Как уместить гипермаркет в мобильное приложение
IT-компания Friflex на примере мобильного приложения для сети Максидом рассказывает, как уместить сеть гипермаркетов с десятками тысяч товаров в телефон
Задача: Разработчики Friflex должны были перенести привычную архитектуру интернет-магазина Максидом на новую мобильную платформу, сохранив узнаваемость интерфейса и удобство для постоянных клиентов. Важно было сохранить все функции сайта в мобильном приложении, адаптировав их под специфику использования на телефонах.
Причина: Большая часть аудитории (64%) заходит на сайт с мобильных устройств. Это указывало, что логично создать полноценное мобильное приложение для удержания пользователей и расширения функциональности, недоступной в мобильной версии сайта.
Шаг 1. Изучили проект
- Собрали требования. Провели встречи с заказчиком, обсудили цели, функции и дизайн приложения. Компания планировала наладить коммуникацию с покупателями в режиме омниканальности — объединить разные каналы общения в единую систему. Приложение должно было стать частью этой системы.
- Провели анализ целевой аудитории. Разработчики Friflex изучили потребности и предпочтения пользователей. В аудиторию Максидома входят профессиональные строители и любители, дачники, дизайнеры интерьеров и просто люди, которые хотят купить новую посуду или мебель.
- Составили техническое задание. Документ описывает функциональные и нефункциональные требования к приложению: архитектуру, технологии и интеграции.
- Определили сроки и ресурсы. Оценили время для создания проекта, сформировали команду.
- Написали дорожную карту проекта. Распределили проект на задачи, определили приоритеты, создали бэклог задач.
Шаг 2. Разработали приложение
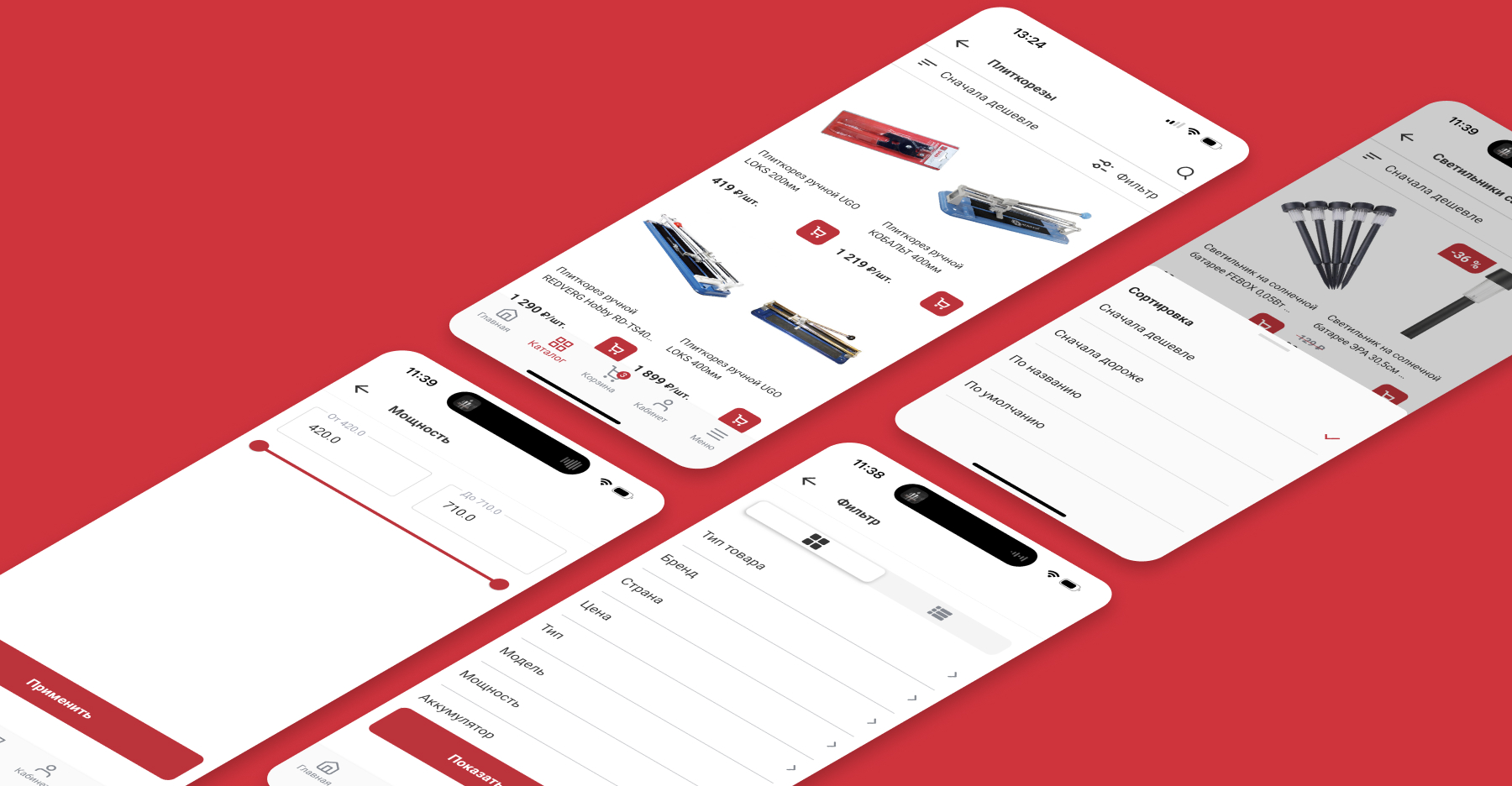
Сформировали каталог с понятной группировкой товаров и поиск. У компании 60 000 товаров в ассортименте, и было важно дать пользователям возможность быстро найти желаемое. Для этого в верхней части экрана разработчики разместили строку поиска по названию товара или бренда.
Фильтры позволяют искать товары по стране-производителю, модели, мощности. В выдачу не попадают товары, которых нет в наличии.
Параметр можно отметить галочкой или задать для него диапазон при помощи бегунка. Например, при выборе электродрели можно диапазон мощности от 450 до 1100 Вт. В результатах пользователь видит, в каких магазинах товар в наличии.

Спроектировали пользовательский опыт
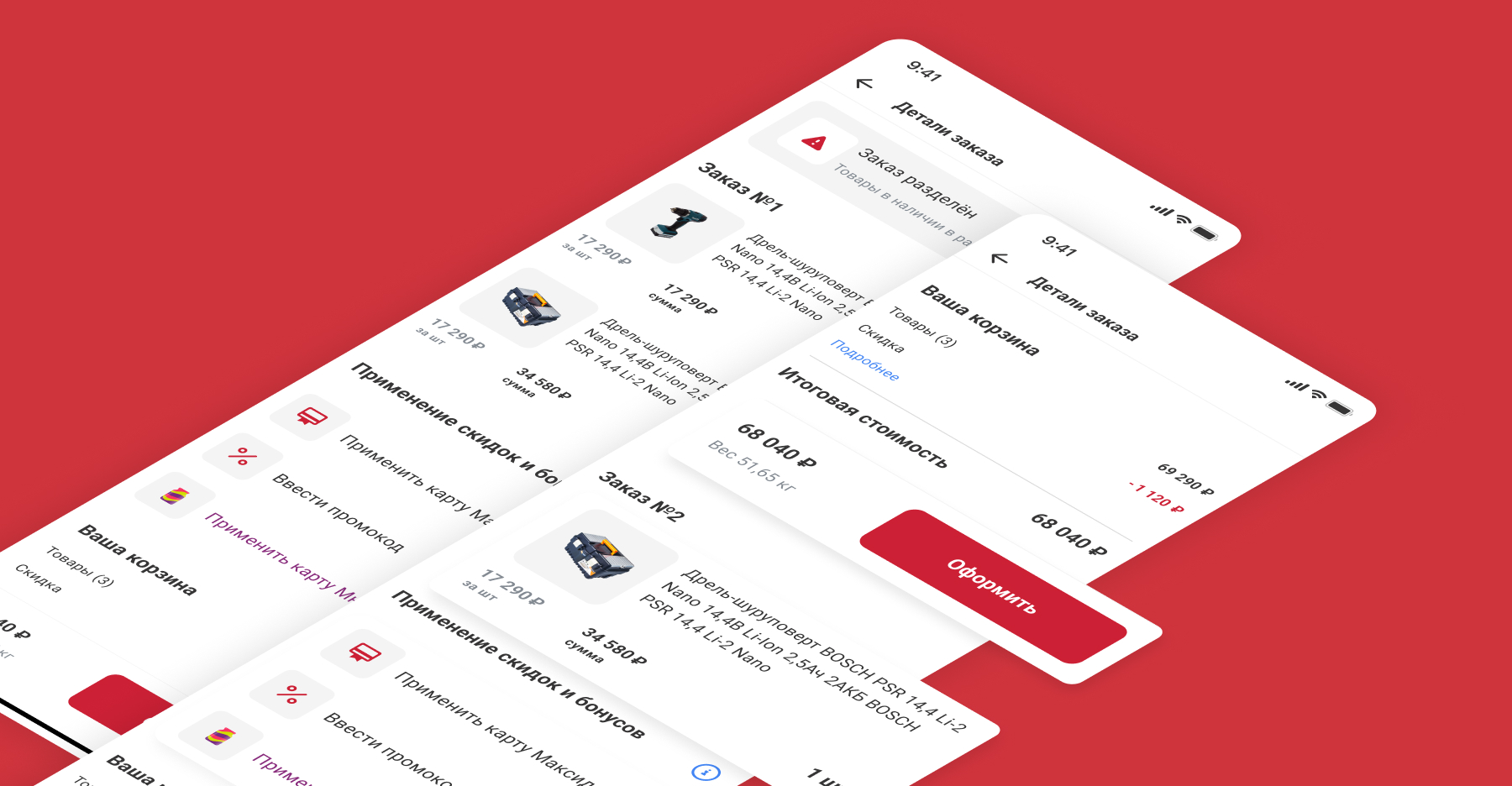
Если у пользователя в корзине находятся товары из разных точек, то заказ автоматически разделяется на части. Так покупатель видит сроки доставки из разных магазинов, а оплатить может сразу весь заказ. Если пользователь использует карту лояльности или вводит промокод, он видит детализацию скидки в корзине.
Для юридических лиц добавили возможность привязать реквизиты. Вбивать вручную длинные наборы цифр не нужно. В поисковой строке по ИНН можно найти компанию и оплатить с ее счета.
После того как пользователь создал заказ, автоматически формируется смета закупки. Ее можно выгрузить в PDF или отправить с помощью кнопки «Поделиться».
Пользователь может выбрать самовывоз из магазина или доставку сервисом СДЭК. В первом случае приложение проложит на карте маршрут до пункта выдачи.

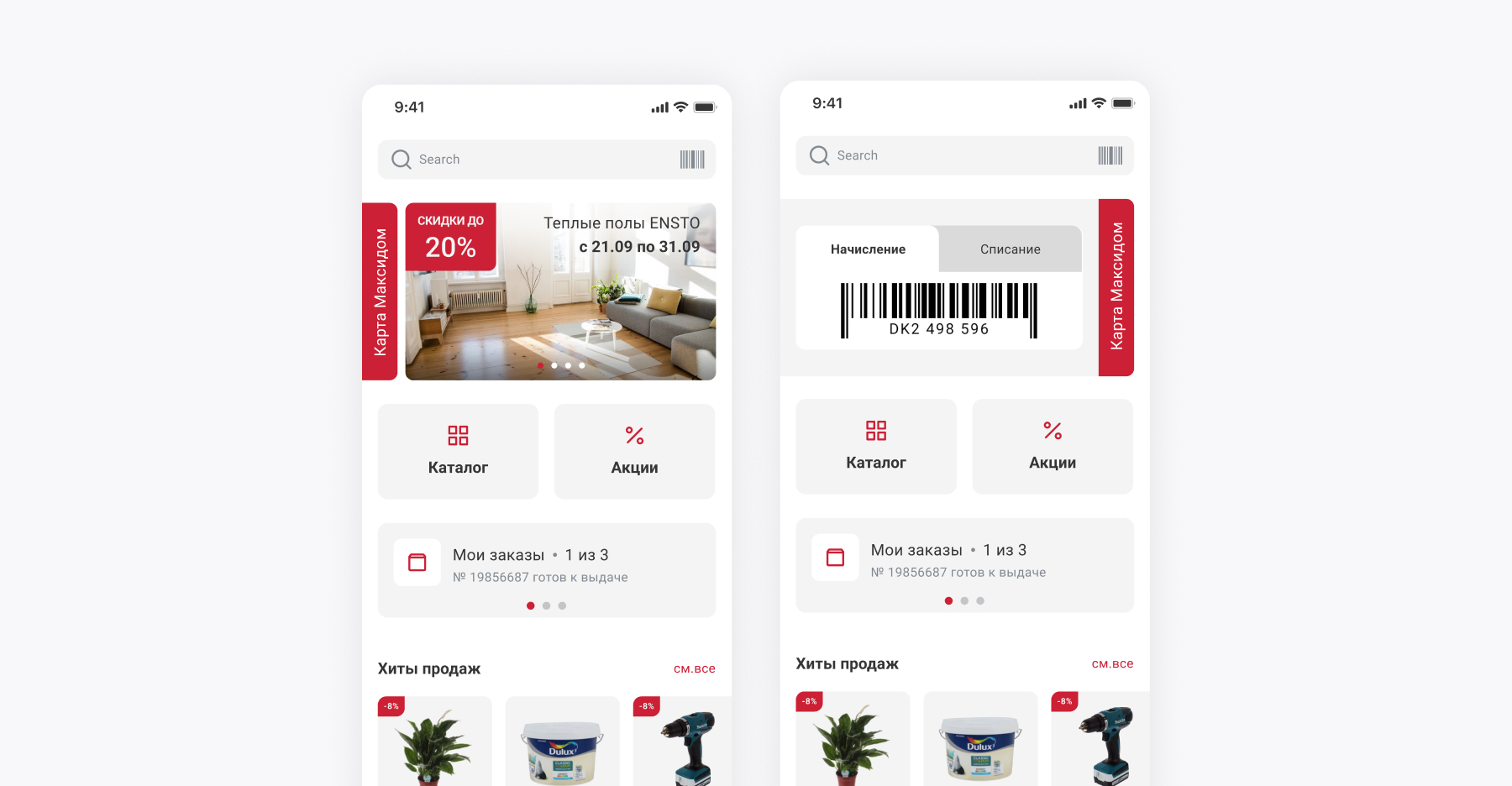
Добавили сканер штрихкодов. Он помогает узнать информацию о товаре и цену. Сканер расположен в строке поиска в правом верхнем углу на главной странице.
Сканер также полезен, когда товар уже у покупателя, но нужно дозаказать еще или узнать, что это за товар, как его найти.
Поместили информацию об акциях на видное место. На главной странице пользователь видит большую иконку «Акции». В этом разделе собраны акции и скидки, а также подборки: «Хиты продаж», «Популярные бренды», «Новинки», «Товары со скидками».
Интегрировали маркетинговые механики. Например, в карточке товара пользователь может поставить оценку, поделиться впечатлениями, изучить отзывы других покупателей. А при помощи кнопки «Поделиться», можно отправить ссылку на карточку товара в мессенджер другу.
В меню поместили раздел «Обратная связь», в котором покупатели могут задать вопрос службе поддержки.
Шаг 3. Настроили внешние интеграции
Интегрировали в приложение сервис Retail rocket. Он кастомизирует рекомендации для каждого пользователя и создает персональную подборку товаров «Вас заинтересует». Карточки товаров пометили стикерами: скидки, новинки, хиты продаж.
Добавили электронную карту лояльности. Пользователь может привязать ее в личном кабинете и использовать, когда покупает онлайн и офлайн. Она позволяет использовать скидки, начислять или списывать баллы.
Карта расположена в верхней части главного экрана. Ее можно растянуть на весь экран, чтобы просканировать на кассе.

Шаг 4. Протестировали результат
Тестировщики Friflex подготовили документацию. Создали планы, которые описывают стратегию тестирования. Разработали кейсы со сценариями проверки.
Провели три вида тестирования:
- функциональное. Проверили функции на соответствие требованиям;
тест-кейсы. Убедились, что каждая функция работает, как запланировано; - регрессивное. Повторно протестировали функции после того, как разработчики внесли изменения в код. Так мы удостоверились, что изменения не повлияли на работу приложения;
- UI-тестирование. Протестировали элементы интерфейса на соответствие дизайну. Проверили адаптивность на разных устройствах и разрешениях экрана.
Оценили производительность приложения под разными нагрузками, чтобы определить его стабильность при высокой активности пользователей.
Убедились, что пользовательская документация и справочные материалы актуальны и понятны. Провели финальное тестирование перед передачей приложения заказчику. Еще раз убедились, что ошибки исправлены и приложением можно пользоваться.
- Приложение скачали более 100 тысяч раз в Google Play.
- Приложение доступно широкой аудитории: его можно установить на все популярные телефоны, как на Android, так и на iOS.
- Электронная карта лояльности и интеграция с сервисом для персонализации помогают увеличивать число повторных покупок.
- Пользовательский опыт в приложении и на сайте следует одной логике. Это соответствует омниканальной стратегии сети гипермаркетов, которая стремится к одинаковому опыту взаимодействия с брендом на всех точках касания с клиентом.