Чек-лист коммерческих факторов ранжирования: как оценить интернет-магазин
Поисковики используют эти факторы, чтобы вывести в топ лучшие e-commerce сайты. Что исправить на сайте, чтобы увеличить конверсию и позицию в выдаче

Эксперт в маркетинге с опытом более 10 лет. Член жюри Международного фестиваля «Серебряный Меркурий» 2024, сертифицированный специалист по Яндекс.Директу, преподаватель.
Советы актуальны для предпринимателей, которые продают через сайт товары или услуги. Их выполнение может улучшить ранжирование сайта, а также увеличить конверсию, размер чека и количество повторных продаж.
И Яндекс, и Google заявляют, что их цель — выводить в топ выдачи только качественные, доверенные сайты, на которых комфортно выбирать товары и безопасно делать покупки. Поэтому уже довольно давно коммерческие факторы есть в списке факторов ранжирования, по которым поисковик определяет место сайта в выдаче. По ним поисковые асессоры оценивают, насколько эффективно сайт решает задачи клиентов, удобно ли оформить заказ и найти нужную информацию о компании и товарах.
Чтобы попасть в топ результатов выдачи по запросу пользователя, нужно подстраиваться под требования поисковиков. Тем более что соблюдение этих требований действительно сделает сайт более удобным и комфортным для покупок.
Чек-лист: как проверить коммерческие факторы сайта самостоятельно
Riverstart проводили аудиты интернет-магазинов, анализировали воронки продаж и изучали требования поисковиков к коммерческим сайтам — на основе этого опыта получился чек-лист для самопроверки. Сверьте список с тем, что есть на вашем сайте, и внедрите недостающее или делегируйте доработки.
1. Проверить сайт в целом
Пункты, касающиеся сайта:
- Наличие политики обработки персональных данных и согласие на использование куки.
- Достаточная скорость загрузки — сейчас поисковики анализируют не скорость в общем, а этапы загрузки, куда входит скорость отрисовки самого большого объекта на странице, коэффициент сдвига макета, отклик страницы на действие пользователя. Проверьте скорость по Google PageSpeed Insights или другому оценщику, сайт должен быть в зеленой зоне.
- Использование защищенных протоколов (HTTPS) — обязательный пункт для любого сайта, где пользователь тратит деньги. На сайте с HTTP клиент даже не сможет ничего купить: браузер уведомит его об опасном соединении, а антивирус может вовсе не пустить на сайт.
- Работоспособность и отклик страниц: проверьте, что страницы открываются, ссылки работают, кнопки выполняют заявленную функцию, формы отправляются и в целом техническая составляющая сайта в порядке.
- Корректная работа платежных систем: сайт может принимать оплату и уведомляет пользователя об успехе или ошибке операции.
Часто низкая конверсия сайта связана с тем, что пользователь просто не может оформить покупку по техническим причинам или из-за некачественной работы менеджеров: не оформляется заказ, не проходит оплата, не перезванивают из отдела продаж. Советуем пройти путь пользователя от попадания на сайт до итогового оформления заказа, чтобы найти такие проблемы.
2. Оценить уровень доверия
Параметры, влияющие на авторитет компании и уменьшающие сомнения:
- Информация, которая доказывает, что компания зарегистрирована, работает официально, может выступать ответчиком в спорах: реквизиты, юридическая информация о компании.
- Прописанные условия гарантии и сервисного обслуживания.
- Сертификаты качества, безопасности и соответствия стандартам.
- Фотографии физического магазина, производства — необязательный пункт, но повышает доверие клиентов. Реальное фото директора в лаборатории убедительнее просто фразы, что лаборатория есть.
- Отзывы, подтягивающиеся с платформ, где компания их не модерирует: к примеру, Яндекс.Карт, 2GIS, Google Maps.
- Широкий ассортимент: к сожалению для небольших магазинов, поисковики понимают, что пользователям проще найти искомый товар на маркетплейсе или на большом сайте с богатым ассортиментом.
Если бизнес не может увеличить количество товаров, многие используют такое решение: делят карточку одного товара на несколько в зависимости от цвета, делают готовые комбинации и сеты.
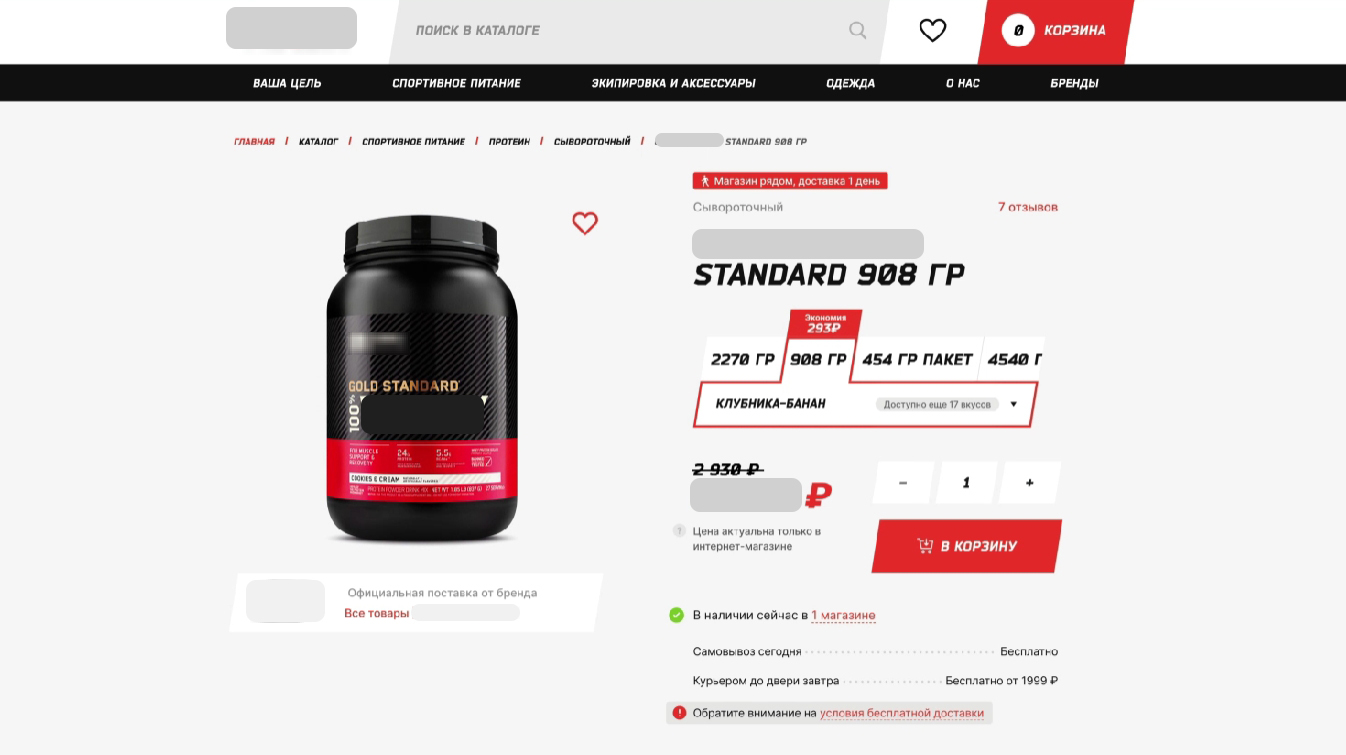
Тем не менее, есть ситуации, когда разрозненные карточки одного товара лучше объединять — если дело касается удобства пользователей. Есть хороший пример из портфолио Riverstart, когда мы делали новый интернет-магазин для российского бренда спортивного питания. На сайте было более 5 тысяч карточек товара, но многие из них различались только по фасовкам. Пользователю приходилось пересматривать весь каталог, чтобы найти протеин в упаковке нужного размера. На новом сайте разработчики объединили варианты фасовки на одну карточку, так что пользователь выбирает вид протеина, а потом нужный объем.

2. Проверить структуру и навигацию
Параметры касательно навигации по сайту и структуры страниц:
- Информацию, важную для покупки, легко найти, она разделена на страницы в зависимости от потребности: «о компании», «способы оплаты», «отзывы», «доставка и самовывоз» и прочие.
- Страницы называются предсказуемо и привычно пользователю.
- Важные страницы доступны не только через футер или меню, но и с главной страницы, перелинкованы между собой, где это уместно.
- Доступ к каталогу возможен с любой страницы, каталог — главный элемент интернет-магазина в принципе.
- Есть «хлебные крошки»: путь до текущей страницы, который помогает ориентироваться на сайте и понимать, где пользователь сейчас находится.
- Есть «поиск по сайту» — это важно для больших сайтов, где много товаров и разной информации.
3. Проработать каталог
Проверка каталога с товарами:
- Товары разделены по логичным категориям.
- Есть строка поиска, которая помогает найти товар в рамках каталога.
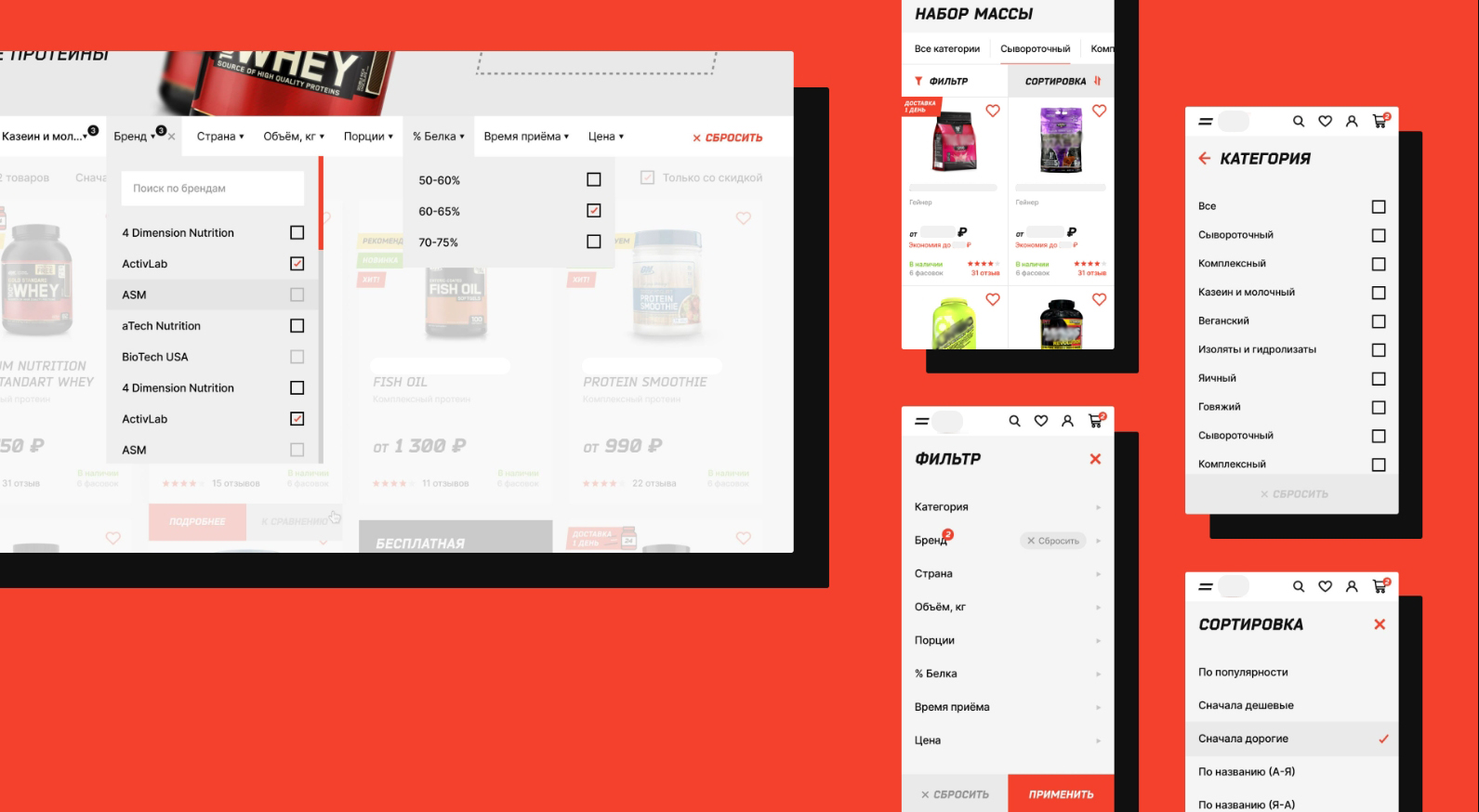
- Работают фильтры по основным параметрам, чтобы сузить выборку.
- Параметры для фильтрации соответствуют признакам, по которым пользователь может искать товар.
- Можно добавить товар в список для сравнения — пункт нужен на сайтах, где это уместно. Странно сравнивать свитера или галстуки, но при выборе смартфона или смарт-часов пользователь часто выбирает из похожих моделей.
- В каталоге не отображаются товары, которые невозможно заказать, или отображаются с указанием, что товар временно не в наличии или доступен под заказ.
- Предложение похожих товаров для позиций не в наличии.
На том же сайте спортивного питания под каждую категорию товара сделали отдельные фильтры, которыми пользуются спортсмены: например, протеин можно выбрать по проценту белка.

4. Оптимизировать страницу товара
Характеристики качественной товарной страницы на сайте:
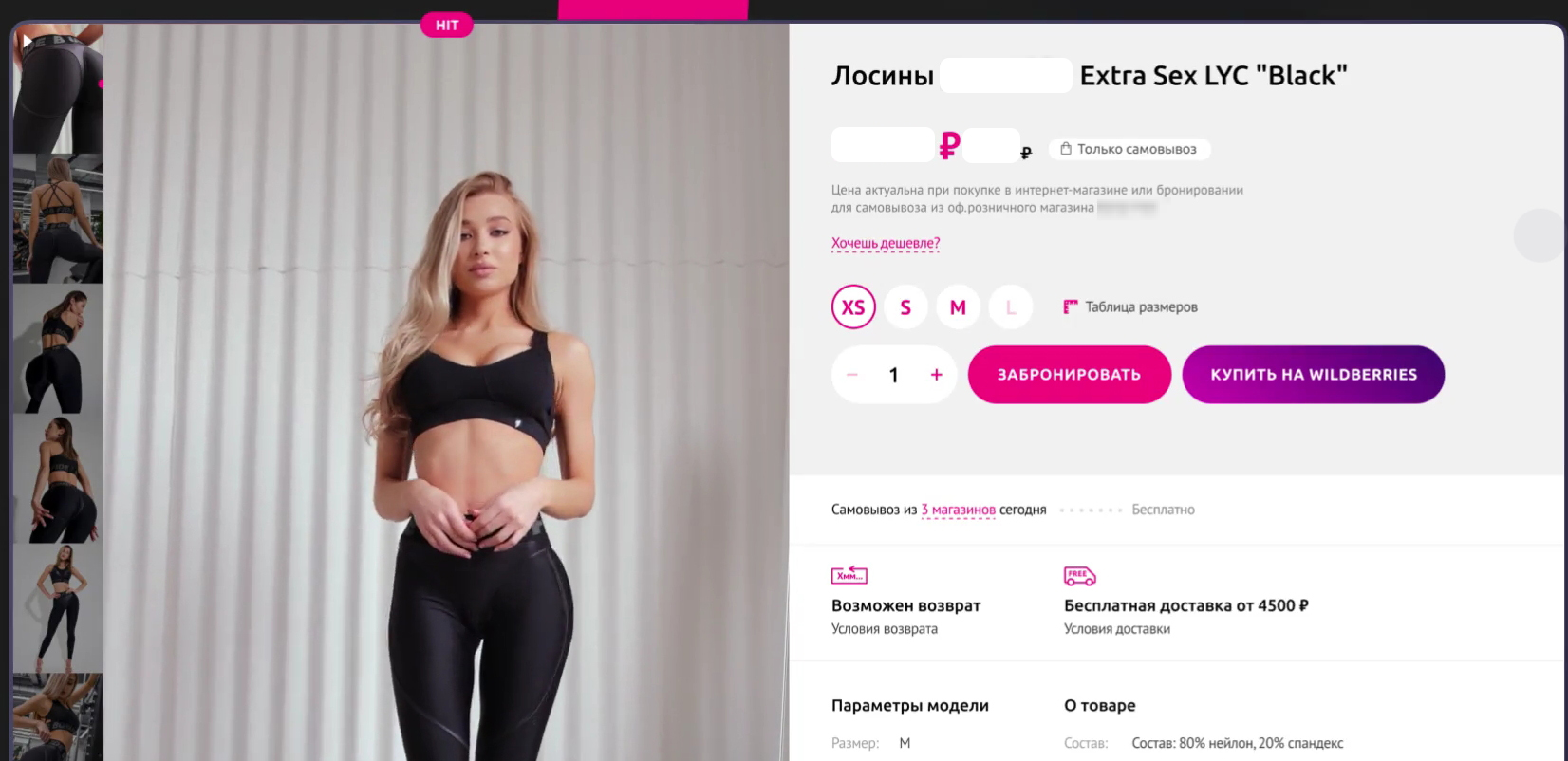
- Карточка соответствует одному товару: к примеру, на ней можно купить конкретные спортивные лосины, а топ к ним продается на отдельной странице. Так поисковик поймет, какому запросу соответствует эта карточка товара. Предложить сопутствующие или просто подходящие товары можно в ленте рекомендаций или добавить в описание. Например, уместно указать артикулы других вещей, надетых на модель.
- Подробное текстовое описание товара с ключевыми словами, соответствующими товару.
- Самая важная информация видна в первом окне, без скроллов.
- Характеристики в отдельной табличке, чтобы было легко найти вес, габариты, материал и прочее.
- Реальные фотографии, показывающие цвет, фактуру и размеры.
- Наличие подробных отзывов о товаре, которые похожи на реальные, с обычными бытовыми фотографиями.
- Условия покупки: стоимость единицы товара, варианты оплаты и доставки.
- Гарантии и сервисное обслуживание.
- Инструкции и условия использования.
Сайту, разработанному в Riverstart, несколько лет, но он все еще актуальный: на странице товара понятная стоимость, есть таблица размеров, фото и видео товара с разных ракурсов и в хорошем качестве, характеристики материала, информация о доставке и прочее.

5. Обеспечить удобный процесс оформления
Аналитика процесса покупки:
- По клику на отправку в корзину появляется уведомление, что товар добавлен.
- На корзине отображается счетчик добавленных товаров.
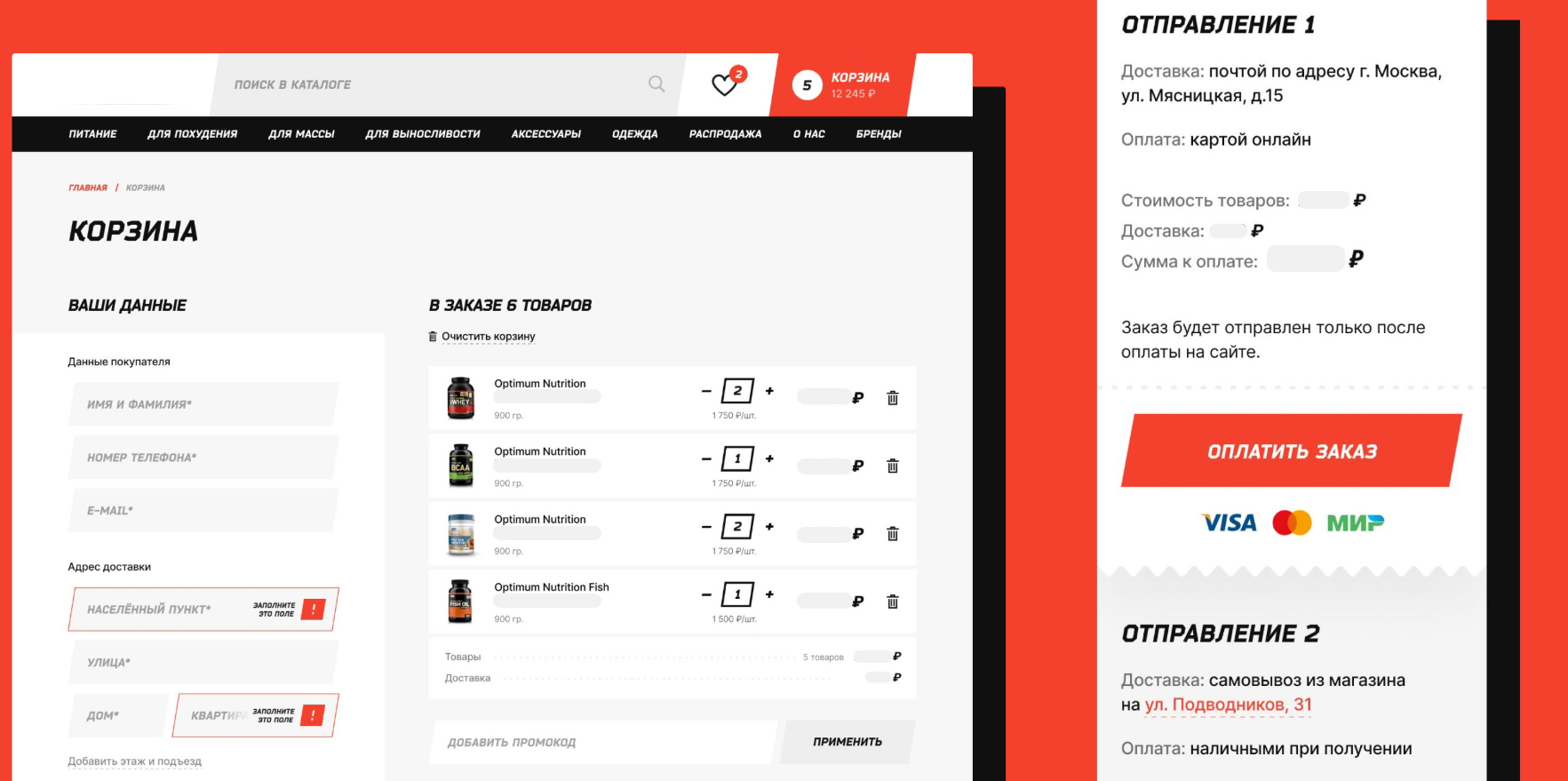
- В корзине есть информация о выбранных товарах, количестве и цене, стоимости доставки, пункте выдаче и итоговой сумме покупки.
- Простая регистрация через email или телефон для оформления.
- Различные варианты оплаты.
- Минимум информации, который магазин запрашивает для регистрации аккаунта и оформления заказа.
- Уведомления о каждом успешном шаге — о том, что оплата прошла, заказ оформлен.
- Наличие функции отслеживания статуса заказа.
- Понятные контакты, куда можно обратиться, если с заказом возникла проблема.
Пример корзины в интернет-магазине: все поля последовательно даются для заполнения, вся информация о заказе на виду.

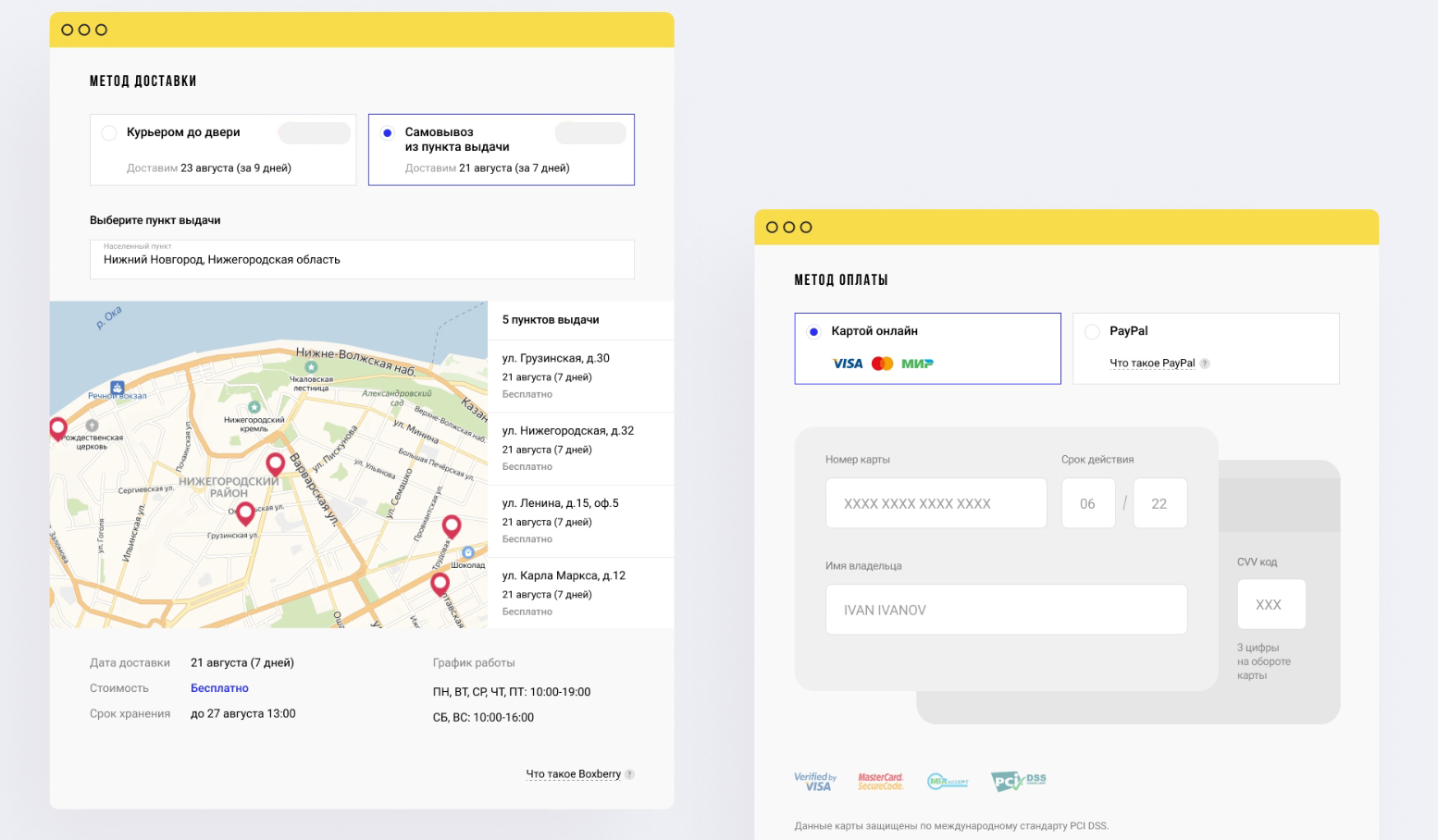
Другой пример из той же ниши интернет-магазинов спортивного питания. Он так и не был релизован, поскольку бренд не стал выходить на российский рынок. Riverstart сформировали экраны оформления заказа, где пользователь проходит все этапы оформления по порядку в наглядных блоках.

6. Добавить подробные контакты
Контактная информация, по которой можно связаться и получить ответ от менеджера:
- Номера телефонов с указанием вопросов, по которым можно обращаться: например, отдельно оптовые заказы, отдельно отдел качества.
- Адреса офисов, складов и других оффлайн-точек, открытых для посещения. К адресу лучше приложить карту с меткой.
- График работы этих точек по времени и дням недели.
- Ссылки на мессенджеры, по которым можно связаться с менеджером.
- Ссылки на социальные сети компании.
- Электронная почта для претензий, вопросов и обращений.
Чек-лист коммерческих факторов ранжирования поможет сделать сайт более качественным в глазах поисковых систем и более удобным для ваших клиентов. Это влияет и на позиции сайта в выдаче, и на его бизнес-показатели — конверсию, повторные продажи, размер среднего чека.
Но мы не можем гарантировать, что соблюдение пунктов этого чек-листа станет «волшебной таблеткой». Факторов, влияющих на результат, гораздо больше, включая конкуренцию, спрос, качество товара, скорость доставки, работоспособность сайта и прочее.
Как сделать конверсионный интернет-магазин, в котором будут покупать
Предпринимателю нужно:
- анализировать воронку продаж и находить слабые места, где пользователь выпадает из цепочки;
- сделать процесс покупки удобным с любого устройства;
- доказывать и пользователям, и поисковикам, что вам как продавцу можно доверять;
- работать над быстродействием ресурса и защитой пользовательских данных.
Если пользователям комфортно покупать у вас, они видят всю необходимую информацию и доверяют вам, при этом их устраивает скорость доставки и качество товара, то они придут к вам еще и еще.
Источники изображений:
Личный архив «ООО Риверстарт»
Интересное:
Новости отрасли:
Все новости:
Публикация компании
Профиль
Контакты
Социальные сети