Тепловая карта кликов в Яндекс Метрике: холодно, тепло, обожжешься
Как и чем поможет «Карта кликов» Яндекс.Метрики при продвижении сайта

Проведение экспериментов и исследований по выявлению эффективных методик поискового продвижения. Технические, поисковые и маркетинговые аудиты более 70 сайтов. Развитие более 140 проектов.
Сложно найти сайт, который не подключен к Яндекс Метрике и, многие SEO-специалисты и владельцы сайтов часто обращаются к сервису с целью изучения статистики посещаемости ресурса.
Любопытно, что только единицы специалистов находят время в своем плотном графике и обращаются к инструменту «Карта кликов» с целью изучения поведения пользователей на страницах сайта.

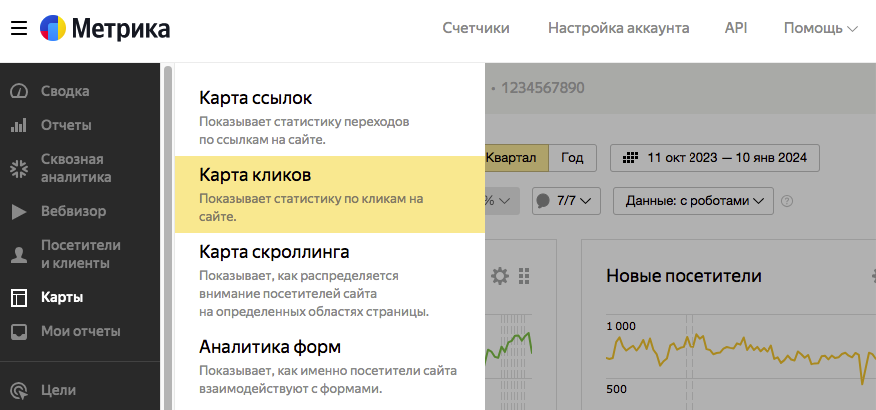
Что такое карта кликов в Яндекс Метрике?
Карта кликов — это инструмент для анализа активности пользователей на вашем веб-ресурсе. Она отображает интенсивность кликов по различным элементам веб-страниц, включая не только интерактивные элементы, типа кнопок и ссылок, но и статичные объекты.
Анализ поведения пользователей, основанный на кликах, позволяет наглядно увидеть популярные зоны, где концентрируется внимание посетителей, и оценить поведение аудитории как на отдельной странице, так и в рамках целого раздела сайта, собирая обобщенные данные по кликам.
Нам доступен инструмент, который показывает тепловую карту кликов пользователей на продвигаемых страницах, остается только понять — устраивает она нас или где-то есть серьезный недочет, исправление которого позволит улучшить поведенческие метрики.
Помимо устранения явных недочетов, которые встречаются практически на любом веб-ресурсе, при должном подходе и правильной интерпретации поведения потенциальных клиентов на приоритетных для бизнеса страницах, можно улучшить конверсию и продажи.
Только представьте, своими руками сделать сайт более удобным для людей.
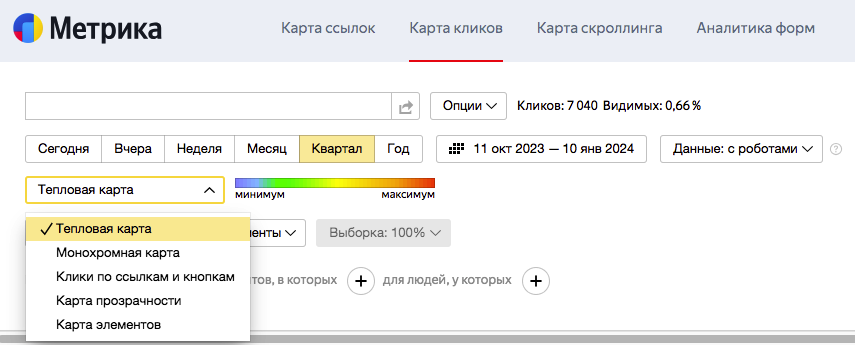
Варианты отображения карты кликов
В инструменте «Карта кликов» есть несколько режимов отображения информации:
- Тепловая карта;
- Монохромная карта;
- Клики по ссылкам и кнопкам;
- Карта прозрачности;
- Карта элементов.

Краткое описание каждого из них можно изучить на странице Яндекс Справки и оценить их на практике.
В статье же я предлагаю остановиться на основном формате отображения поведения пользователей на страницах — тепловой карте кликов.
Какие задачи решает тепловая карта кликов?
Если ориентироваться на информацию самого Яндекса об инструменте, карта кликов поможет:
- Выявить элементы страницы и области контента, которые пользователям могут казаться ссылками.
- Выявить самые кликабельные элементы страниц.
- Оценить юзабилити сайта.
- При правильной интерпретации поведения пользователей на разных типах страниц своего сайта, инструмент поможет сгенерировать новые гипотезы, а с внедрением в процессы поискового продвижения продуктового подхода, приоритизировать каждую из них и поэтапно внедрить на сайт, начав с наиболее значимой.
- Устранение явных недочетов технической части и доработка менее очевидных пунктов позволит вам увеличить конверсию и продажи.
Нюансы, которые важно учесть
Самый главный нюанс — инструмент показывает актуальную страницу вашего сайта. Если вы вчера сделали полный редизайн, данные карты кликов периодом раньше будут показываться некорректно. После внедрения кардинальных доработок, оптимально выдержать какое-то время (в зависимости от объема трафика), чтобы собралось достаточное количество данных для обновленной версии страниц.
Как показывает практика, оптимальные настройки для получения репрезентативных данных:
- Визиты только из поисковых систем.
- Данные за последний квартал.
- Лучше обойтись без роботов.
- Анализ десктопной и мобильной версии страниц.
- Постраничный анализ (без объединения в группы).
При проведении первичного анализа, URL рекомендую брать из раздела «Страницы входа» Яндекс Метрики — самые популярные с точки зрения привлечения поискового трафика за выбранный период. Такой подход позволит сразу получить достаточное количество данных, а также выявить наличие недочетов в сквозных блоках (шапка и подвал), устранение которых коснется всех страниц ресурса.
Как интерпретировать клики?
В отличие от условного A/B-тестирования доработок, где нужно сравнить два варианта и выбрать лучший, здесь мы вынуждены самостоятельно изучить, куда кликают пользователи на страницах продвигаемого проекта, понять — все ок или нет и, если нет — что можем улучшить!?
Кажется, это звучит просто, но на практике не у всех получается сосредоточиться и сделать правильные выводы, глядя куда накликали пользователи.
Пример на сайте услуг
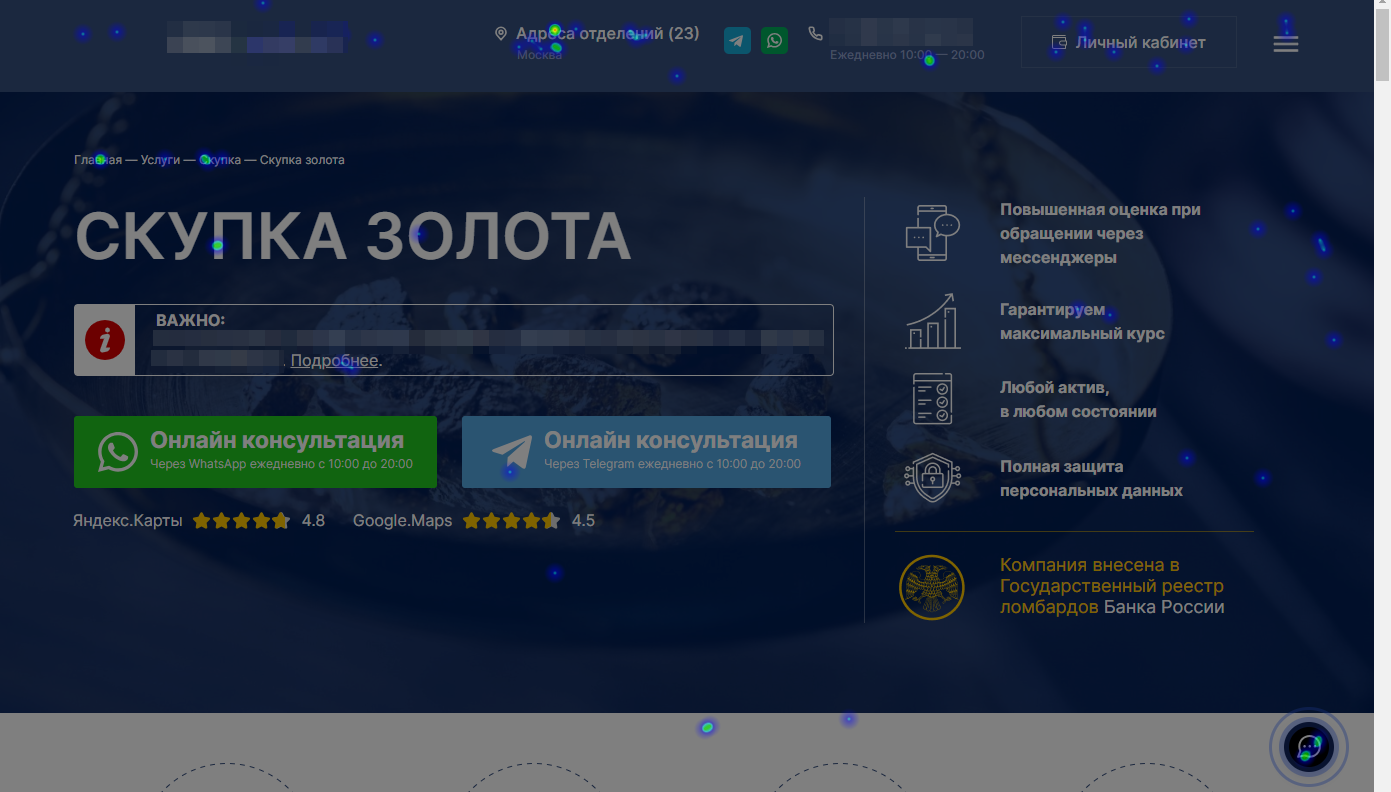
При анализе тепловой карты кликов для детальной страницы услуги важно обращать внимание как на сквозные элементы и типовые блоки, которые могут фигурировать на других страницах, так и на контент конкретного документа.
- При переходе на одну из наиболее популярных услуг, пользователи на десктопной версии:
- переходят на страницу с адресами физических представительств;
- кликают по навигационной цепочке;
- ознакамливаются с важной информацией по контекстной ссылке;
- обращаются к виджету онлайн-консультанта.

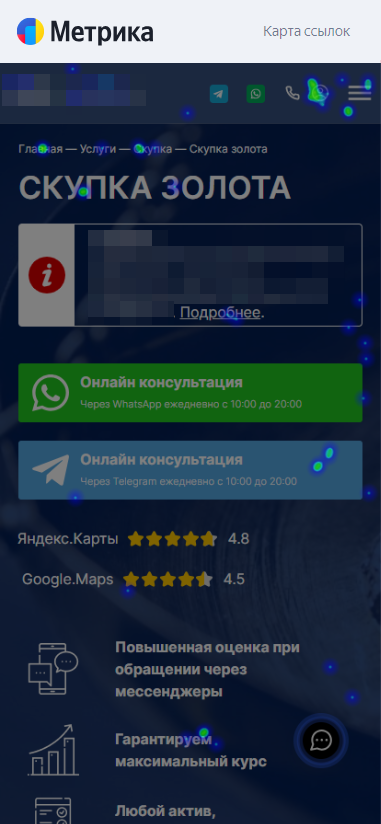
На мобильной версии похожая картина, за исключением того, что пользователи кликают по иконке личного кабинета, а ссылка на адреса представительств вообще отсутствует:

На что обращаем внимание:
- клики по навигационной цепочке на десктопной версии. Скорее всего это обусловлено тем, что в шапке нет классического формата главного меню;
- так как на десктопной версии пользователи кликают на адреса организации, имеет смысл вывести ссылку и на мобильной версии.
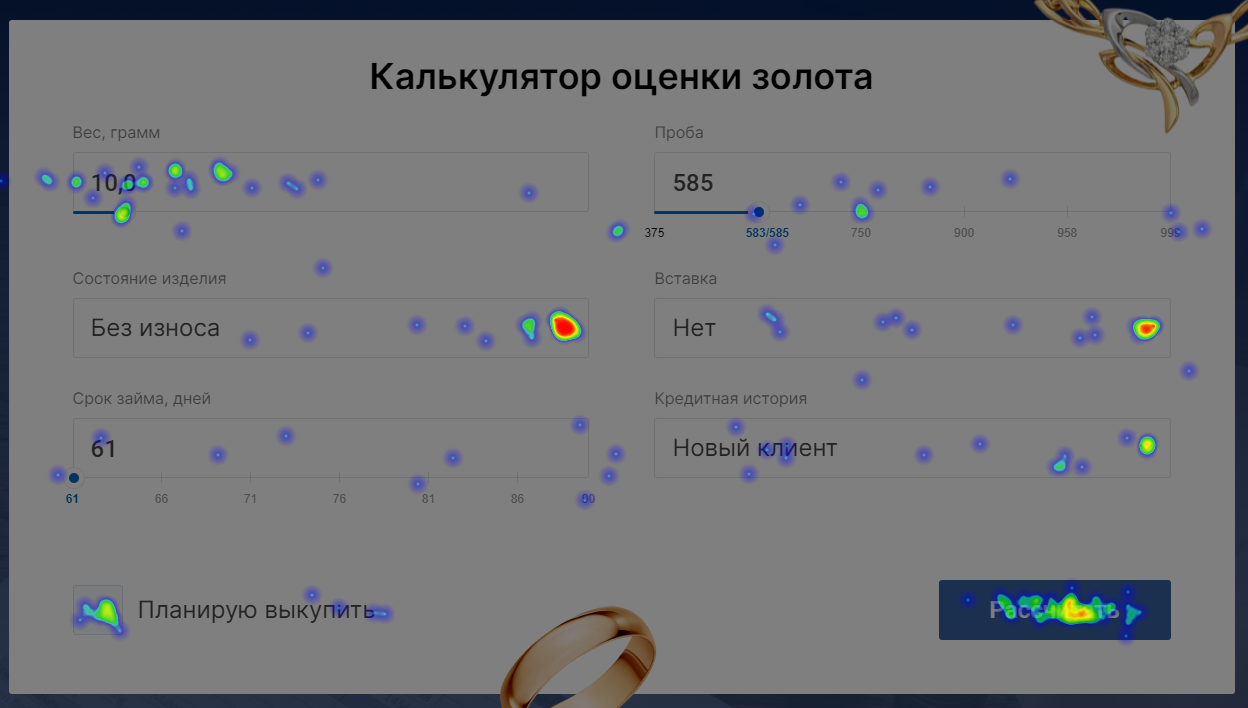
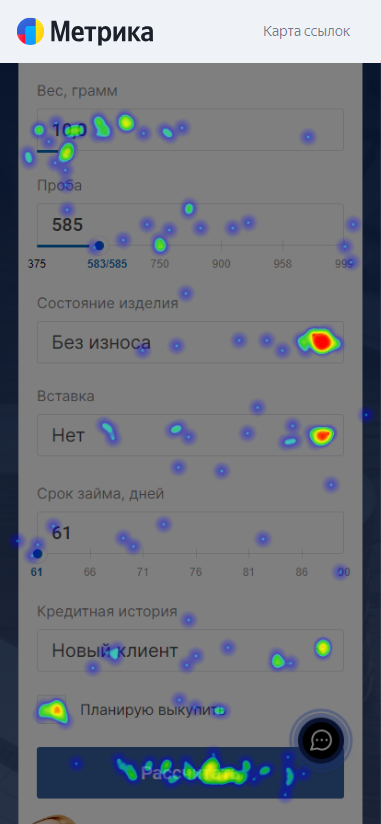
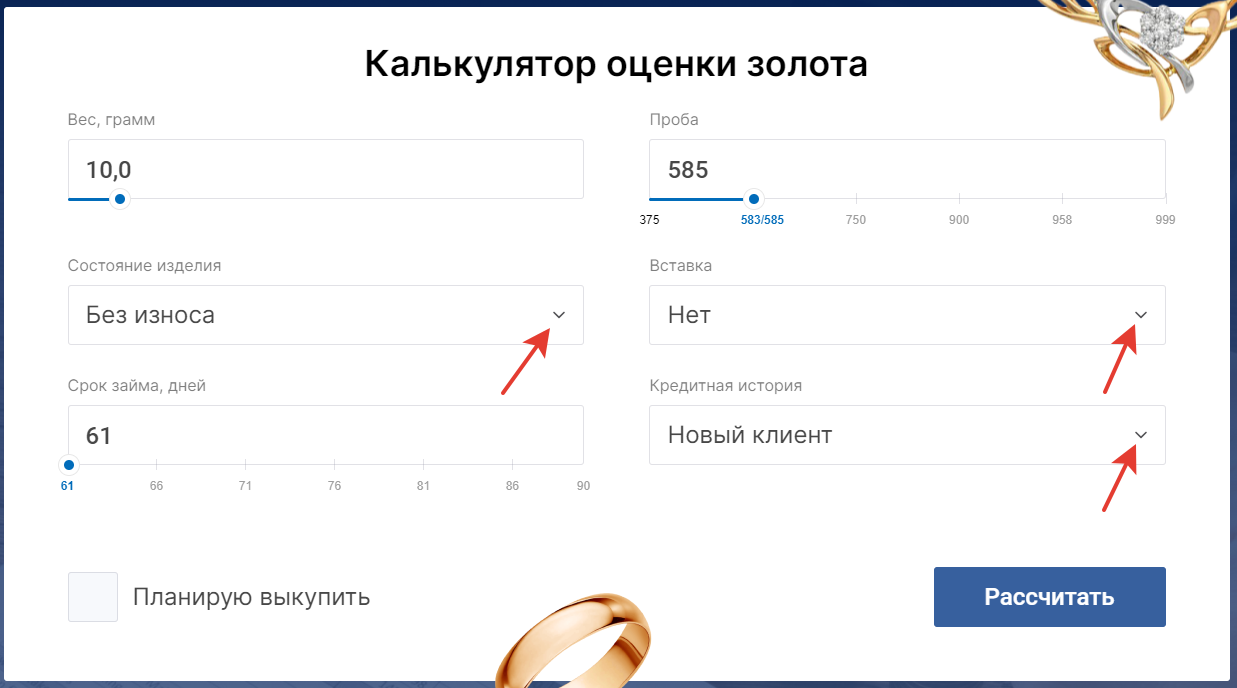
2. Калькулятор расчета примерной стоимости:


Функционал расчета стоимости является самым популярным на странице, независимо от устройства.
Несмотря на то, что карта кликов визуально корректная, важно убедиться, что калькулятор работает корректно, а также проверить абсолютно все этапы, которые проделывает пользователь — он должен быть удовлетворен его работой.
Любопытный факт, что при выборе пунктов «Состояние изделия», «Вставка» и «Кредитная история» пользователи целенаправленно кликают на стрелочки на ПК и мобильной версии, а не просто в пустую область пунктов, хоть и вся область пунктов кликабельна:

Как минимум стоит проверить, раскрывается ли область пунктов, если кликнуть на стрелочку — бывает, что нет!
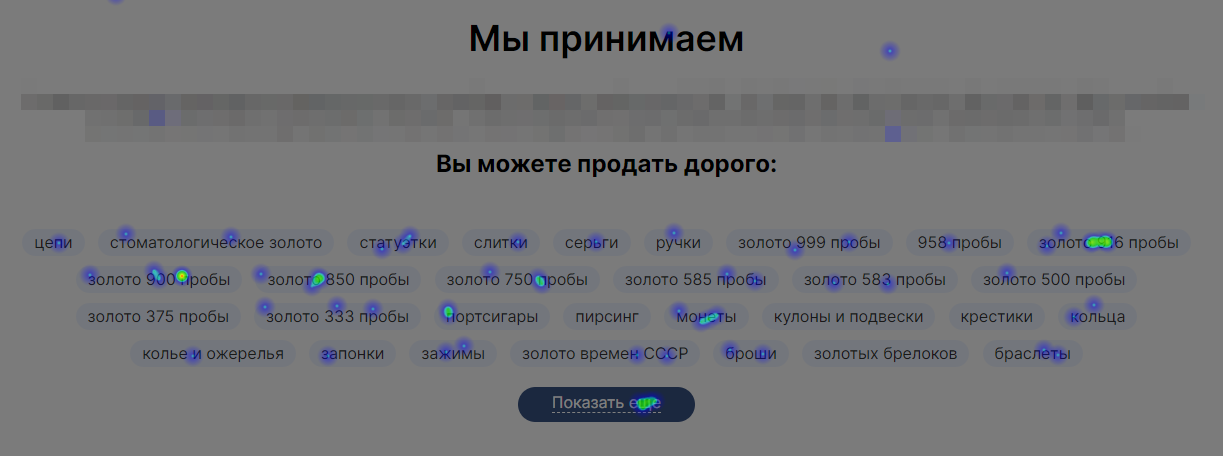
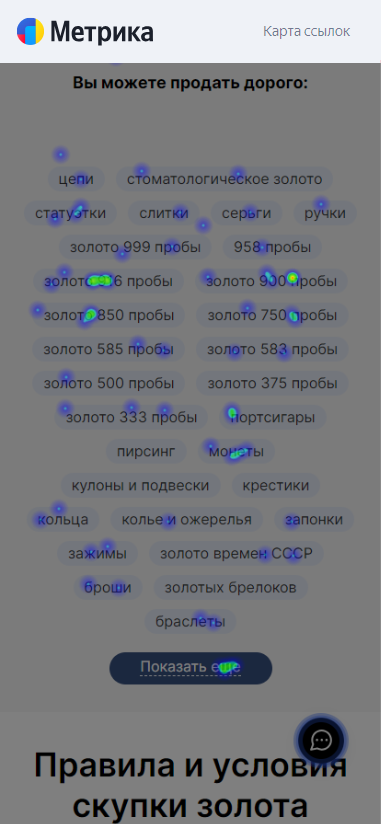
3. Так как страница привлекает поисковый трафик в основном по более общим ключевым фразам, блок ссылок на страницы-теги также пользуется спросом:


Если вы рассматриваете общую страницу направления услуг, которая имеет ряд вложенных, рекомендую рассмотреть реализацию подобного блока. Он будет полезен как для пользователей, которые ищут что-то конкретное перейдя на общую страницу из поисковика, так и для перелинковки.
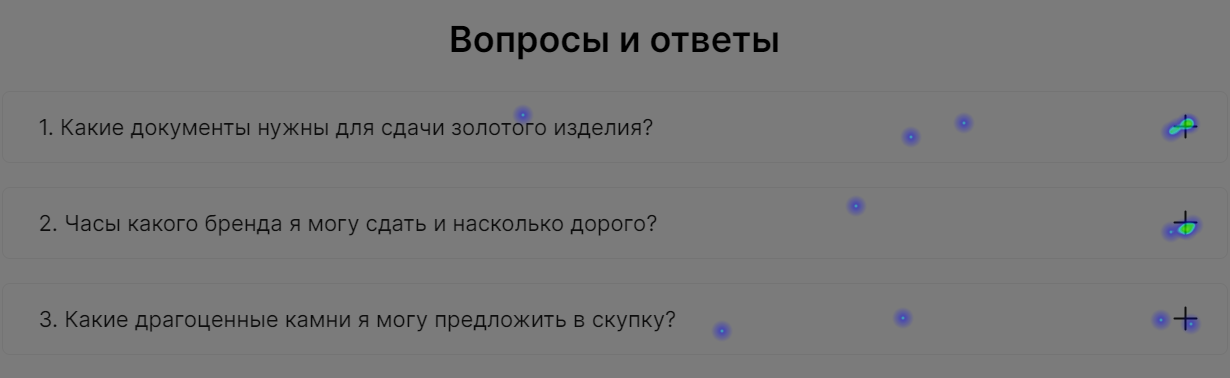
4. Блок FAQ:


Что касается блока с ответами на вопросы:
1) Если он пользуется у пользователей спросом, важно убедиться, что:
- все вопросы подобраны действительно по теме и решают проблематику потенциальных клиентов, а не просто добавлены для вставки текста и ключевых фраз;
- ответы на вопросы актуальны и исчерпывающие;
- все ли вопросы представлены или можно расширить блок.
2) Как и в случае с онлайн-калькулятором, обращаем внимание на клики по крестикам, при том, что в блоке кликабельна вся область вопроса. Также, проверяем, доступен ли пользователю ответ, если кликнуть целенаправленно на крестик.
Пример на интернет-магазине
Как показывает практика, в отличие от сайтов услуг, у интернет-магазинов все чуть более очевидно в плане перемещения пользователей внутри сайта. Если вам кажется, что вы все сделали правильно (или как у конкурентов), это не значит, что сайт удобен для людей.
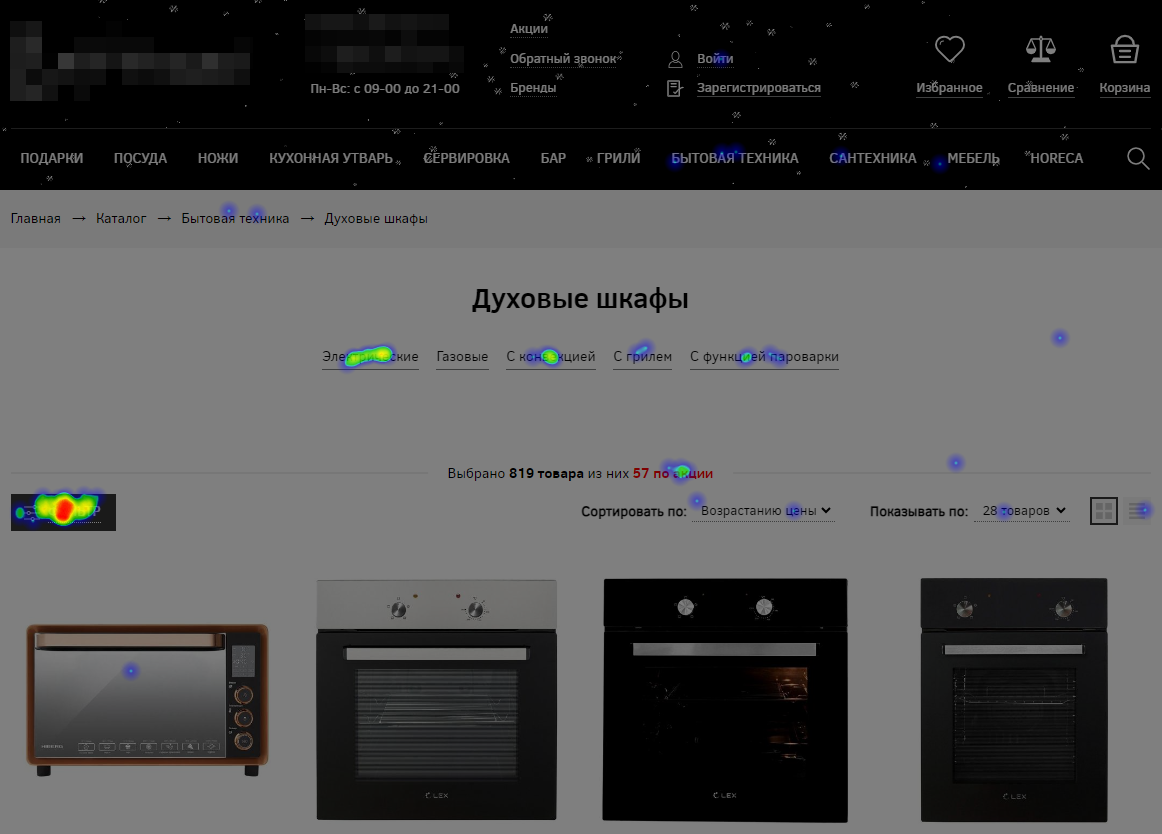
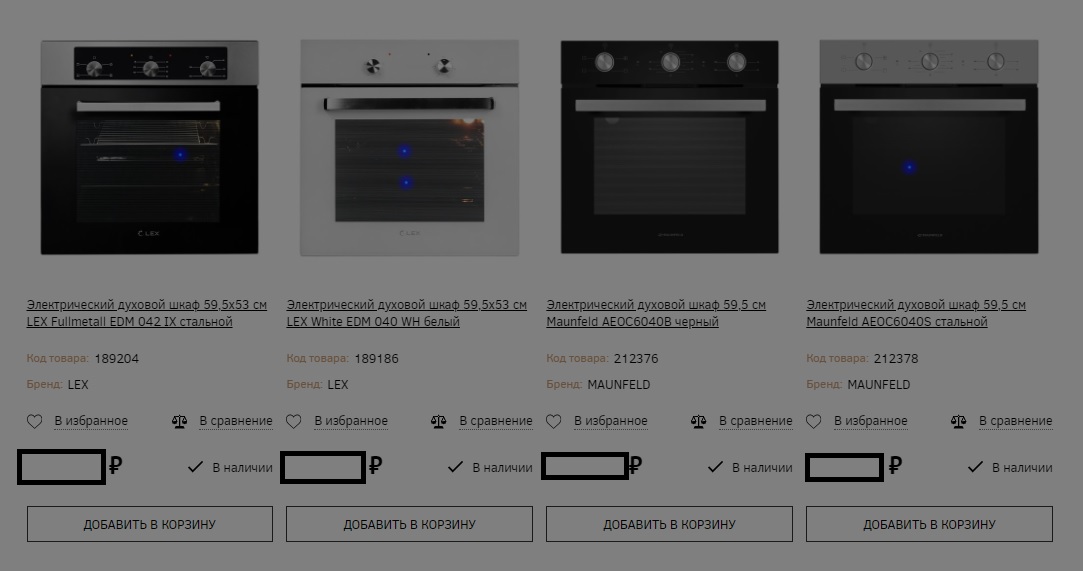
- Первый экран популярного раздела каталога.

1) Обращаем внимание на обращение к кнопке вызова фильтра.
2) Не все быстрые ссылки на подразделы, которые выведены под заголовком страниц, пользуются спросом. Здесь нам важно свериться с мобильной версией и, если там картина схожая, ссылку с анкором [Газовые] стоит заменить на что-то более полезное для пользователей.
3) Решение дополнить информацию о количестве товара в листинге тем, что 57 из них участвуют в акциях, можем считать удачным. По тексту пользователи кликают, он действительно кликабелен (на заметку).
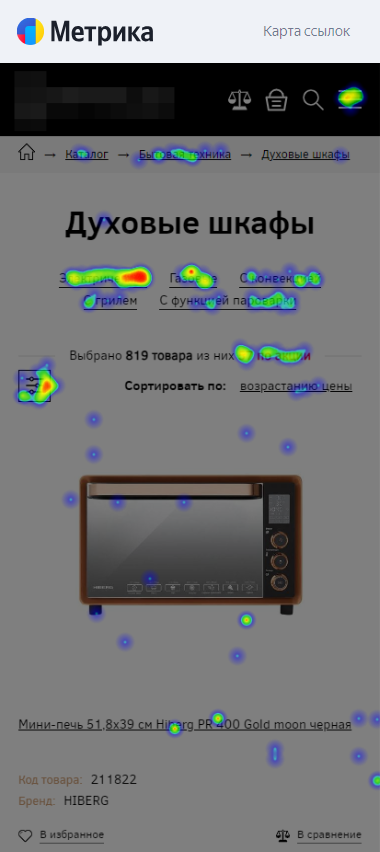
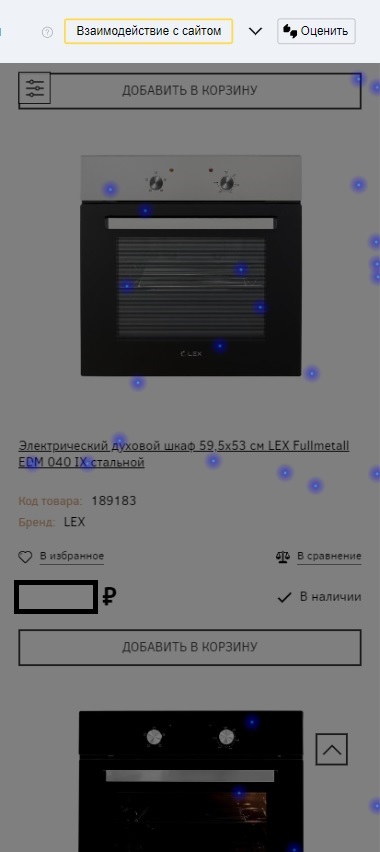
Что касается первого экрана мобильной версии:

1) В отличие от ПК-версии, пользователи более активно используют быстрые ссылки под заголовком, в том числе с анкором [Газовые]. Сложно сказать, почему такая разница между версиями по конкретной ссылке, главное что их точно убирать не стоит. Можно рассмотреть расширение этого блока ссылок еще на 2-3 ссылки и затем провести пост-анализ.
2) В остальном, если не вдаваться в детали, картина того, как ведут себя пользователи, между версиями схожая.
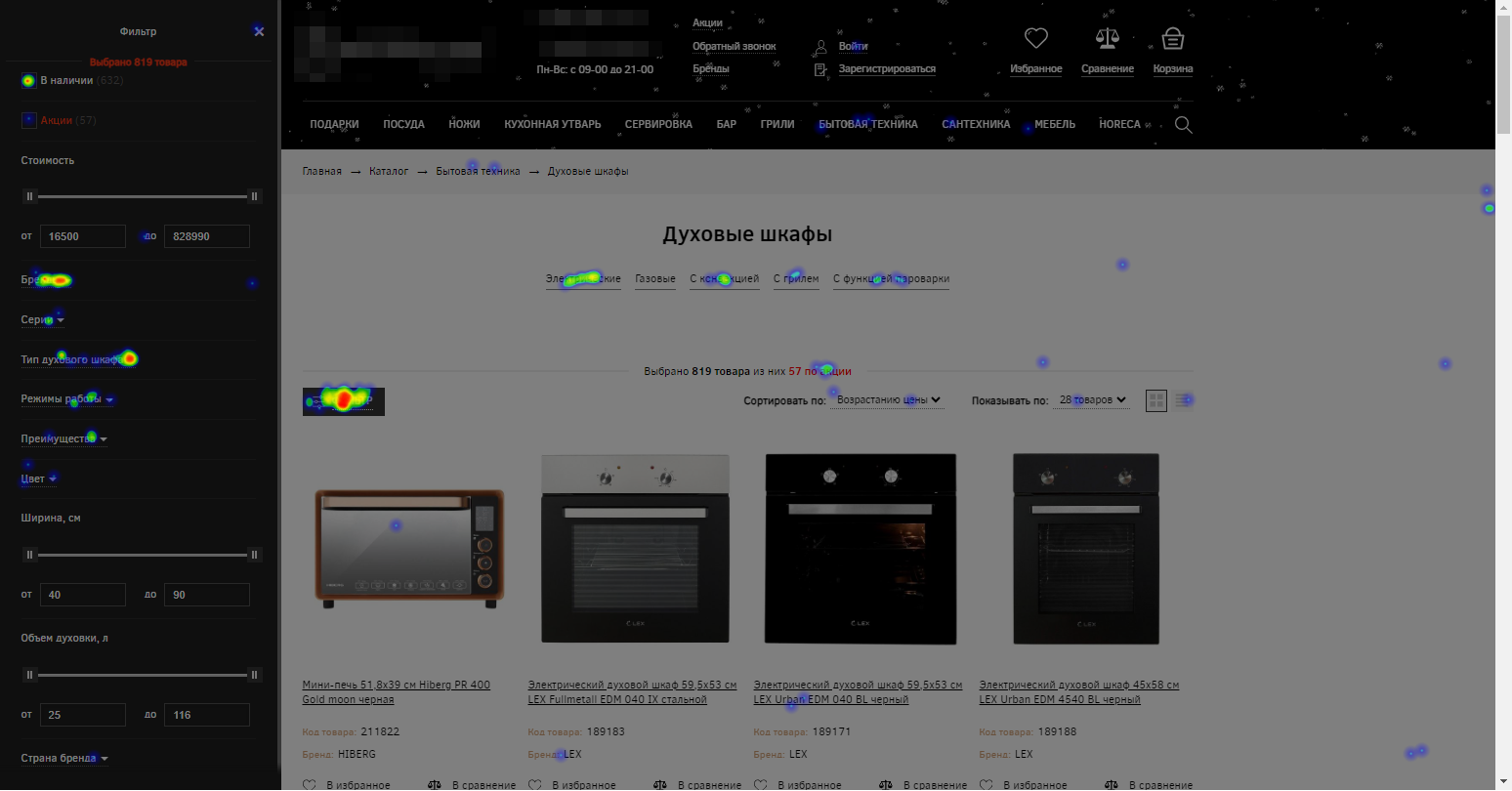
2. Моделируем поведение посетителей сайта и кликаем на кнопку вызова фильтра:

- Сортировка параметров фильтрации выполнена достаточно качественно, то есть, пункты идут по убыванию в зависимости от популярности у пользователей. Возможно, стоит поднять выше [Страна бренда], но этот параметр добавлен совсем недавно — еще не успели оценить его востребованность.
- На удивление популярен пункт [В наличии], который редко можно встретить в любом другом интернет-магазине.

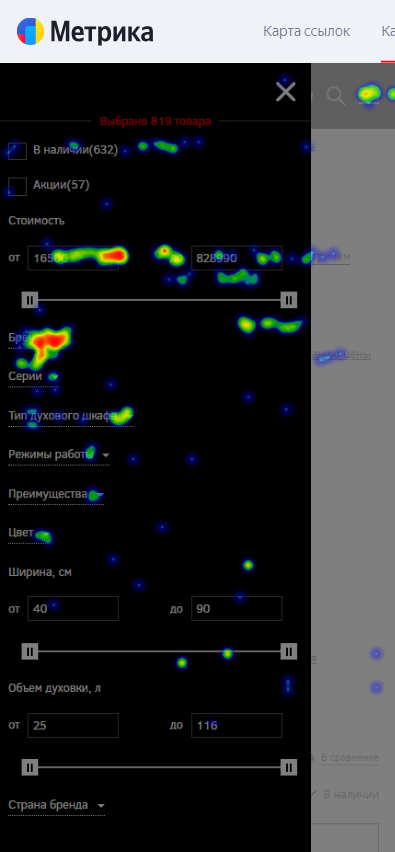
Фильтр на мобильном устройстве расположен таким образом, что он открывается поверх данных основного контента страниц, поэтому здесь важно не запутаться и «отделить» клики между собой.
Здесь показатели кликов схожи с десктопной версией, хоть их и заметно меньше, тем не менее к сортировке параметров также нет никаких вопросов.
3. Закрываем фильтр и проматываем страницу ниже:


На обоих версиях есть клики на товары.
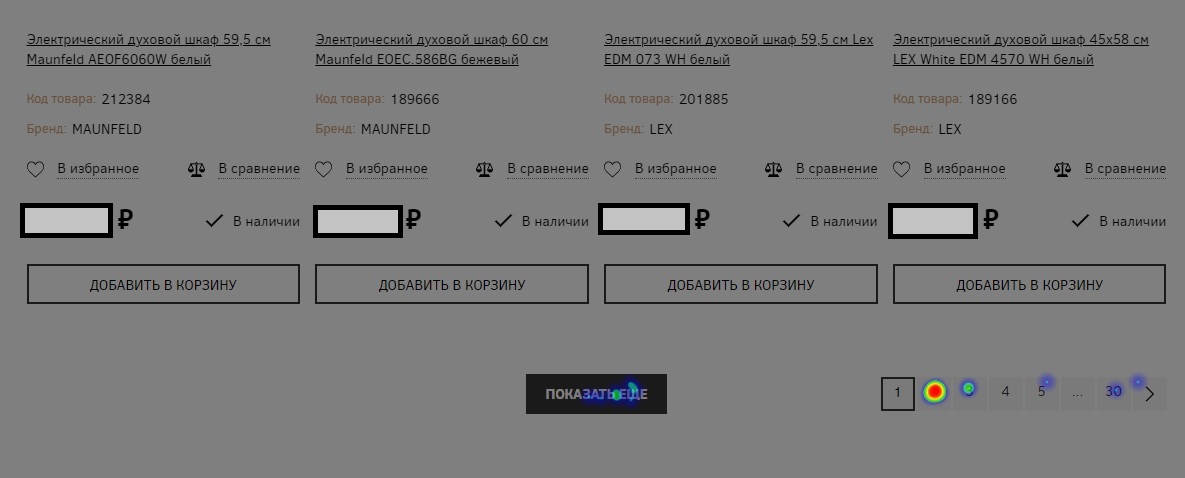
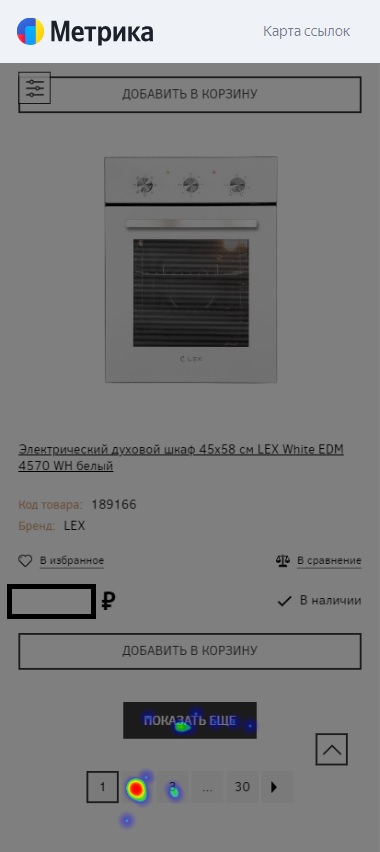
4. В нижней части страницы пользуется спросом постраничная навигация:

При этом переход на вторую страницу более популярен, чем функционал подгрузки нового товара без обновления URL-адреса.
На мобильной версии отличий в плане поведения пользователей нет:

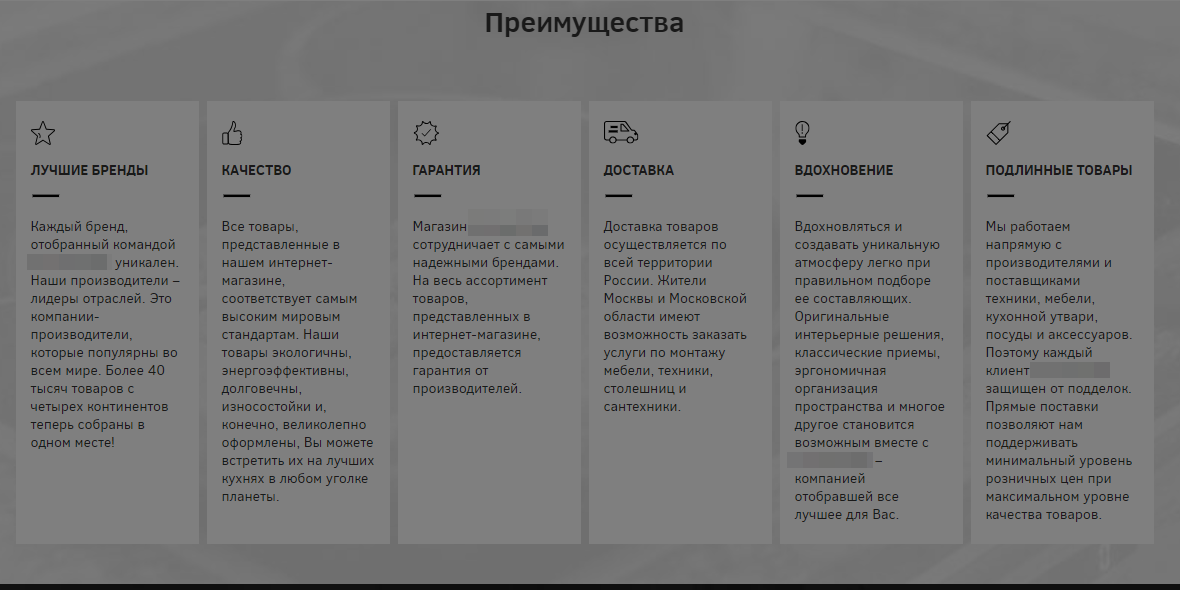
5. Может показаться, что блок преимуществ компании не пользуется спросом:

Но это только потому, что он не интерактивный на десктопной версии и вся информация доступна посетителям сайта по умолчанию.
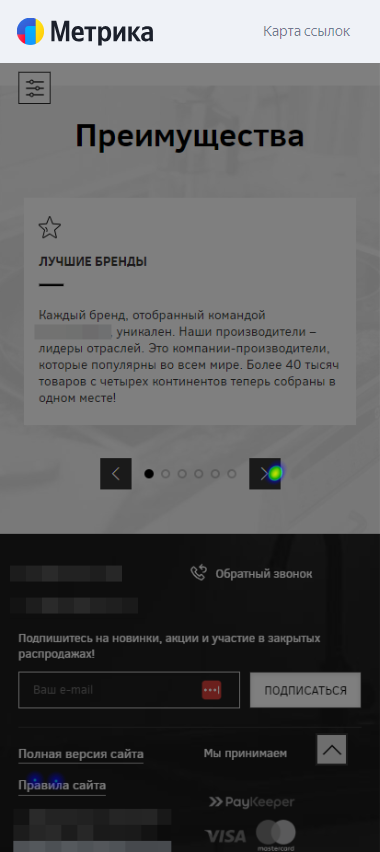
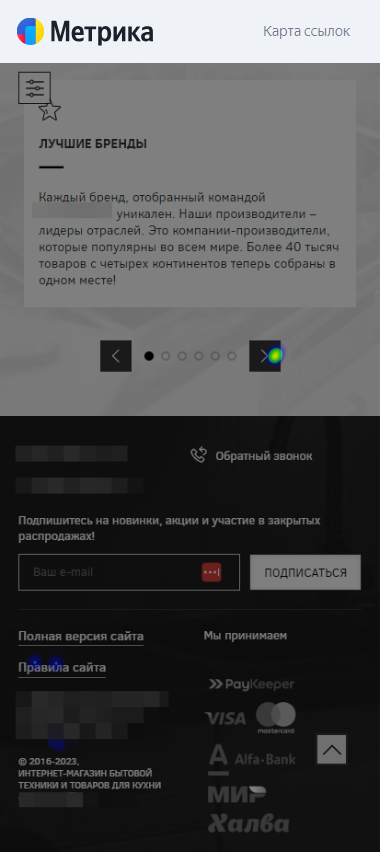
А вот для мобильных устройств блок реализован в формате слайдера и, пользователи интересуются информацией в нем:

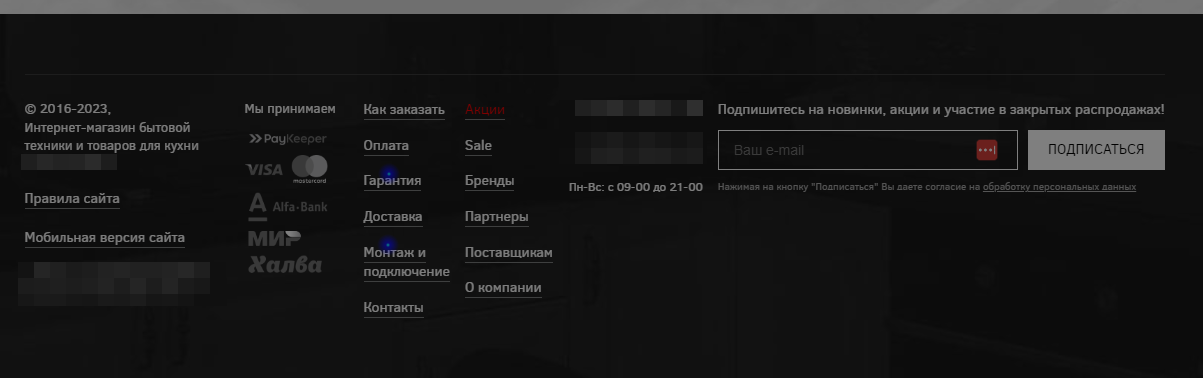
6. В подвале сайта пользователей интересуют гарантии и услуги установки и подключения:

Проблема в том, что на мобильной версии подвал более лаконичен, что не совсем корректно — определенно стоит подумать, как вывести ссылки на служебные страницы:

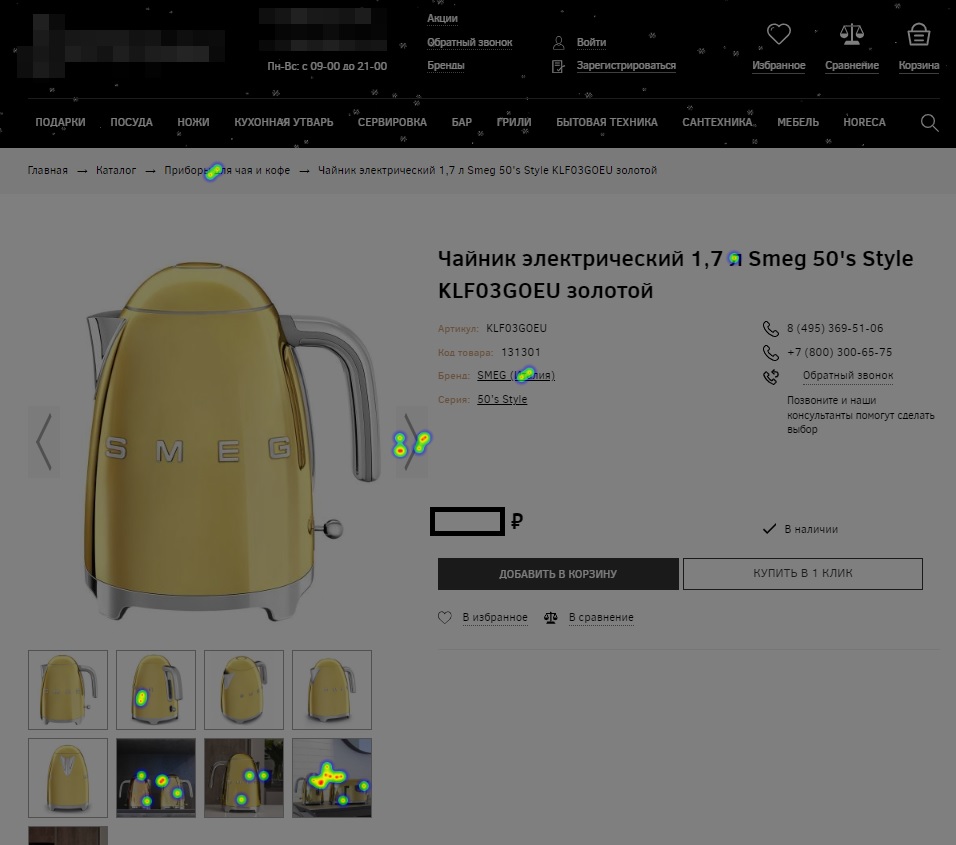
7. Рассмотрим поведение пользователей на одном из популярных товаров:

1) Активно используются стрелки для прокрутки фотографий товара. Если у вас на детальной странице нет стрелок в явном виде — стоит добавить!
2) Возможно, удобный для пользователей, судя по кликам, но не самый оптимальный формат реализации превью фотографий. Занимает много места на странице, за счет чего с правой части много пустого пространства.
3) Если мы рассматриваем доработку превью фото и создание слайдера по примеру других интернет-магазинов и маркетплейсов, стоит учесть популярность фото по тепловой карте кликов и изменить сортировку.
4) Ссылка на все товары бренды из характеристик решает пользовательскую задачу, помимо перелинковки.
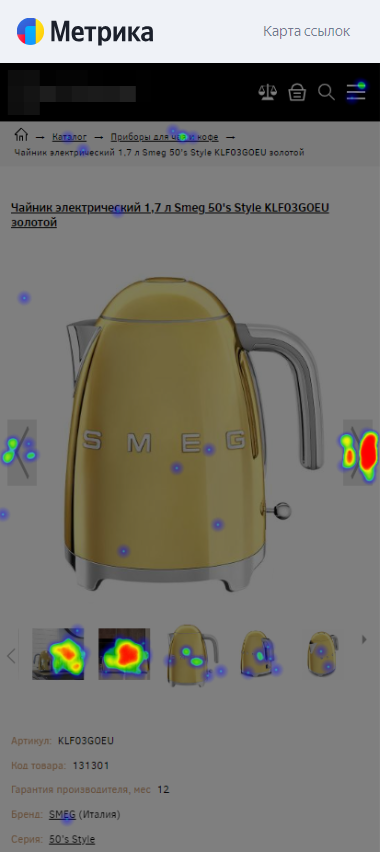
Схожая картина на мобильной версии:

1) В отличии от ПК-версии, здесь превью реализовано слайдером и в первую очередь выведены наиболее популярные фотографии.
2) Очевидно и без карты кликов:
- явно какая-то проблема со стрелкой справа, в слайдере с превью;
- навигационная цепочка занимаем много места в первом экране.
3) Как и на десктопе — часть пользователей переходят по хлебным крошкам в общую категорию товара.
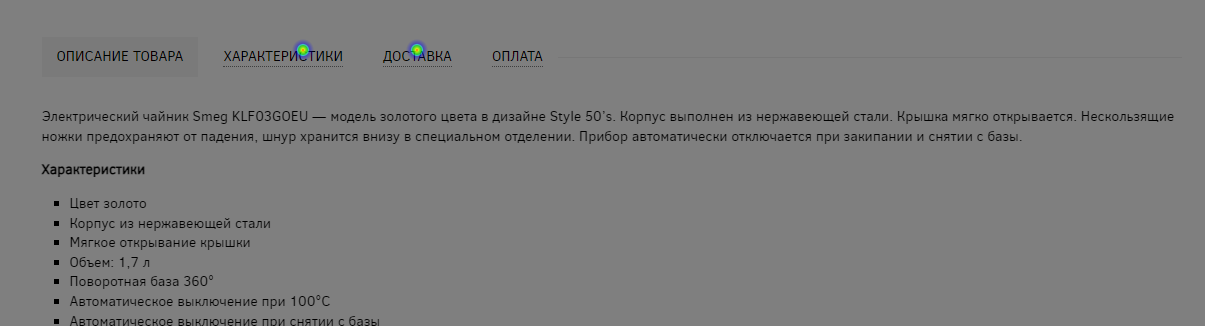
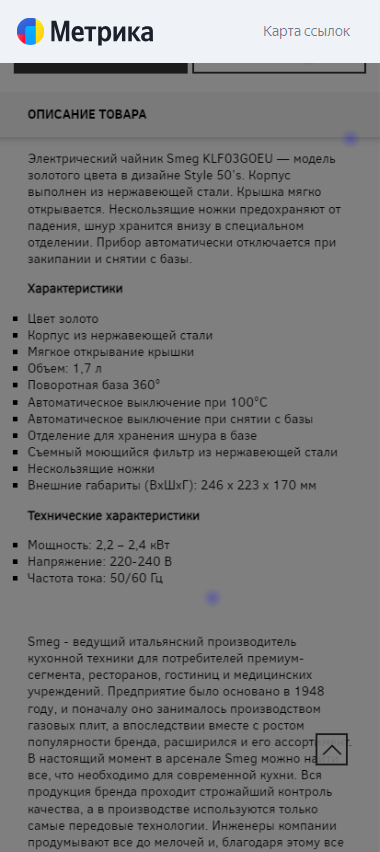
8. Во втором экране располагаются вкладки с основной информацией, описание открыто по умолчанию:

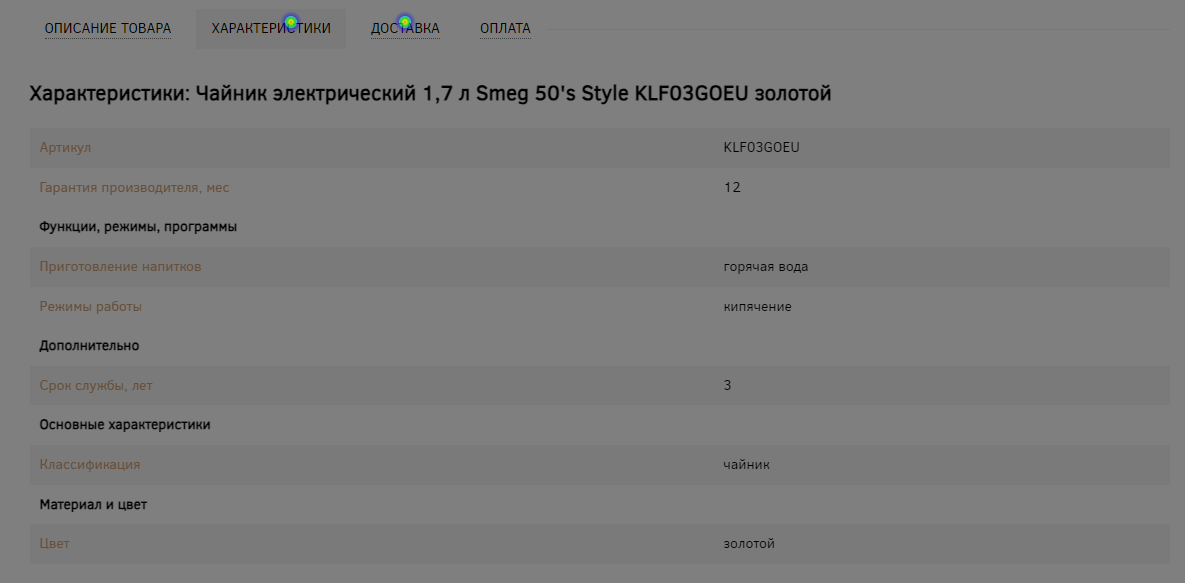
На вкладке «Характеристики» нет быстрых ссылок, поэтому логично, что и клики отсутствуют:
На мобильной версии формат вкладок кажется не совсем удобным, так как раскрыто достаточно объемное описание товара, другие вкладки при этом располагаются ниже:

Возможно, это одна из причин практически нулевой активности в рамках других, скрытых вкладок:

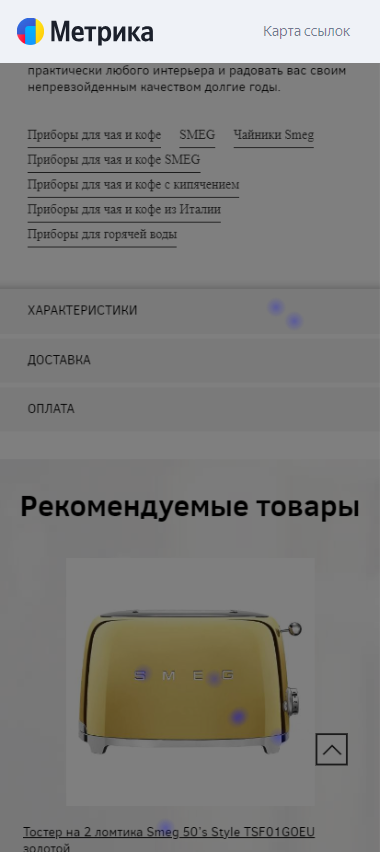
9. Блок рекомендуемых товаров пользуется спросом, при должном отношении к подбору товара.
Ниже блока рекомендованных товаров пользователи не кликают на обоих версиях — это может говорить о том, что основная информация на детальной странице карточки товара, а также блок рекомендованного товара, полностью отвечает на запрос пользователей, которые переходят из поисковых систем.
Пример на информационной статье
В зависимости от уровня проработки детальных страниц статей вы можете постараться улучшить жизнь пользователям, которые переходят на сайт по информационным запросам, это:
- окружение основного контента материала;
- удобство навигации в рамках страницы;
- попытка конвертировать информационный трафик в лиды.
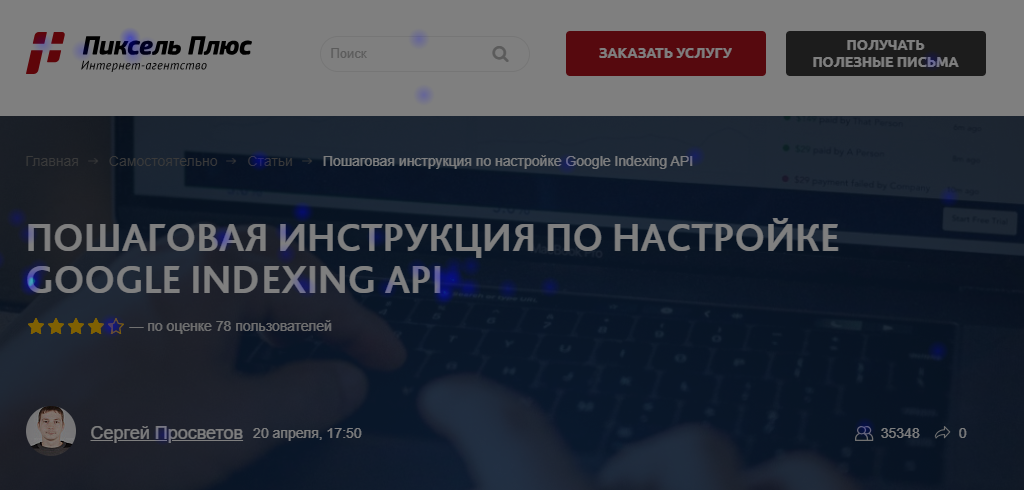
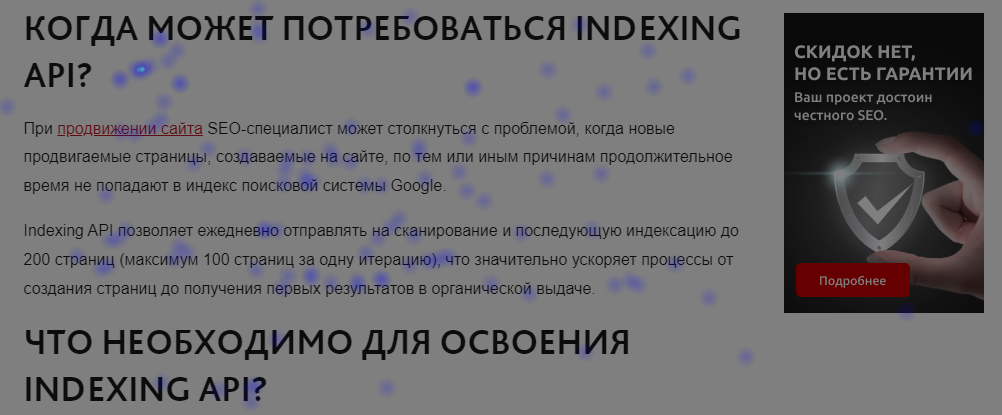
- В первом экране статьи «Пошаговая инструкция по настройке Google Indexing API» пользователи переходят на главную страницу сайта, оценивают статьи, кликают на автора:

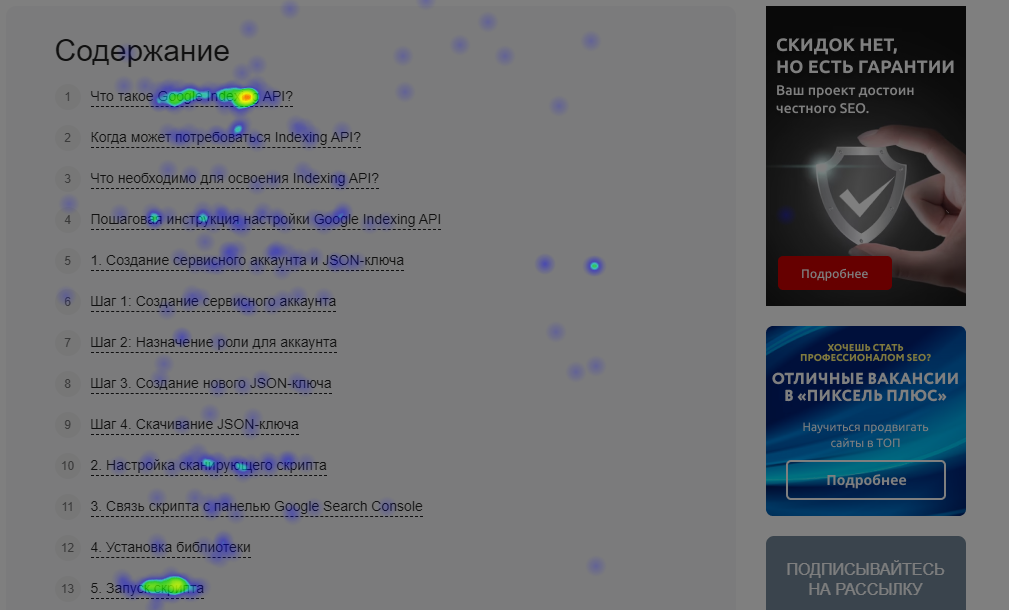
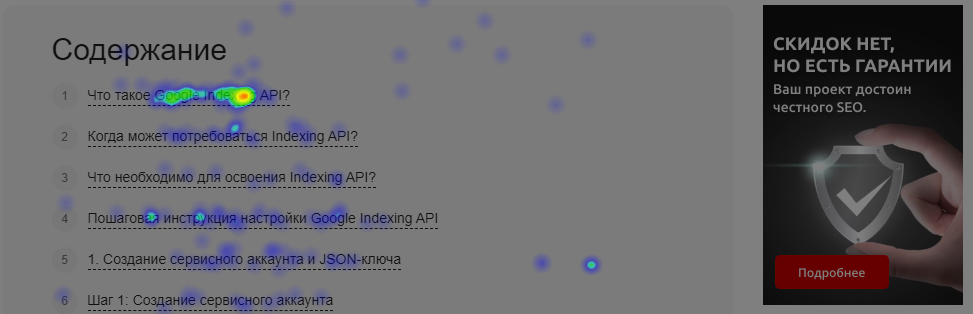
2. Что касается удобства навигации по тексту статьи, наличие блока «Содержание», кажется, является обязательным:

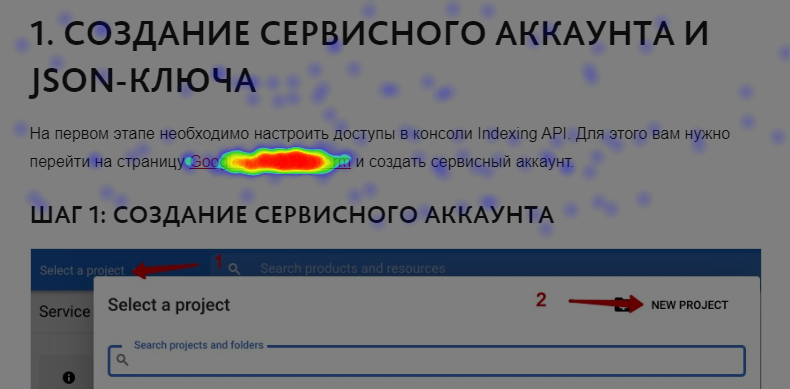
3. Не всегда контекстные ссылки на услуги хорошо работают:

Постарайтесь отказаться от вставки контекстных ссылок только ради SEOшной перелинковки, лучше делать это осознанно или продумать интеграцию целевой услуги в текст на этапе подготовки ТЗ для копирайтера.
4. Не стоит боятся делиться с пользователями полезными ссылками, даже если они внешние:

Только рекомендую сделать открытие внешних ссылок в новой вкладке браузера.
5. Круто, если вы предложите пользователю не просто информацию, а поделитесь чем-то полезным, что можно выделить и скопировать:
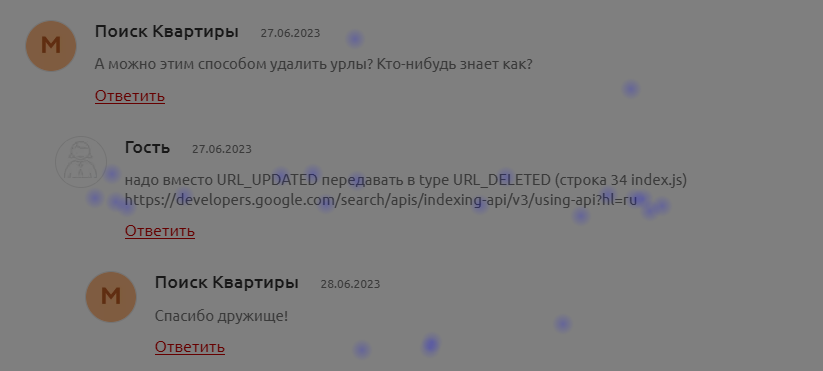
6. В комментариях к статье пользователи тоже могут делиться друг с другом полезной информацией и ссылками:

Не буду вдаваться в подробности, чем полезен пользовательский контент (UGC) на сайте, только обязательно модерируйте комментарии на случай спама и линкбилдинга.
7. Один из вариантов конвертирования информационного трафика в лиды — размещение акционных баннеров.
Может показаться, что по баннеру никто не кликает:

Но это только в первом-втором экране документа, а так как он остается закрепленным при прокрутке, к середине статьи его уже замечают:

Кстати, а вы знали, что если в рамках баннера нет кнопки, по нему будут кликать кратно меньше!?
Заключение
Примеры работы с тепловой картой кликов в Яндекс Метрике и интерпретации поведения пользователей даны в первую очередь для понимания, как вы можете взаимодействовать с инструментом и делать сайт удобным для реальных пользователей. Помните, что нет универсальных решений — ваш личный опыт всегда будет индивидуален.
Чтобы время между теорией и практикой не было слишком большим, предлагаю прямо сейчас включить в свой план анализ тепловой карты кликов и найти на продвигаемых страницах минимум 5 явных недочета, доработка которых позволит сделать сайт еще лучше.
Интересное:
Новости отрасли:
Все новости:
Публикация компании
Достижения
Профиль
Контакты
Социальные сети