Запуск сайта для сервиса доставки продуктов X5 Group за 5 месяцев
Команда aim делится опытом и принципами работы над дизайном сайта «Перекрёстка»
В конце 2020 года в aim обратился постоянный клиент — торговая сеть «Перекрёсток». Нужно было в короткие сроки запустить веб-версию приложения «Перекрёсток — доставка продуктов на дом».Чтобы уложиться в сроки, продуктовая команда «Перекрёстка» наняла подрядчиков по дизайну, фронтенд-разработке и контенту. Бэкенд сделали единый с мобильным приложением. Команда aim digital отвечала за дизайн. И нам удалось запуститься уже в мае 2021.
С момента запуска сервиса экспресс-доставки пользователи могли заказать её только в мобильном приложении. Но доля пользователей, которые выходят в интернет с десктопных устройств остается существенной — 44,4 млн человек или 36,3% от населения всей страны. Поэтому команда «Перекрёстка» решила сделать сайт на домене perekrestok.ru, который бы показывал ассортимент офлайн точек и давал возможность заказать экспресс-доставку или самовывоз из них
До 2018 года perekrestok.ru развивался как сайт торговой сети. Потом компания выделила интернет-магазин в отдельный бизнес. Появилось отдельное бизнес-направление — онлайн-гипермаркет Vprok.ru Перекресток, который некоторое время существовал на домене perekrestok.ru, а потом переехал на vprok.ru. Путаница у пользователей при этом осталась.
Пользователи жаловались на отсутствие веб-версии: не у всех клиентов «Перекрестка» есть мобильное приложение. Также поисковые запросы и рекламный трафик вели на Vprok.ru и не отвечали на запросы пользователей в контексте сервиса экспресс-доставки непосредственно из супермаркетов торговой сети, а не дарк-сторов.
Решение: запустить веб-версию сайта экспресс-доставки и торговой сети
Продуктовая команда решила за 5 месяцев запустить веб-версию, которая будет дублировать функционал мобильного приложения экспресс-доставки. Компания хотела, чтобы новый сайт вписался в систему «Перекрестка».
Мы отвечали за дизайн, поэтому дальше будем рассказывать, как решали задачи и проблемы с помощью него.
Аналитика
Мы много работаем с цифровыми продуктами в ритейле и фудтехе: изучаем потребности бизнеса, проводим глубинные интервью, разрабатываем карты путей клиентов.
У нас накопились данные по пользовательскому опыту за предыдущие 3 года работы над несколькими приложениями и сайтами «Перекрестка».
Еще мы провели глубинное предпроектное исследование с выборкой 30 человек, чтобы проверить несколько гипотез. Например, многие покупатели сначала идут в раздел с акциями, а уже потом добирают товары в основном каталоге.
Уже на старте проекта мы понимали, как именно переосмыслить механики мобильного приложения, чтобы сделать продукт удобным для пользователей веб-версии.
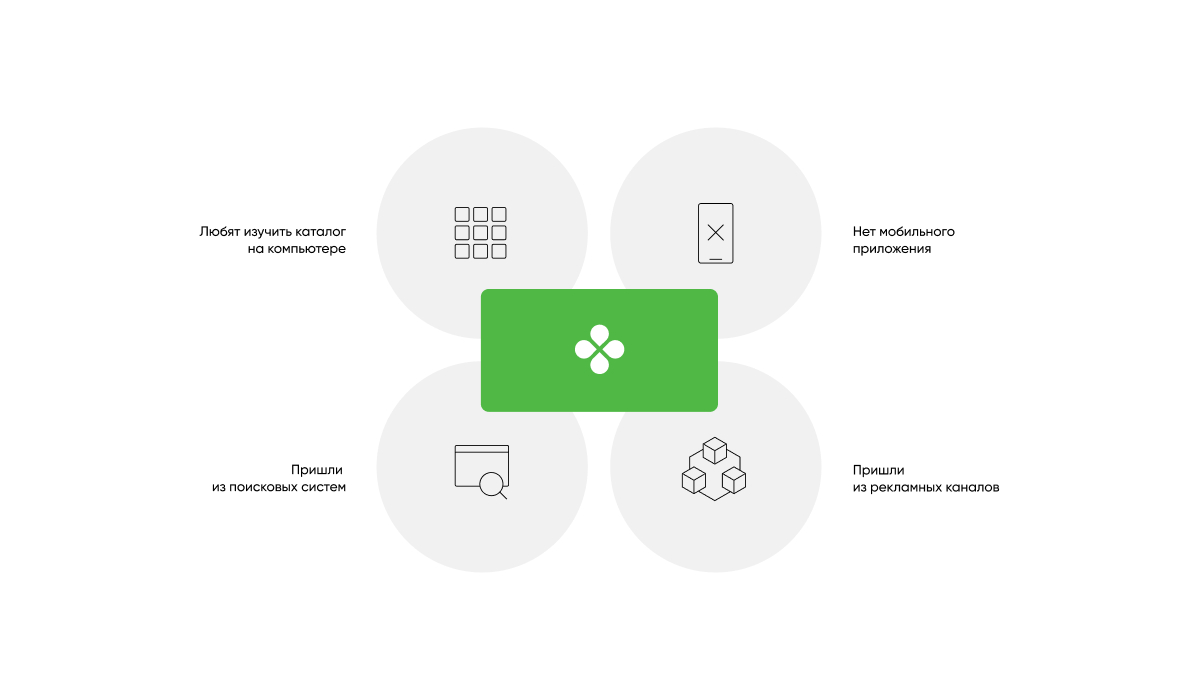
Проанализировали возможные клиентские пути торговой сети и экспресс-доставки, а также определили их цели. При создании сайта ориентировались на пользователей, которые:
- любят изучать каталог на компьютере;
- пришли из поисковых систем;
- не пользуются мобильным приложением;
- пришли из рекламных каналов.

Чего хотят пользователи?
1. Посетители офлайн-магазина:
- найти ближайший магазин;
- ознакомиться с ассортиментом;
- найти выгодное предложение;
- изучить отзывы на товар;
- составить список покупок.
2. Участники программы лояльности:
- посмотреть баланс баллов и статистику трат;
- получить персональное предложение;
- вступить в клуб;
- конвертировать или пожертвовать баллы.
3. Клиенты, которые хотят заказать доставку или самовывоз:
- выбрать подходящий сервис;
- найти нужные товары;
- оплатить заказ удобным способом;
- быть в курсе статуса заказа.
4. Клиенты, которые хотят получить обратную связь или оставить отзыв:
- оценить товар, заказ, поход в магазин;
- осуществить возврат;
- быстро найти ответ на любой вопрос;
- получить помощь от оператора службы поддержки.
Проектирование
Мы разработали дизайн-концепты главной страницы, каталога, карточек товара, тематических клубов, личного кабинета, формы заказа, чата поддержки.
Что учли при проектировании:
- Принципы снятия когнитивной нагрузки с пользователей;
- Расставили акценты на приоритетных блоках на страницах;
- Сохранили узнаваемость бренда за счет цветовой палитры и преемственности дизайна;
- Продумали структуру, в которую заложена масштабируемость каждого блока;
- Использовали основные тренды в области дизайна и опирались на исследования.
Согласовали общую концепцию с клиентом и приступили к дизайну всего сайта.
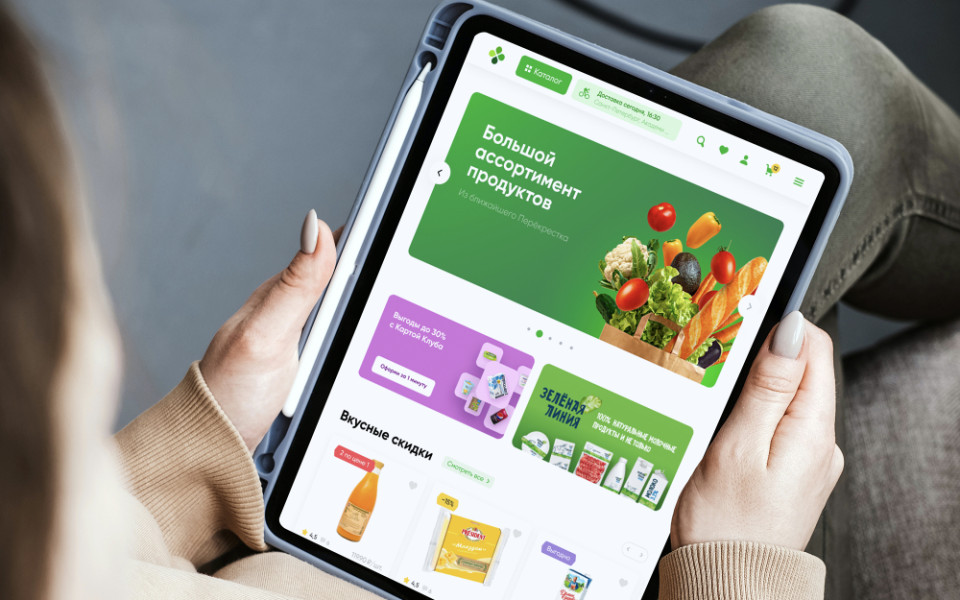
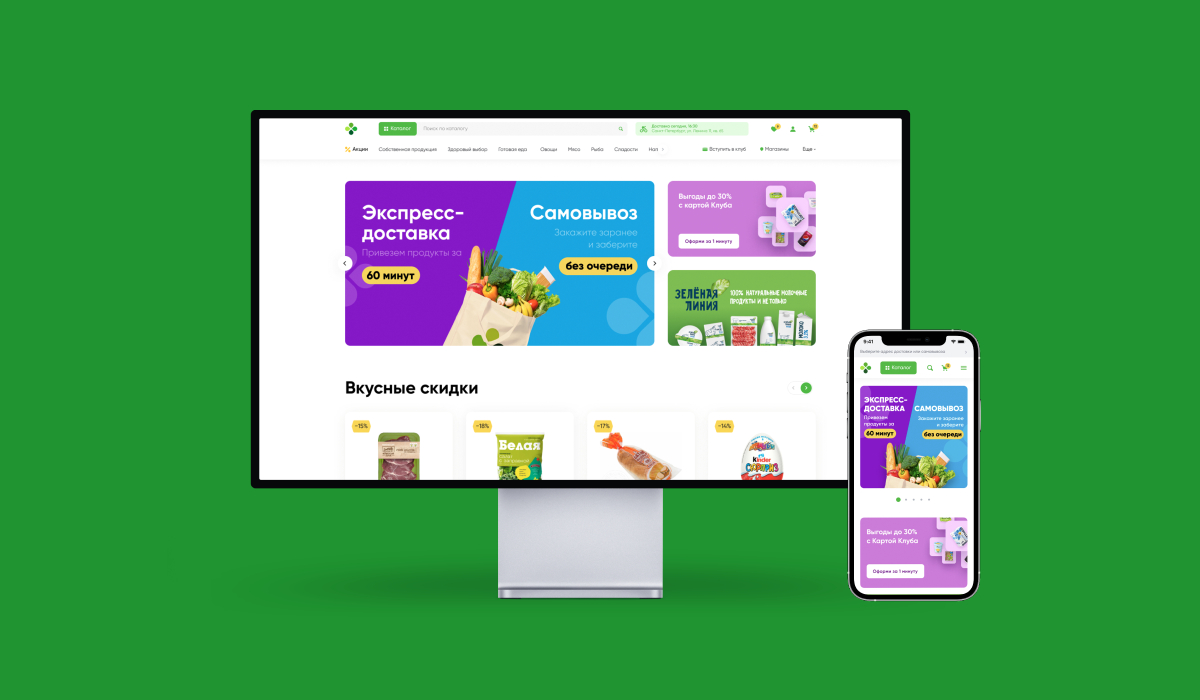
Главная страница «Перекрестка»

Сквозной хедер и чат-помощник
Сквозной хедер решает задачу быстрого доступа к самому важному: поиску, каталогу, адресу, статусу корзины, карте магазинов, круглосуточной поддержке.
Одна из ключевых задач интерфейса при первом контакте — определить адрес пользователя, чтобы показывать ему товары в наличии в ближайшем магазине и сократить число шагов на пути к корзине.
Для удобства мы добавили подсказку: выбрать в ближайшем магазине, самостоятельно указать магазин или самовывоз. Она всплывает при добавлении товара в корзину.
Чат-помощник помогает помогает пользователям оперативно получать ответы на вопросы и решать проблемы. Поддержка в чате снижает риск негативного опыта у клиента и отрицательных отзывов у продуктов бизнеса.
Допустим, пользователь купил помидоры, а они помялись при доставке. Человек пишет об этом в техподдержку. Чтобы разрешить ситуацию, оператор, например, дарит ему промокод на 500 рублей. Это не сделает его продукт лучше, но поможет снизить негатив и поддержать лояльность.
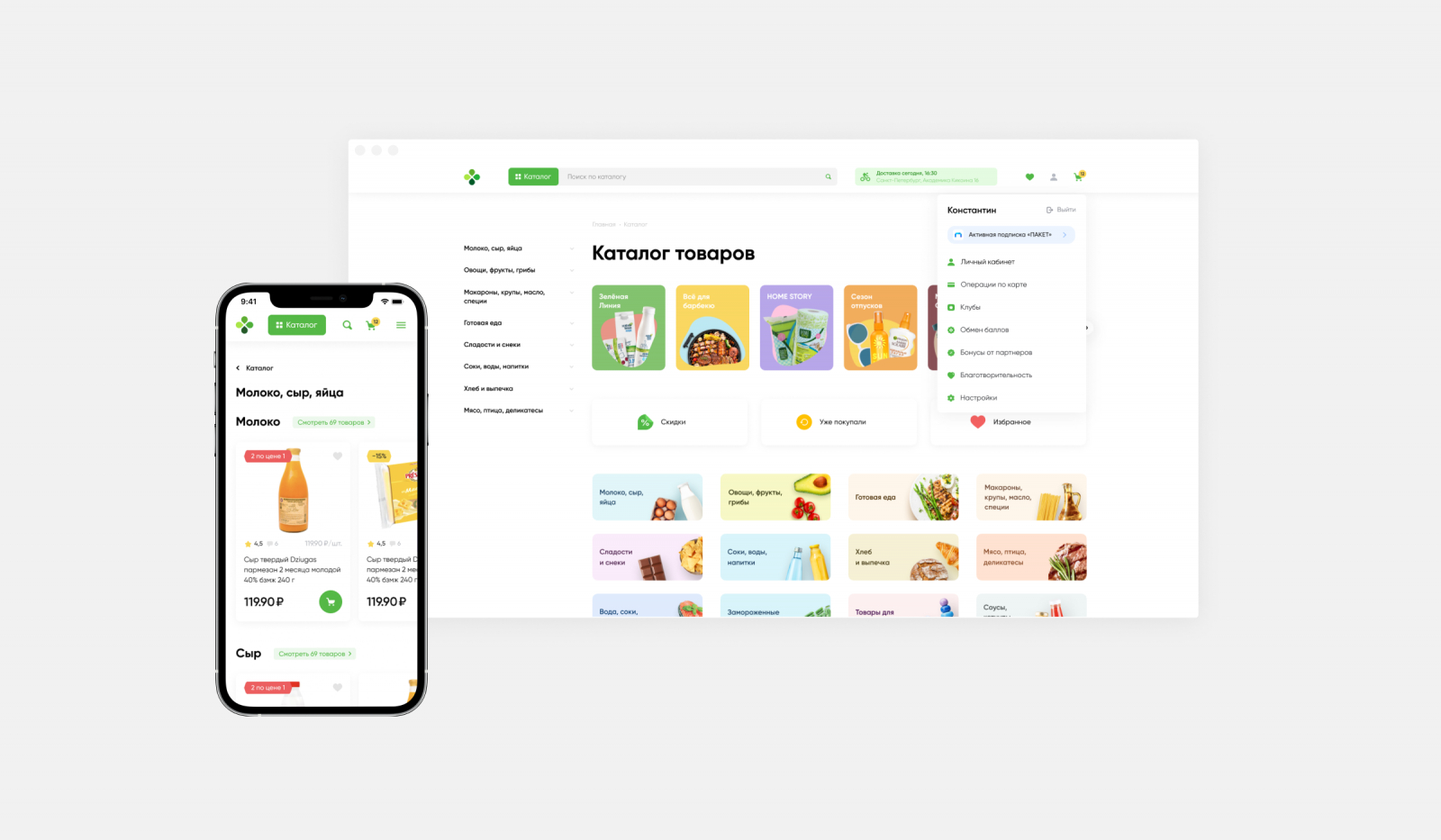
Кнопка «Каталог» показывает пользователю все категории товаров во всплывающем меню, а при нажатии — в кликабельных иконках или левом меню и дает быстрый доступ к скидкам, избранному и предыдущим покупкам. «Каталог» помогает максимально быстро перейти в нужную категорию без траты времени на поиск.
Быстрый доступ в «Избранное» в хедере — альтернатива корзине, которая также сокращает путь пользователя и по результатам исследований часто используется.

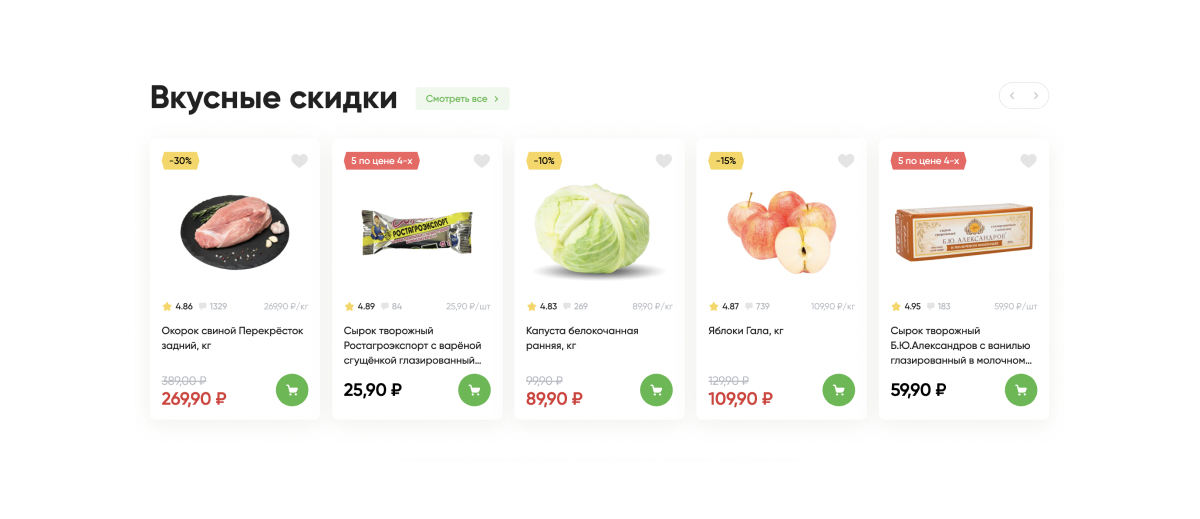
Акции и скидки рядом
В процессе предпроектного исследования и из данных аналитики за прошлые годы мы выяснили, что больше 70% клиентов сначала добавляют в корзину продукты по скидке, а уже потом — из основного каталога. Еще один важный вывод — пользователи часто готовы купить в 2 раза больше товаров, если на них есть скидка.
Мы подсветили акции в отдельных блоках, как на витринах магазинов.

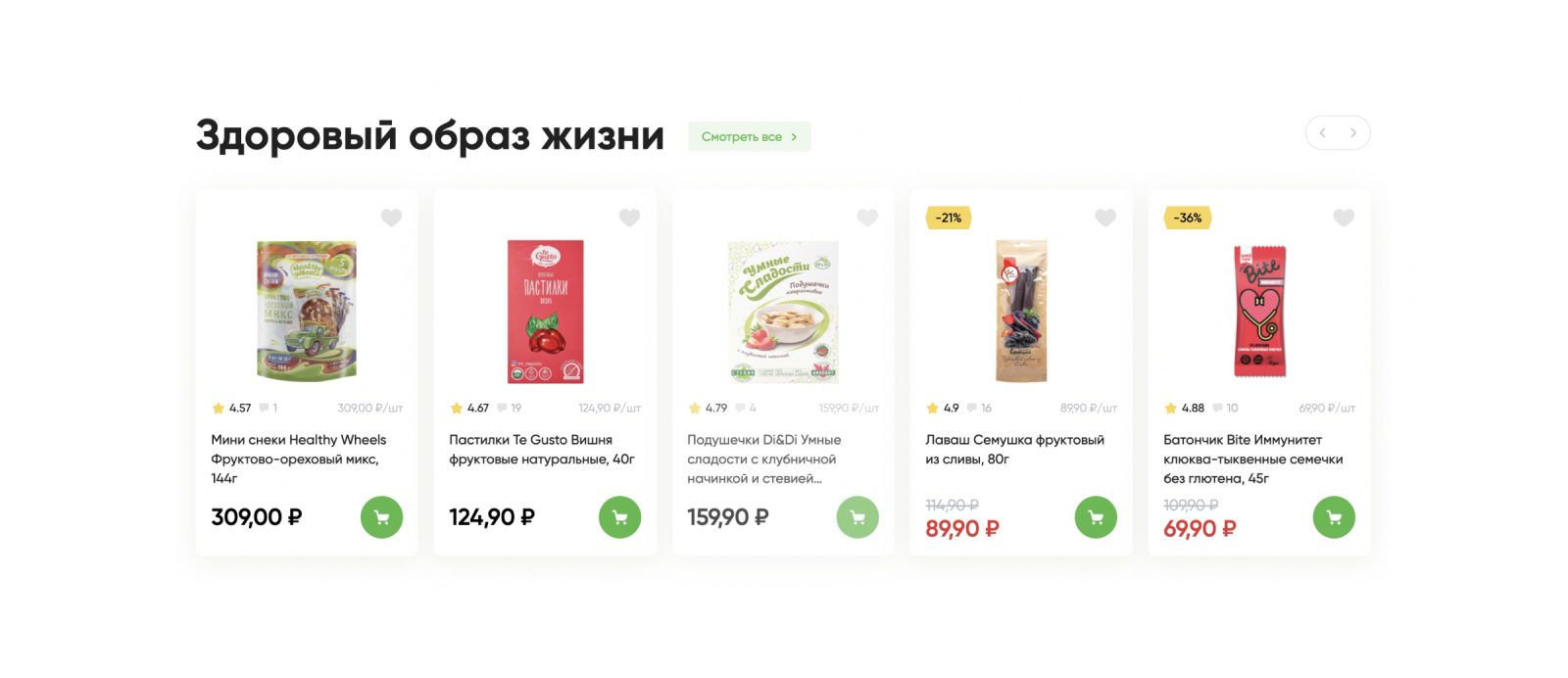
ЗОЖ
Особое внимание «Перекресток» уделяет заботе о здоровье, поэтому для клиентов сети сделали ЗОЖ-блок на главной странице.

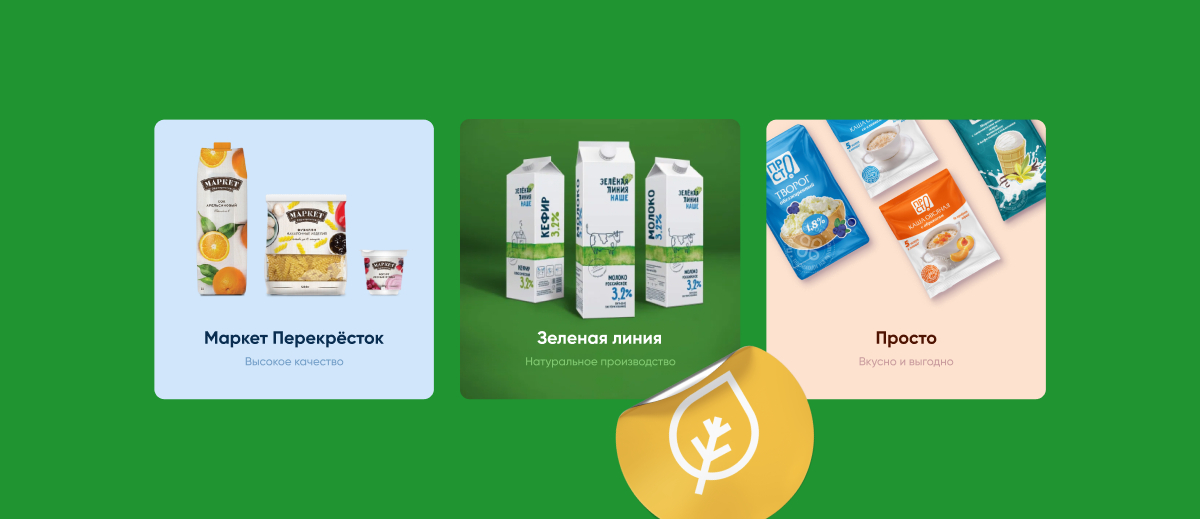
Собственные торговые марки
Собственные торговые марки — важная часть бренда и лояльности. Клиенты часто покупают именно эту продукцию. Над своими торговым марками у торговой сети есть дополнительный контроль производства, качества товара, ценообразования и распределения.
Для СТМ продумали размещение и промо товаров в ключевых блоках главной страницы.

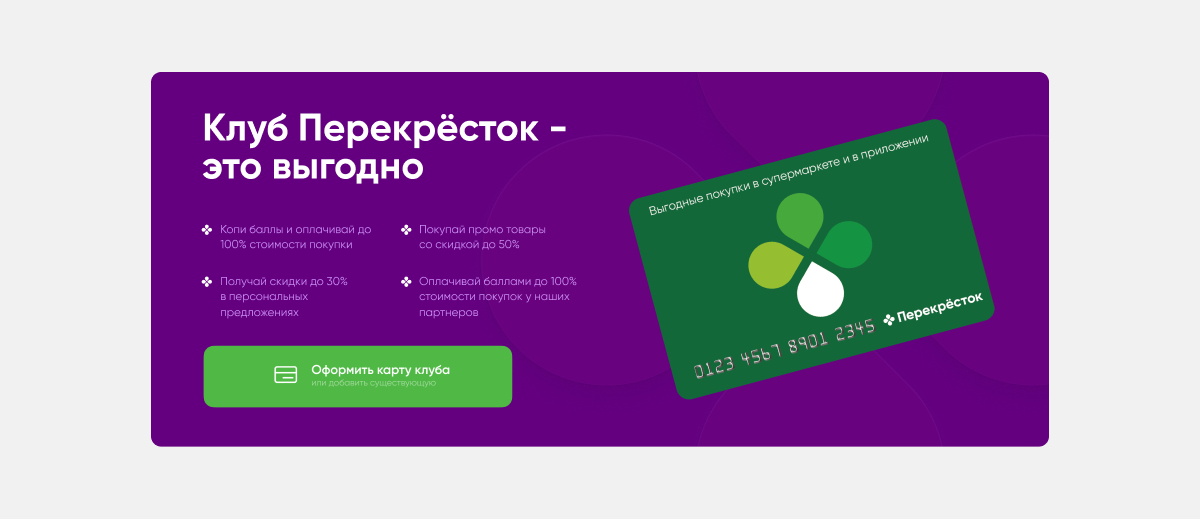
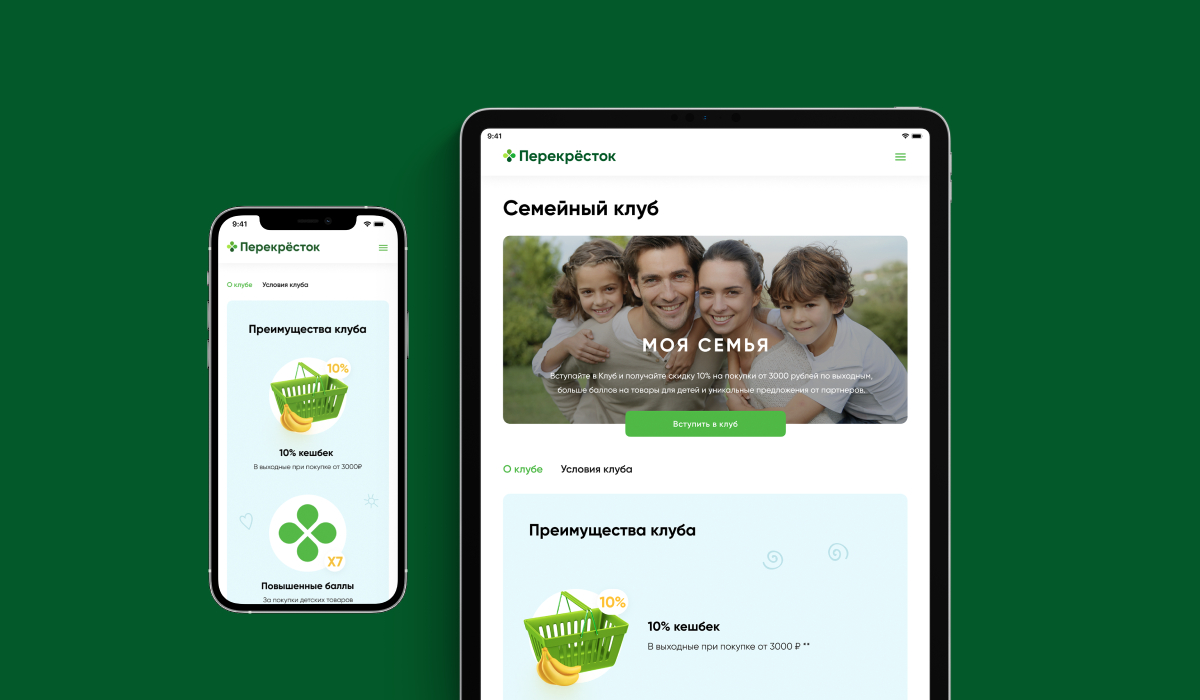
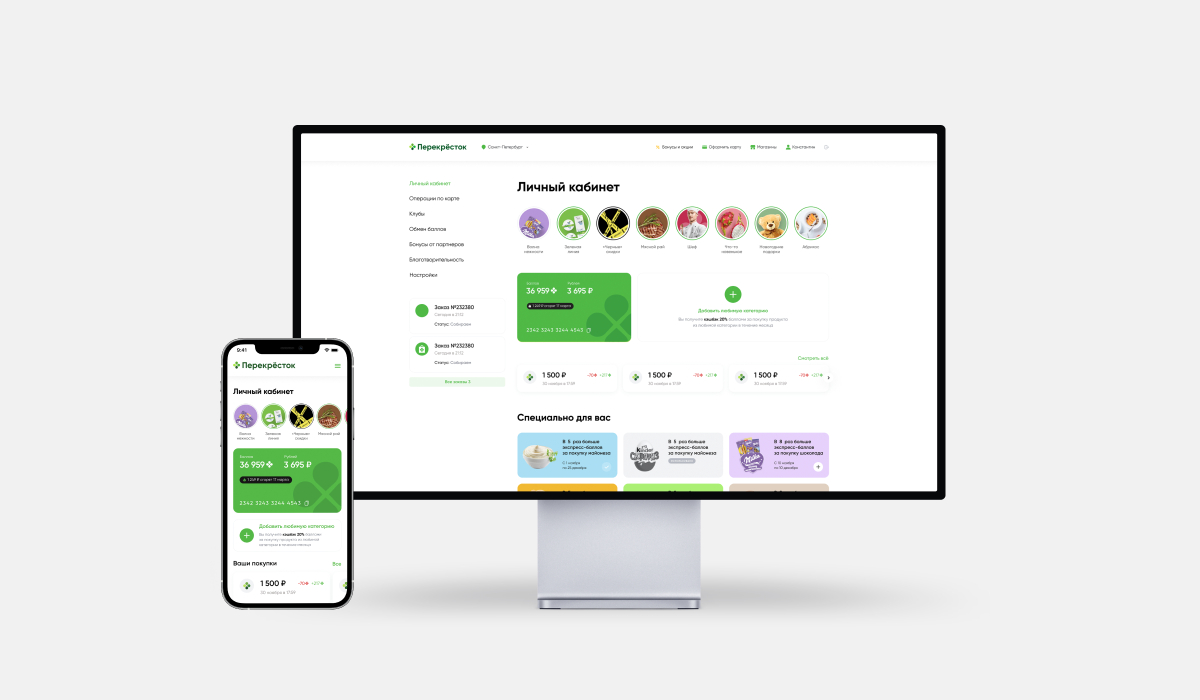
Промо программы лояльности

У блока два варианта: для членов клуба и призыв стать им. Зарегистрированным членам программы показывается баланс баллов и список бонусов и подарков.

Перекресток в кармане
Привлекать аудиторию на сайт проще и дешевле, чем сразу в мобильное приложение.
В этом блоке мы предлагаем клиенту скачать приложение, чтобы «Перекресток» всегда был под рукой в смартфоне.
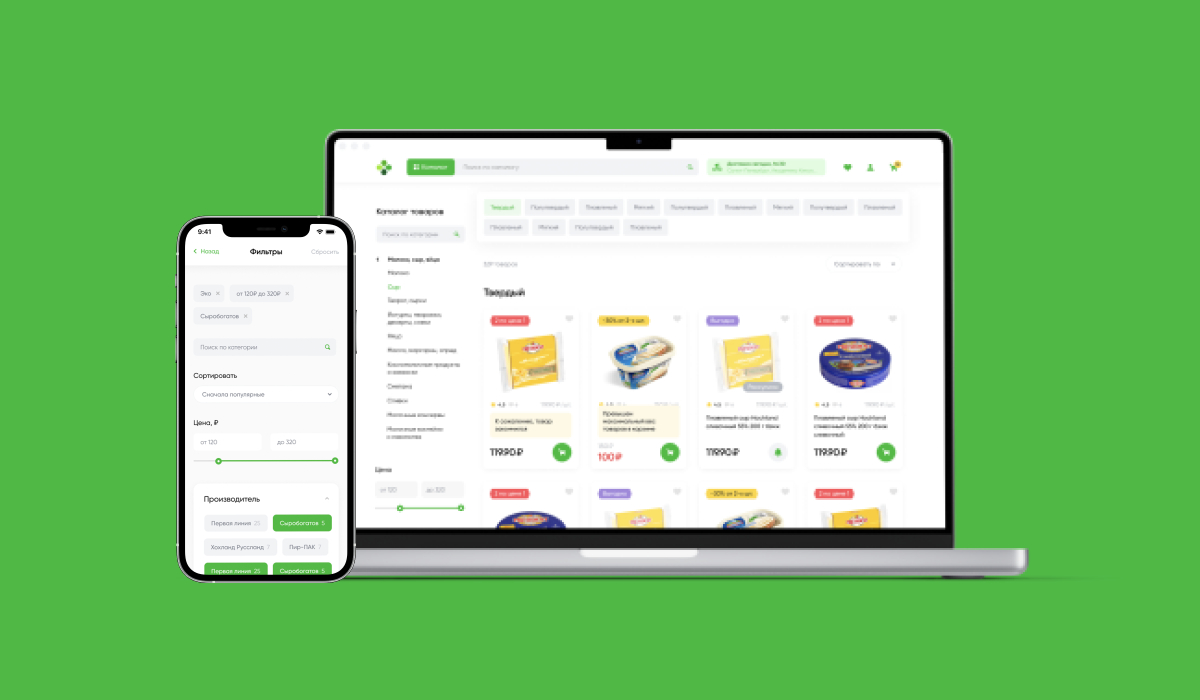
Каталог
Фильтры и подкатегории
Мы добавили в категории товаров удобные фильтры для подкатегорий и облегчили пользовательский путь.
К примеру, нужно найти макароны. В фильтре выбираем макароны, в подкатегориях есть лапша, вермишель, паста, спагетти.
Удобные фильтры в один клик повышают конверсию.
С одной стороны, пользователь быстрее находит товар. С другой, — сайт лучше ранжируется в поиске, улучшаются поведенческие показатели.

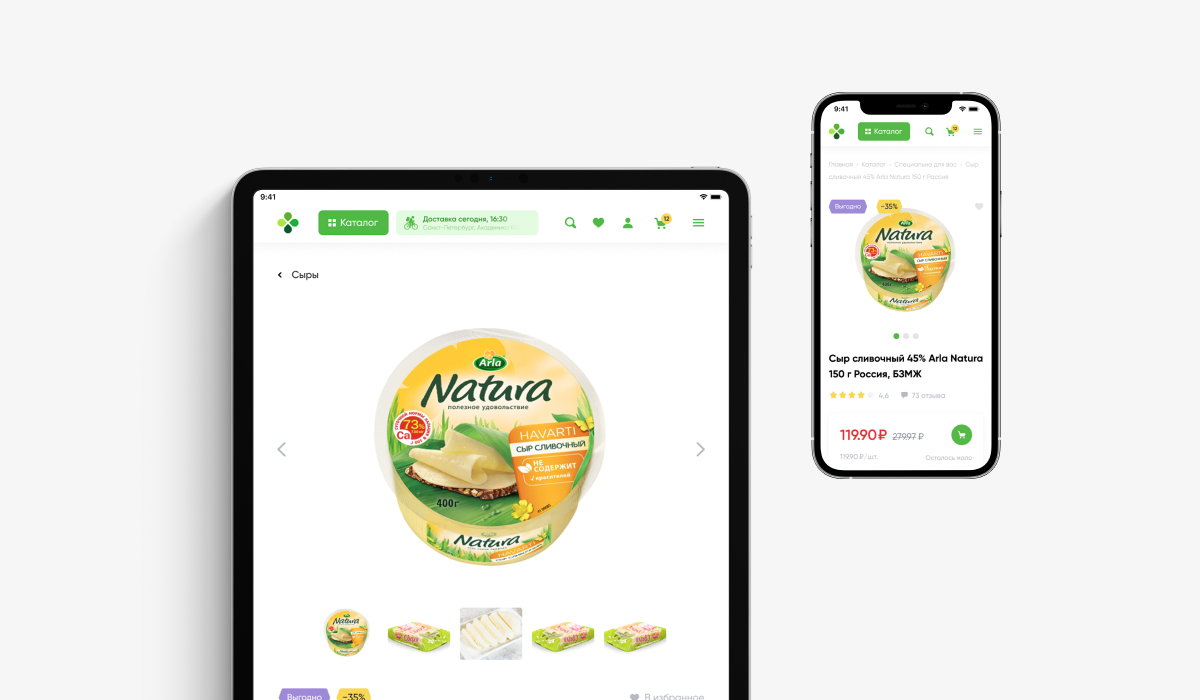
Карточка товара
Детали: состав, калорийность, условия хранения
Кликабельные свойства в карточке помогают быстро найти товары по нужному параметру, например, состав, производитель, тип упаковки и другое.
Детальное описание товаров важно для тех, кто следит за составом. Например, аллергикам важно видеть состав, чтобы исключить неподходящие продукты.

Рейтинг и отзывы
Сотрудники получают оценку качества продуктов и сервиса. Это помогает постоянно улучшать процессы. А еще рейтинг помогает популярным товарам лучше ранжироваться.
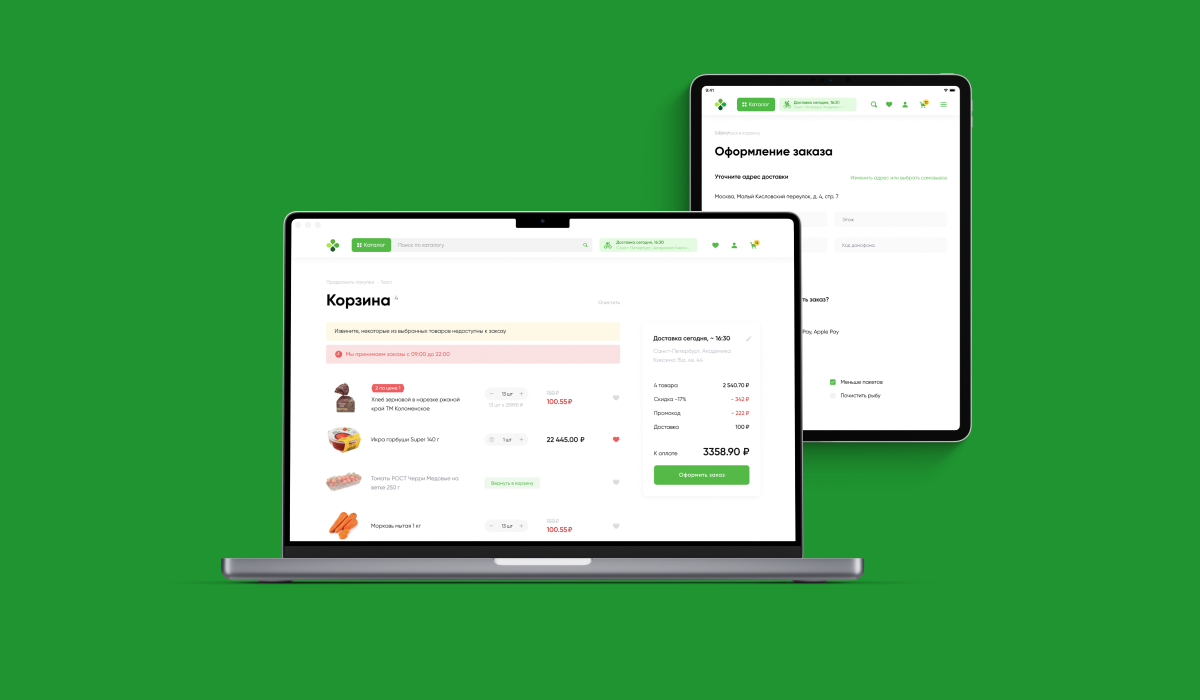
Удобная корзина, личный кабинет и оформление заказа
На каждом этапе оформления продолжаем заботиться о комфорте пользователя.

Добавили удобные функции в один клик: постучаться в дверь, а не звонить, собрать товары в один пакет, оставить у двери, почистить продукты.
Учли важность бесконтактной доставки, экологичности и дополнительного сервиса.

Если товара нет в наличии
Адаптируемся под пользователей и даем выбрать самостоятельно.
Например, кто-то не хочет искать замену, для них есть кнопка «не спрашивать и заменить». Другим комфортнее подобрать другой продукт — для этого есть кнопка «спросить или заменить». Третий вариант — «не заменять», то есть удалить из корзины. Решение разгружает колл-центр и помогает пользователю заранее определить сценарий.
Баннерная поддержка и развитие проекта
Чтобы выдержать единую линию коммуникации сайта и приложения «Перекрестка» мы продолжили работу над баннерами сайта и мобильного приложения и форматом сторис.
Для ускорения работы и улучшения коммуникации создали гайдлайны сторис и баннеров, чтобы дополнить дизайн-систему продукта.
Разработка сайта велась на стороне «Перекрестка» вместе с командой внешних подрядчиков. В ней мы не принимали участие.
У нас получился продуманный UX, который предоставляет пользователю быстрый удобный доступ к услугам сайта, а также информирует его о всех этапах по заказу и доставке, акциях и спецпредложениях. Мы подготовили макеты и UI-кит для разработки.
Чтобы обеспечить желаемые сроки разработки продукта, мы детализировали требования и декомпозировали задачи, создали кросс-функциональную команду aim и «Перекресток», работали по спринтам с ежедневным взаимодействием.
Запустились в желаемые сроки: разработка длилась 5 месяцев. Количество посетителей сайта в первое время работы: 19 тысяч в день и 500 тысяч в месяц. Заказов в первое время: 2000 в день. Осенью 2021 года сайт «Перекрёстка» получил первое место в номинации «Лучший интернет-магазин» конкурса «Рейтинг Рунета». В 2022 году проект получил серебро в двух номинациях Tagline Awards: «Лучший ритейл-сайт» и «Лучший FMCG-сайт».
Интересное:
Новости отрасли:
Все новости:
Публикация компании
Профиль
Социальные сети