нужно сделать, чтобы продукт был востребован?
- Какой опыт должен получить пользователь, взаимодействуя с ним?
Когда проект только-только поступает в веб-студию, аналитики изучают идею, конкурентов, целевую аудиторию и прорабатывают пользовательский путь — составляют структуру проекта. На структуре видно, из каких блоков будет состоять продукт, какие будут страницы в каждом из разделов:
Это магазин обуви?
Значит, там точно будет каталог, фиксируем.
Службе доставки нужно увеличить прибыль?
Увеличим конверсию за счет удобного UX/UI, добавим идентификацию пользователей с помощью NFC-меню с последующим проведением целевых рекламных кампаний. И обязательно задокументируем!
Эти артефакты позже дорабатываются дизайнерами во время проектирования прототипа.
Шаг 2. Проектирование
Аналитика готова, пользу вынесли, итоги зафиксировали, пришли к обоюдному решению. Дальше проектируется прототип — максимально приближенная версия реального продукта, только черно-белая.
Прототип помогает визуально оценить структуру и удобство сайта, проверить, как пользователь будет доходить до конечной цели (покупки/заказа). На нем видно, как расположены блоки, по ним можно кликать, открывать попапы и исследовать меню.
Делается черно-белым специально, чтобы не отвлекать клиента на картинки и вау-эффекты. Их мы обсудим потом, сейчас важнее проработать интерфейс.
На этом этапе можно проводить кастдев — проверять гипотезы на реальных пользователях.
Шаг 3. Дизайн
Дизайн мобильного приложения состоит из двух этапов — UX и UI. Первый отвечает за логику. Второй — за внешний вид.
Цель UX — создать интуитивно понятную навигацию, чтобы пользователь запустил приложение и сходу разобрался, как оно работает. Проработка этой части начинается еще на этапе составления структуры приложения, на аналитике.
Разрабатывая визуал, дизайнер ориентируется на примеры других приложений, референсы, которые понравились заказчику и так далее.
Результат — отрисованные макеты экранов и дизайн-система, которая будет полезна при масштабировании приложения.
Шаг 4. Верстка и разработка
Разработчики превращают макеты в код. Идут от общего к частному, от основных функций ко второстепенным.
Мы работает спринтами — короткими периодами в 1, 2 или 3 недели. По окончанию каждого спринта клиент может посмотреть и протестировать самые важные функции с точки зрения бизнеса.
На этапе разработки выбираем технологии, с которыми будем работать. Если нужно приложение для Android, пишем на Kotlin.
Если на iOS, то выбираем Swift.
Если нужно разработать приложение на две платформы сразу, выбираем кроссплатформенную разработку мобильных приложений, она быстрее и дешевле. Но корпорациям советуем выбирать нативную разработку — приложения получаются более производительными.
Шаг 5. Тестирование
Про разработку понятно — проект разрабатывается, макеты оживляются, начинает работать серверная часть. А вот тестирование мы записали почти в последний этап, но на самом деле тестировщики приступают к работе почти сразу, как только проект минует аналитику.
Чем раньше они начнут работать, тем меньше времени уйдет на исправления.
Шаг 6. Релиз
Разработка окончена, MVP можно запускать в сторы, а после наконец-то узнать, что думают о приложении пользователи! Мы сами публикуем продукт в App Store и Google Play, но за размещение на маркетах нужно платить, учитывайте это при планировании бюджета.
Дальше мы собираем обратную связь и фиксируем планы в бэклог — таблицу с перечнем рабочих задач, расположенных в порядке важности, таким образом постоянно совершенствуя приложение.
Шаг 7. Техподдержка
На этом этапе исправляются ошибки из-за обновлений iOS и Android, фиксятся труднодоступные ошибки, реализуются мелкие фичи, которые не были включены в спринты.
Сколько стоит разработка мобильного приложения
Все зависит от времени. Стоимость считается так:
Стоимость разработки = количество затраченных часов × рейт студии
Средний рейт — от 3 000₽/час* до 8 000₽/час, независимо от сложности разработки.
При просчете смет мы брали цифру 3 000₽/час.
У других студий может быть по-другому. У кого-то час специалиста может стоить 2000 ₽, у кого-то — 6000 ₽. При этом неважно, какого уровня разработчик — мидл или сеньор. Кто-то берет оплату по другой схеме. Например, час сеньора может стоить 4000₽. А мидла — 2000₽/час.
Итак. Допустим, вам нужно разработать приложение для доставки еды, в котором будут экраны регистрации и авторизации, главный экран, каталог, корзина, оформление заказа, личный кабинет и разные интеграции.
Считаем вместе с аналитикой, дизайном и другими этапами
Получается, на разработку полноценного приложения (не MVP) вы потратите около 5-6 млн ₽ при рейте 3 000₽/час.
3 вариант. Модульная разработка
Учитывая ограничения конструкторов и дороговизну разработки с нуля, можно выбрать альтернативу — разработку на модулях. Модули позволяют запустить MVP мобильного приложения быстрее и дешевле кастомной разработки. При этом его не стоит путать с конструкторами.
Удешевление происходит за счет типовых заготовок, которые кочуют из приложения в приложение практически в неизменном виде — регистрация, авторизация, каталог, личный кабинет, корзина, оформление заказа, отзывы и другое.
При этом у подхода нет ограничений, которые встречаются в конструкторах, потому что это все та же кастомная разработка.
Базовые функции верстаются по шаблону, а уникальные возможности, если они нужны, будут созданы с нуля.
Таким образом, на старте клиент получает все выгоды конструкторов — высокая скорость, низкая стоимость. Но когда приходит пора расти, он избавлен от их недостатков в производительности, безопасности и уникальности.