До 70% провалов интернет-бизнеса связаны с проблемами в UX
Популярные ошибки на сайтах, тормозящие рост бизнеса, и способы их избежать. Рассказывает директор по маркетингу и Head of CX Riverstart Адам Григорян

Эксперт по Customer Experience с опытом более 7 лет. Директор по маркетингу, руководитель отдела UX и ментор отдела дизайна в Riverstart. Член жюри Workspace Digital Awards. Спикер Лектория Dprofile.
Исследования показывают, что до 70% неудач в онлайн-бизнесе связаны с проблемами в юзабилити — иначе говоря, с неудобным интерфейсом. Сейчас пользователям не нужно мириться с неудобствами, предложений достаточно. Если им некомфортно смотреть каталог и делать заказы, они могут уйти к конкурентам.
Это значит, что для привлечения клиентов нужно вложить ресурсы не только в эстетичный дизайн и продающие тексты, но и в юзабилити. Для этого нужно изучить, как клиент выбирает товар и собирает информацию, продумать структуру сайта, выделить приоритетные разделы, поработать над предоставлением информации и использованием функций.
5 частых ошибок в UX, которые вы могли допустить при разработке сайта
Команда Riverstart провела множество UX-аудитов, во время которых изучала интерфейс коммерческих сайтов. На основе этого опыта можно выделить пять самых распространенных ошибок, которые негативно влияют на конверсию и портят впечатление клиента о компании.
Разберем, какие ошибки вы могли допустить, и как сделать правильно, чтобы не терять конверсии.
1. Нет сообщения об успешном завершении действия
Распространенный сценарий: пользователь заполняет форму обратной связи, заказывает звонок, оплачивает товар, оформляет доставку или делает что-то еще, но не получает обратной связи о том, что действие завершено успешно. Обычно после отправки его перебрасывает на главную страницу или в каталог товаров.
Пользователь сталкивается с неопределенностью: заказ сформирован, заявка отправлена или система выдала ошибку и нужно сделать все заново? Кто-то пойдет заполнять заявку повторно, кто-то напишет в поддержку, чтобы уточнить статус заявки, а кто-то пойдет за определенностью к конкурентам.
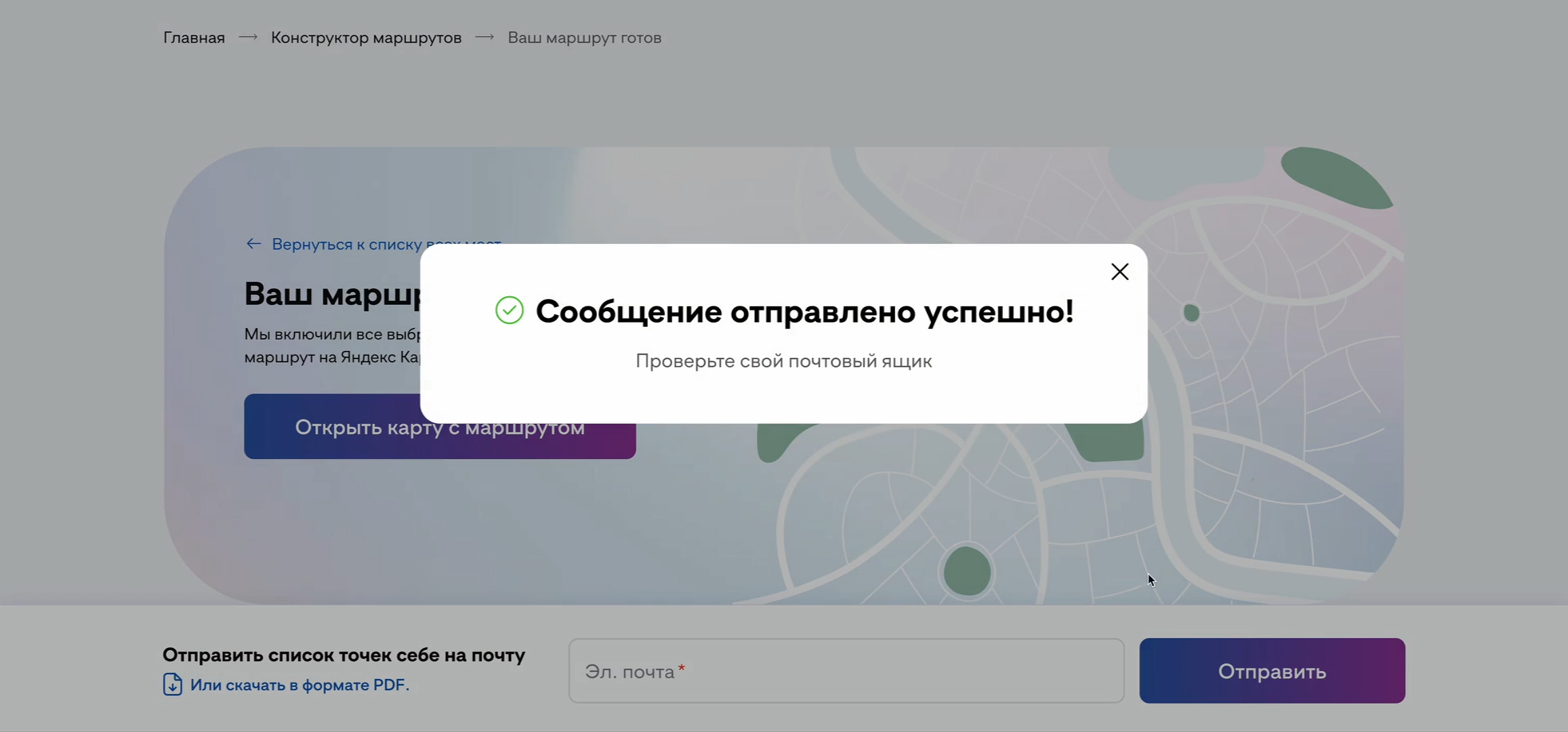
Чтобы не вызывать дискомфорта у клиента, используйте всплывающие окна с уведомлением об успешном завершении действия. Это успокаивает пользователя и избавляет поддержку от дополнительной нагрузки.
Пример из кейса, с которым работала команда Riverstart:

2. Страница не подсказывает пользователю, где он находится
Отсутствие интуитивно понятной системы сайта и указателей о роли страниц в структуре сайта дезориентирует. Пользователь не понимает, где находится и чем будет полезен ему ваш веб-ресурс, а в итоге может уйти к конкурентам, предлагающим интуитивный интерфейс.
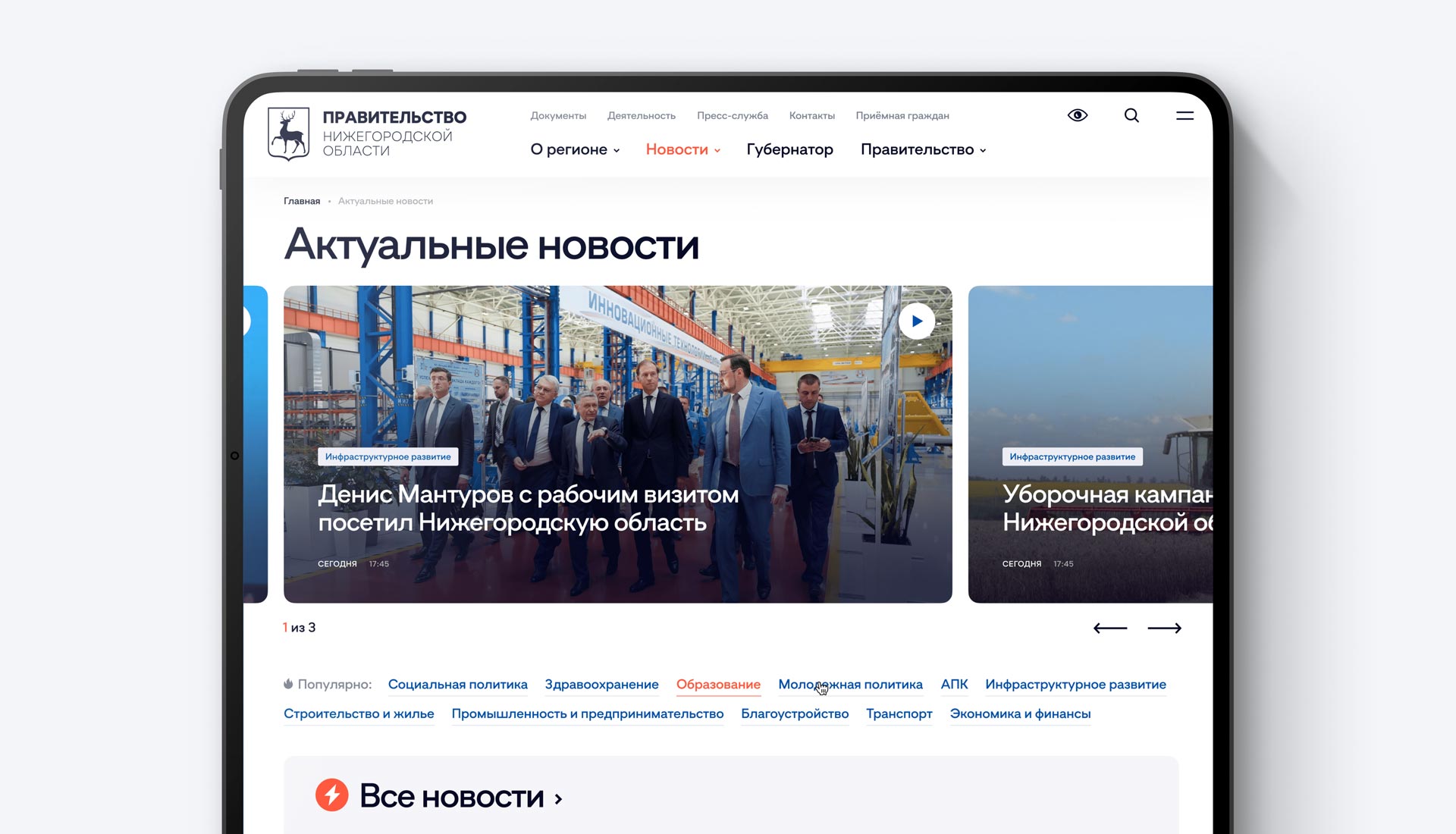
На странице должно быть полноценное описание, показывающее пользу от пребывания во вкладке, и хлебные крошки, отражающие роль страницы в структуре сайта. По ним пользователь сможет вернуться в корневой каталог.
Пример навигации сайта: пользователь понимает, на какой странице находится, и как он туда попал.

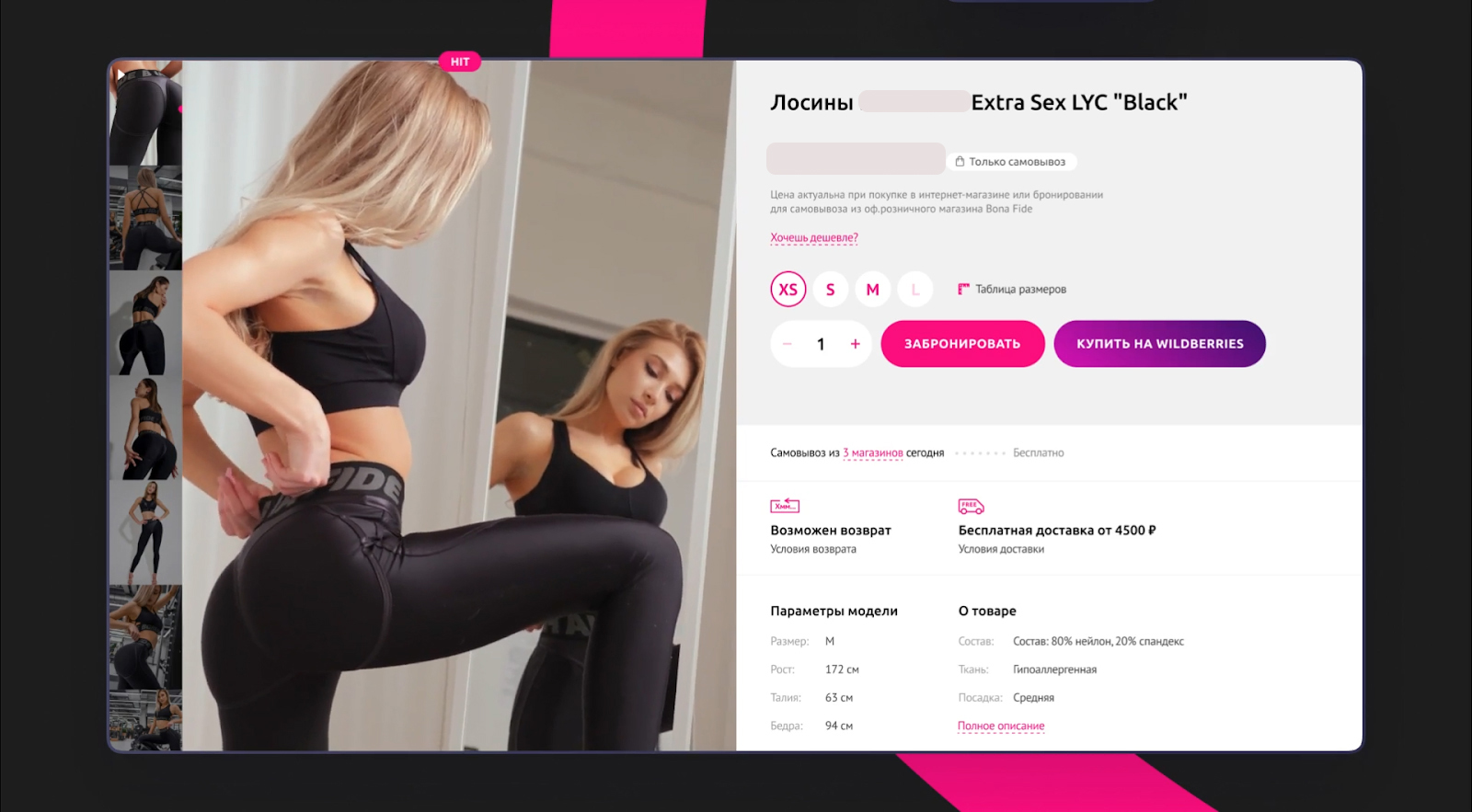
3. Фотографии не помогают выбирать товар
Фотографии и визуальные элементы не должны иметь только декоративную функцию, они должны помочь пользователю понять ваши преимущества и выбрать товар. Неинформативные и некачественные фото, по которым нельзя составить мнение, не полезны и побуждают искать другие площадки, которые помогут с выбором.
Например, мы анализировали сайты интернет-магазинов, которые реализовывают товары для строительства и ремонта, и столкнулись с фотографиями белого керамогранита на белом фоне. Во время интервьюирования пользователей многие жаловались, что фото не дает им ответы на вопросы о размере и фактуре товара.
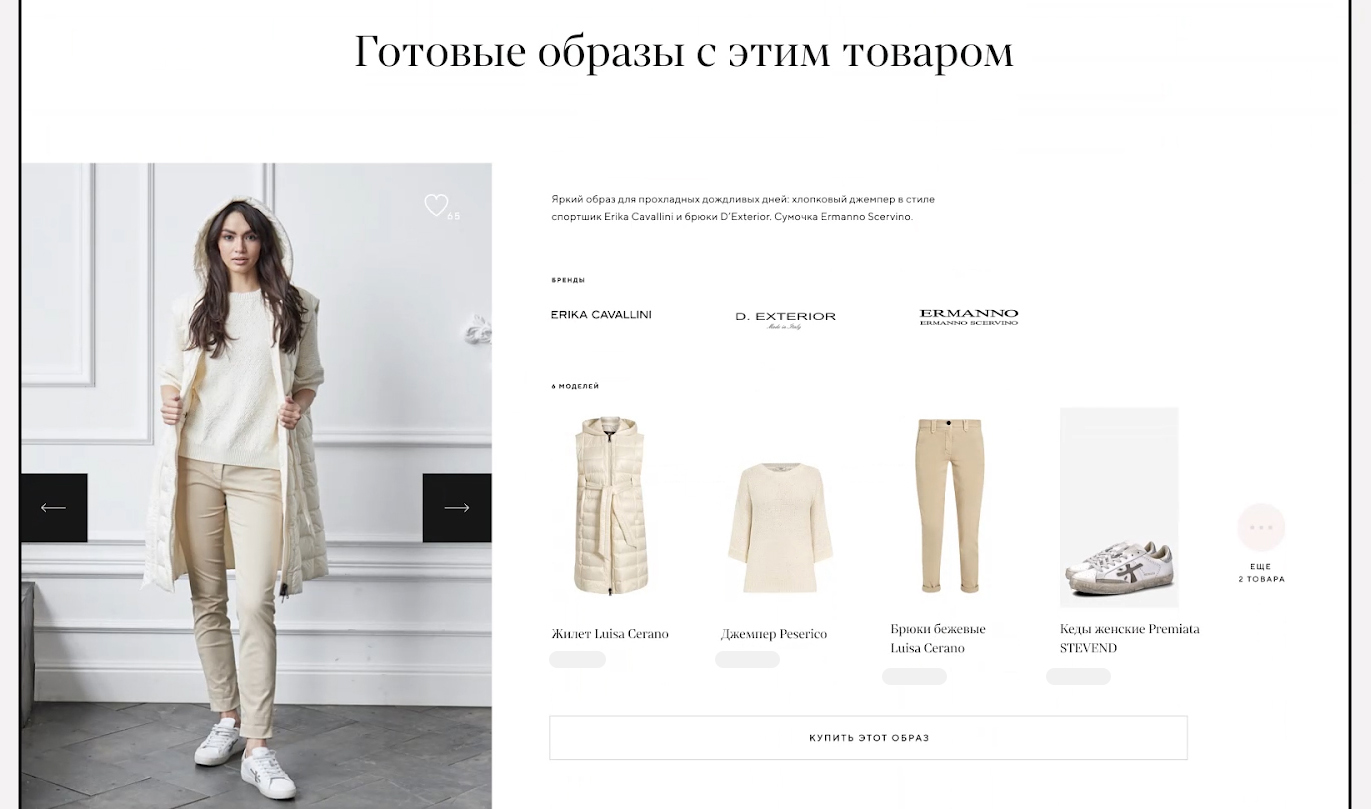
Эффективными будут информативные изображения высокого качества и большого размера, дополняющие текст и отвечающие на вопросы пользователей. Товары будут выигрышнее смотреться на нескольких фото с разными ракурсами и контрастным фоном, показывающих масштаб предметов и текстуру или материал.
Пример фотографий, которые демонстрируют товар:


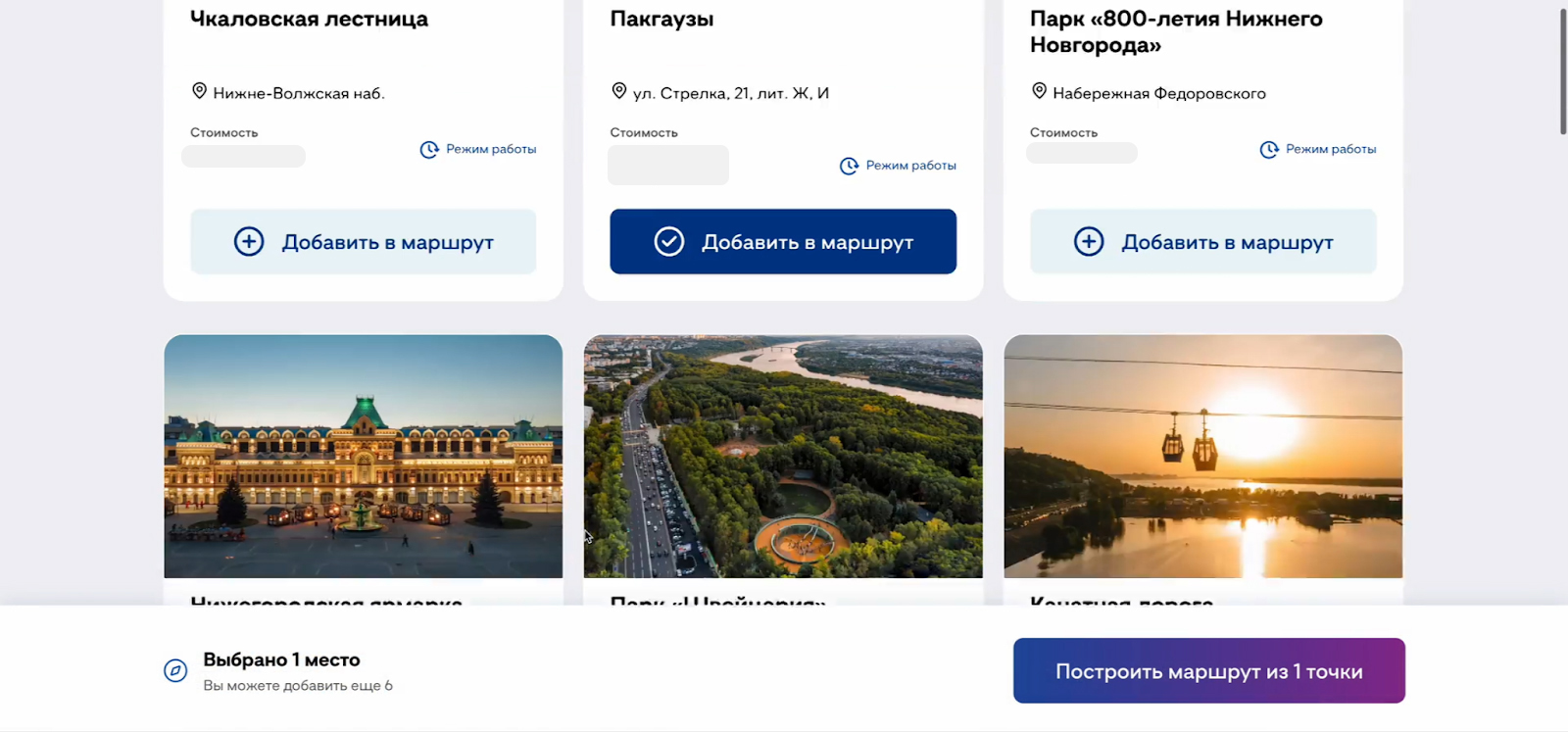
4. Некликабельные объекты выглядят как кнопки и наоборот
У пользователей уже сформировались ожидания относительно внешнего вида кликабельных элементов. Есть устоявшиеся паттерны, например, традиционно логотип находится в верхнем левом углу сайта или по центру хэдера, а при нажатии на него пользователь попадает на главную страницу. Проверьте, однозначно ли пользователи воспринимают ваш интерфейс.
Инструмент «Карта кликов» в Яндекс.Метрике покажет, куда кликают пользователи на странице вашего сайта.
Сигнал о проблеме — множество кликов на элемент, который не содержит ссылку или не ведет к какому-то действию. Это значит, что пользователи пытаются что-то получить, кликнув на элемент — например, хотят узнать подробности, увеличить картинку, перейти к следующему этапу воронки. Вам нужно найти такие элементы на сайте и понять, чего именно пользователи хотят добиться кликом.
Также проблемой будет обратная ситуация — отсутствие кликов на элемент, который содержит какую-то полезную ссылку. Возможно, пользователи на него не кликают, потому что он не выглядит кликабельным, либо они не видят ценности в предложении.
Благодаря аналитике вы определите такие проблемные элементы и сможете исправить их внешний вид, чтобы отобразить возможность взаимодействия с ними. Кликабельные кнопки должны быть очевидно доступны для клика.
В этом примере при создании дизайна сайта Riverstart использовали для кнопок цветной фон и иконку плюса, которая меняется на галочку по клику.

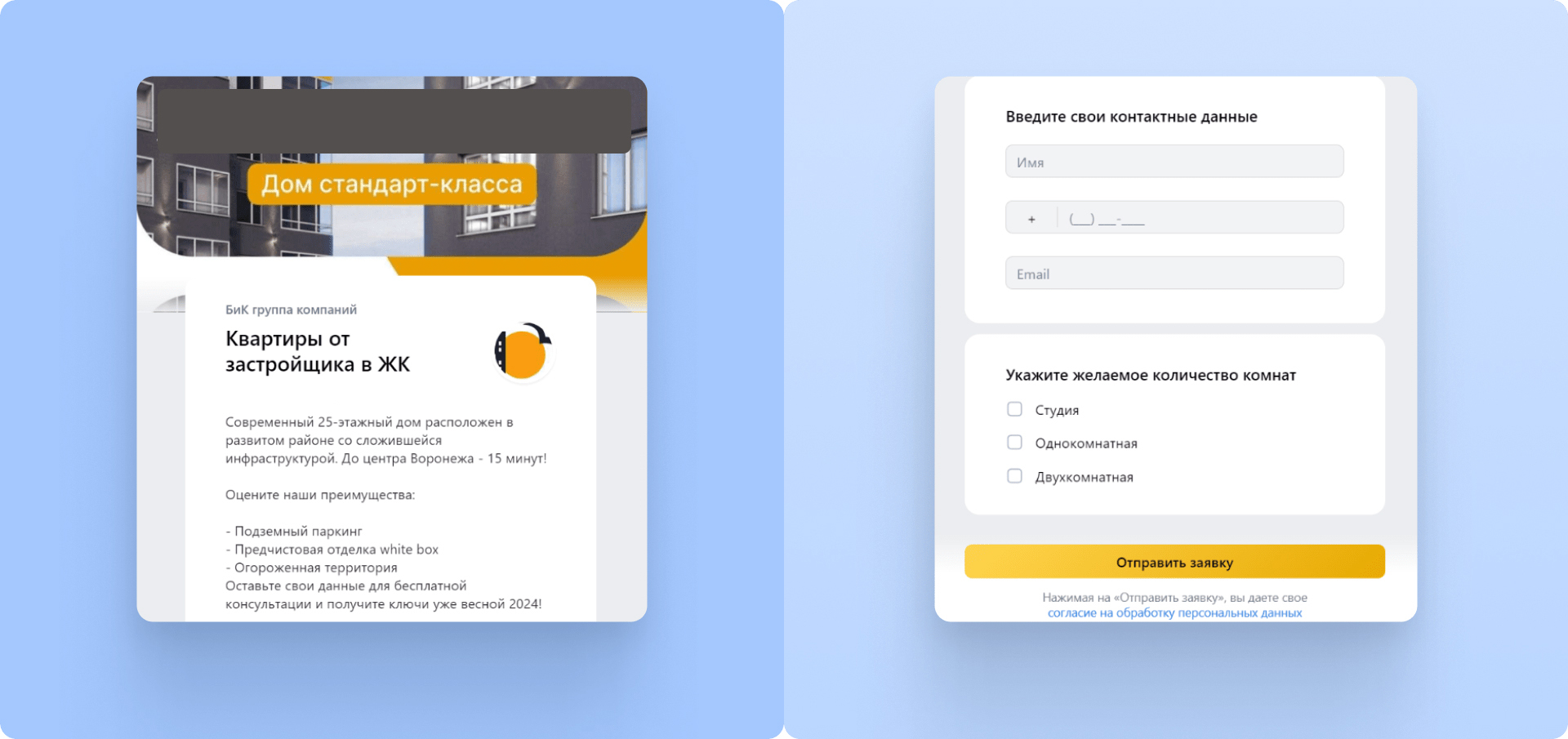
5. Громоздкие формы обратной связи
Необходимость заполнять большое количество полей может снизить конверсию. Пока пользователь только заинтересован вашим предложением, не вынуждайте его совершать много действий, минимизируйте количество обязательных для заполнения полей.
Для получения заявки достаточно попросить номер телефона и по желанию имя. Остальные нужные данные можно получить в ходе последующего общения с менеджером по телефону или в мессенджерах. Это повысит конверсию сайта и позволит вам получать больше заявок.

Как избежать ошибок в UX
Проблемы с юзабилити обычно возникают, если при создании сайта не изучили, как его будет использовать целевая аудитория. Но никогда не поздно улучшить существующий сайт, чтобы повысить его конверсию.
Изучите статистику сайта, проанализируйте портрет потенциального клиента, его путь принятия решения, оцените ресурсы, которыми он пользуется. Это поможет понять, насколько ваш сайт полезен клиенту, и удобно ли выбирать на нем товары или изучать услуги.
Ключевые аспекты успешного UX:
- добавьте отклик на действия пользователей: добавляйте всплывающие окна, которые подтверждают оставление заявки, и не путайте посетителей некликабельными элементами, которые выглядят как кнопки;
- не нагружайте сайт лишней информацией: пользователь должен легко ориентироваться на страницах и находить нужную ему информацию за несколько секунд;
- используйте качественные фотографии и делайте их информативными: аудитория хочет решать свои задачи и подбирать товары, которые будут соответствовать их ожиданиям, а фотографии им в этом помогут;
- не заставляйте пользователя писать свою биографию при оставлении заявки: достаточно попросить только номер
Устранение проблем юзабилити на этапе проектирования сайта значительно дешевле и эффективнее, чем после его запуска. Но если после прочтения статьи вы нашли точки роста для вашего сайта, никогда не поздно его доработать, чтобы увеличить конверсию.
Источники изображений:
Личный архив «ООО Риверстарт»
Интересное:
Новости отрасли:
Все новости:
Публикация компании
Профиль
Контакты
Социальные сети