Как с помощью дизайна IT-продукта увеличить прибыль
Как дизайнеры SimbirSoft помогли заказчику, финансовому агрегатору, упростить пользовательский путь и ускорить работу с ключевым бизнес-процессом
Задача — ускорить процесс пополнения кошелька в мобильной версии и увеличить прибыль.
Причина — множество ненужной информации при пополнении кошелька затрудняет использование сервиса, из-за чего клиенты ищут другие способы.
В кейсе расскажем, как дизайнеры SimbirSoft помогли заказчику, финансовому агрегатору, упростить пользовательский путь и ускорить работу с одним из ключевых бизнес-процессов. Статья будет актуальна для владельцев продукта и бизнеса, которые узнают, как с помощью дизайна всего за пару месяцев можно положительно повлиять на бизнес-метрики.
С какой задачей обратился клиент
Дизайнеры SimbirSoft работают не только над продуктами заказчиков, но и на аутстаффе в их командах разработки. Наш клиент, крупнейший финансовый агрегатор, подключил нескольких специалистов для редизайна платформы — сайта и мобильного приложения.
Задача — сократить время пополнения Кошелька и провести UI-редизайн, поскольку компания переходила на новые компоненты и обновленную дизайн-систему.
Предыстория. В личном кабинете пользователя платформы заказчика есть Кошелек. С его помощью они открывают вклады, покупают облигации, оформляют страховки и прочее — все в рамках сервиса. Но сам процесс пополнения, по отзывам клиентов, вызывает трудности. Среди них: запрос ненужной информации, отсутствие шаблонов переводов, плохое использование пространства на мобильном устройстве, а это 72% аудитории сервиса.
С такими задачами продакты и пришли к нашим дизайнерам. Для начала мы поставили оптимистичную цифру — увеличить скорость пополнения Кошелька на 30%. Это уже было бы успехом. Что получили в итоге, расскажем далее.
Какое решение выбрали
Для поиска эффективного решения дизайнеры проанализировали пользовательский путь и выявили следующие проблемы:
- Неинформативная точка входа. В процесс пополнения пользователи попадают с двух экранов: дашборда и Кошелька.
- Сложный и высоконагруженный экран, который выдает много ненужного в текущий момент текста.
- Система не предлагает пользователю варианты быстрого ввода суммы и банка на основе последних переводов, хотя она запоминает эти данные.
- Статусные экраны показывают, что деньги ушли из банка, но пока не зачислились на Кошелек. Такое бывает, если делать перевод в пятницу вечером: в выходные платежи не обрабатываются и приходят только утром в понедельник. Но на экране об этом не было никакой информации. Аналогичная история происходит и в праздничные дни: если перевести деньги 4 января, то деньги придут только 9 января.
Эти проблемы выявили и в рамках коридорных исследований среди сотрудников компании. Они же подтверждались знаменитыми эвристиками — правилами, которые помогают создавать лучший пользовательский опыт (UX).
Эвристическая оценка (heuristic evaluation) — метод проверки юзабилити интерфейса, при котором оценивается удобство использования продукта. Она позволяет показать бизнесу, что дизайн продукта отвечает или не отвечает основным паттернам проектирования UX.
Грамотный и вдумчивый UX-аудит и профессионализм дизайнеров способны решить насущные проблемы пользователя и сэкономить бизнесу деньги без проведения исследований.
Дизайнеры работали по методологии HADI: Hypothesis (H) — гипотеза, Action (A) — действие, Data (D) — данные, Insight (I) — инсайт. Все гипотезы обсуждались с бизнесом и большинство из них в итоге пошло в реализацию.
Гипотезы и действия, или Что делали
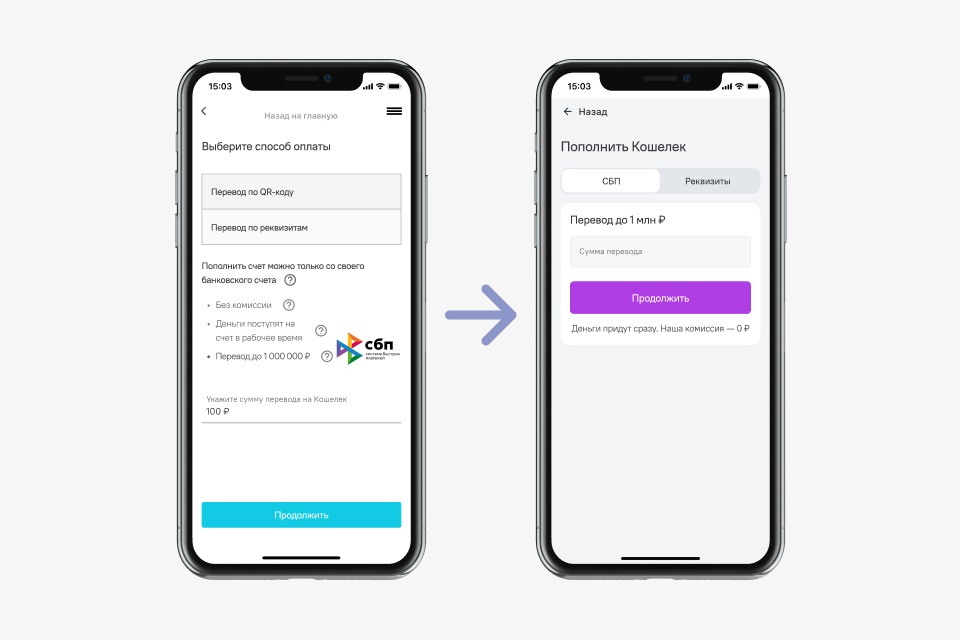
1. Облегчили главный экран
Убрали все значки со знаком вопроса, написав текст прямо на экране. На первый план выдвинули поле для ввода суммы и кнопку. Также это помогло внести все элементы интерфейса в один скролл на мобильном устройстве.

Как можно заметить на картинке, некоторые иконки со знаком информации остались. Но там теперь собрана вся информация и она носит справочный характер.
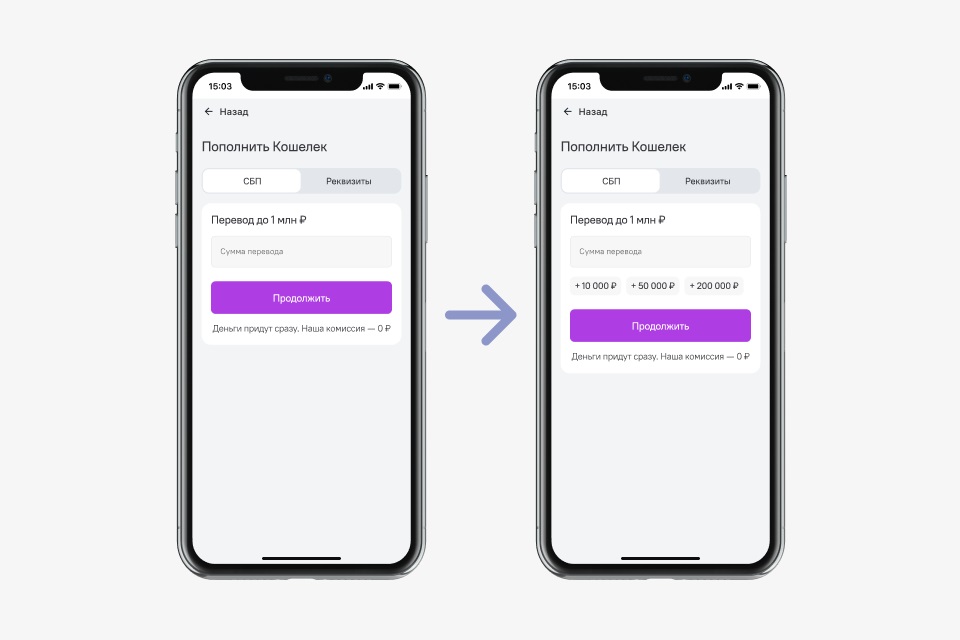
2. Ввели кликабельные чипсы
Ввели новый элемент в интерфейсе — кликабельные чипсы (определенный вид кнопок). Помимо простоты для пользователя, для введения чипсов есть повод и со стороны бизнес-метрик. Статистика заказчика показала, что 38,5% пользователей зачисляли 50 000 рублей, 26,3% — 10 000 рублей, 12% — 200 000 рублей. Таким образом, если внедрить чипсы со значением 50, 10 и 200 тысяч рублей, это ускорит процесс пополнения для 76% пользователей. Другие чипсы делать не стали.

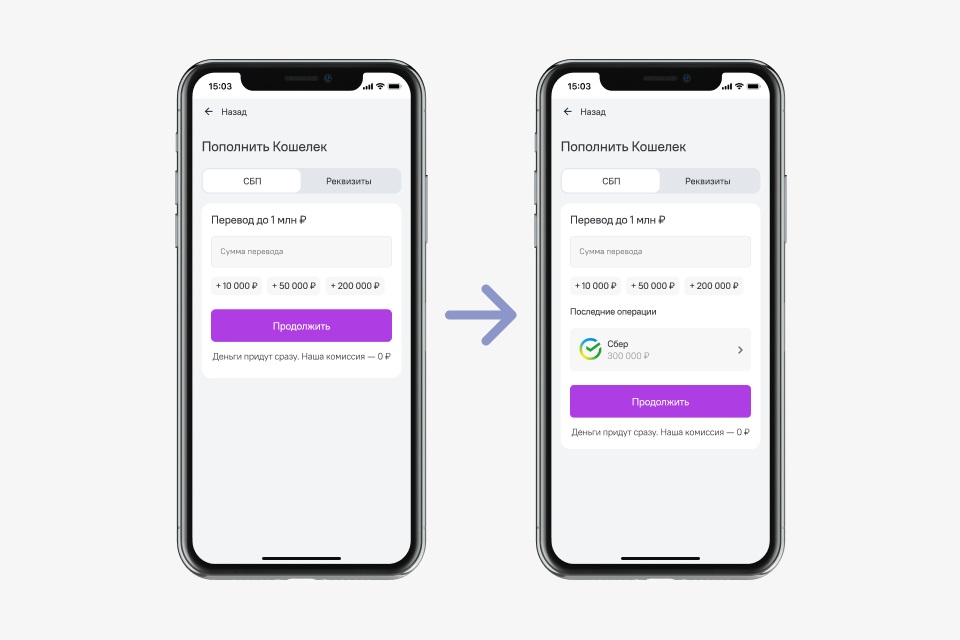
3. Внедрили шаблоны переводов
Сама система может отслеживать последние платежи, поэтому мы смогли внедрить и шаблоны: 3 банка и 3 перевода в каждом. Теперь интерфейс сразу показывает клиенту последнюю сумму и банк, чем облегчает использование сервиса.

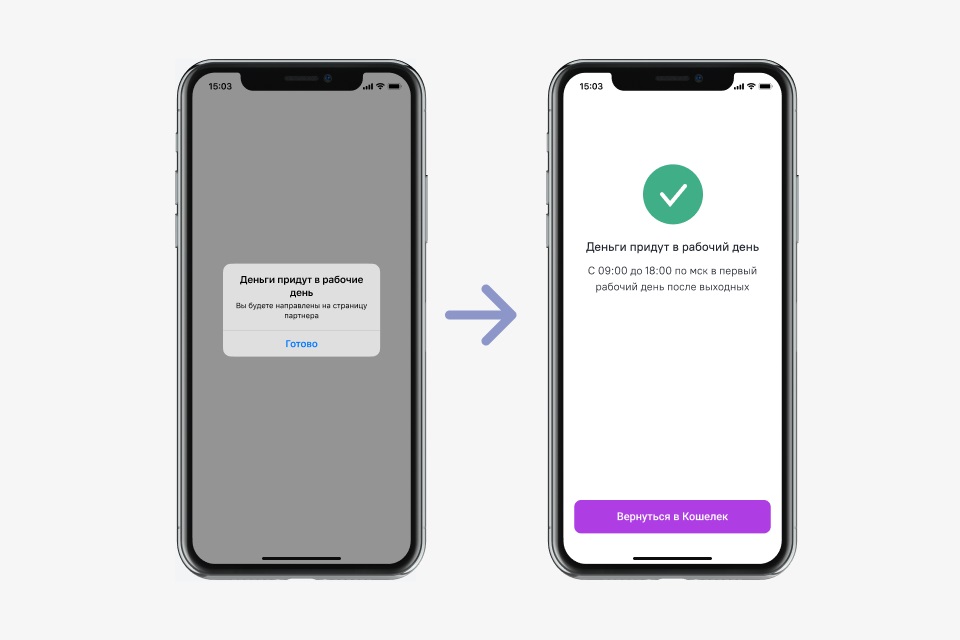
4. Обновили статусные экраны
Статусные экраны — последние экраны, которые видят пользователи. Работа по их обновлению велась с UX-редакторами. Где-то тексты стали длиннее, но намного информативнее. Например, мы говорим пользователю, что деньги ушли из банка, но зачислятся только в понедельник в 9.00 утра, а отследить перевод можно прямо в Кошельке.

Данные и инсайты, или Какие результаты получили
Через 2 месяца после релиза обновленного процесса пополнения кошелька:
- Скорость пополнения после редизайна увеличилась на ≈64% вместо планируемых 30%.
- Выросла средняя сумма пополнения. Количество пользователей, пополняющих Кошелек на 50 000 ₽, возросло с 38,5% до 41,2%, на 10 000 ₽ — с 26,3% до 28,8%, на 200 000 ₽ — с 12% до 13,4%.
- Количество обращений в колл-центр, связанных с переводом денег, снизилось на 34% — с 59% до 25%. Пользователи теперь видят, что деньги придут либо в понедельник, либо на следующий рабочий день после праздников.
Проанализировав работу, команда пришла к выводу, что все гипотезы подтвердились и обновление пользовательского пути положительно повлияло как на удовлетворение пользователя работой с платформой, так и на бизнес-показатели.
Скорость пополнения кошелька после редизайна за 2 месяца выросла на 64%. Количество обращений в колл-центр снизилось, а суммы пополнений увеличились.
Источники изображений:
Личный архив компании
Рубрики
Интересное:
Новости отрасли:
Все новости:
Публикация компании
Рубрики