Кроссплатформенная дизайн-система как драйвер масштабных изменений
Как дизайн-система из небольшого проекта превратилась в ключевой инструмент, ускоряющий разработку и задающий новый стандарт качества продуктов

Блок ответственности — продуктовый дизайн, Департамент клиентского опыта компании «Ренессанс страхование»
Илья Шаронов, дизайн лид «Ренессанс страхование», рассказал, как внедрение кроссплатформенной дизайн-системы в компании стало драйвером масштабных изменений.
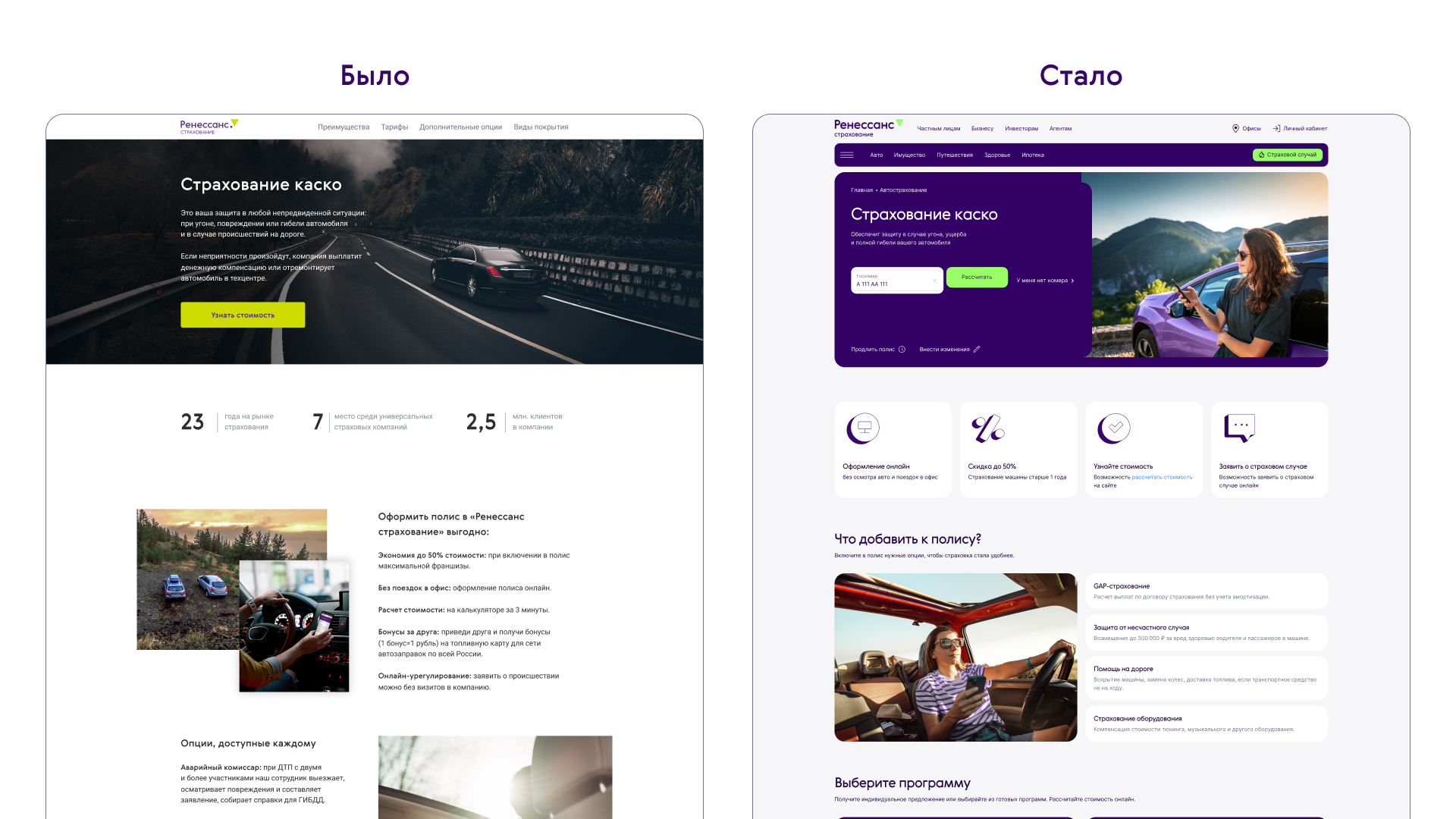
Когда в «Ренессанс страховании» началась работа над дизайн-системой, проект задумывался как локальное решение для команды личного кабинета. Однако сложившаяся ситуация — разрозненные подходы, десятки устаревших UI-китов и отсутствие единой стратегии — потребовала более амбициозного плана. В итоге дизайн-система из небольшого проекта превратилась в ключевой инструмент, ускоряющий разработку и задающий новый стандарт качества продуктов.

Как все начиналось
Изначально работа над дизайн-системой столкнулась с непростой задачей: каждая команда использовала свой набор компонентов. На тот момент в компании существовало порядка десяти UI-китов, которые:
- оказались устаревшими,
- не соответствовали задачам,
- не покрывали все необходимые сценарии.
Продуктов было много, команды — разнообразные, а дизайнеров — мало. Некоторые проекты обходились вовсе без дизайнера. О согласованности и едином стиле речи не шло: решения заимствовались из внешних источников, компоненты объединялись хаотично, чтобы уложиться в сроки.
Дизайнеры тратили время на создание однотипных элементов, а разработчики сталкивались с несовместимостью компонентов. Универсальное решение, которого все ждали, оставалось недостижимым: ресурсов не хватало, и команды дорабатывали доступные инструменты самостоятельно.
Наступил момент, когда ситуация требовала системного подхода. Полноценного продукта никто не хотел запускать, поэтому мы начали с небольших шагов. В рамках команды личного кабинета решили создать базу на React, так как это было удобно для текущих задач. Одновременно с этим стало понятно, что новая система должна быть полезной для всех дизайнеров компании. В проекте сразу заложили гибкость, универсальность и разнообразие состояний компонентов.
Так начался путь к созданию дизайн-системы, которая не только упростила работу дизайнеров, но и стала масштабируемым инструментом для всех продуктов компании.



Развитие системы
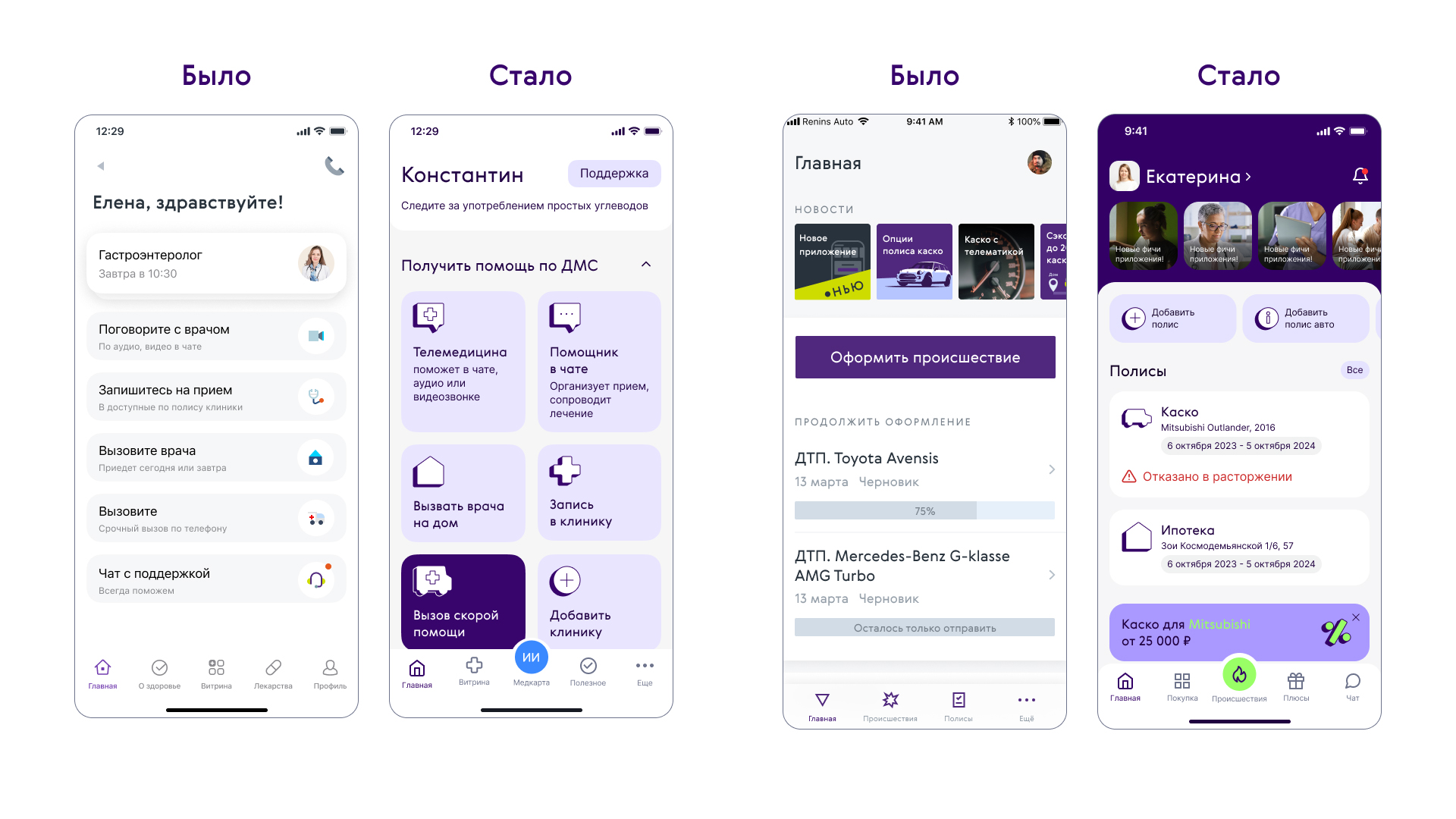
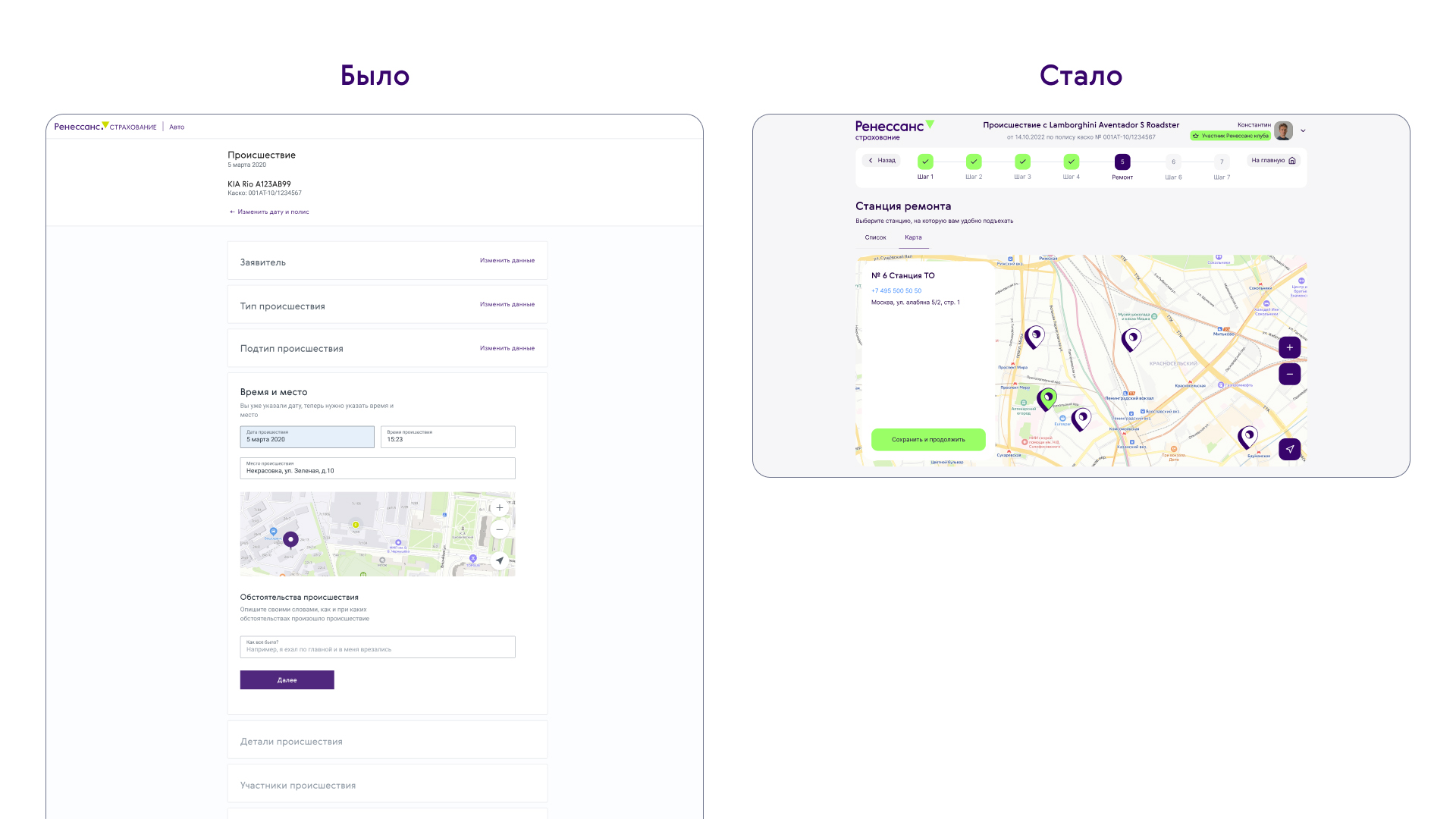
После создания первых компонентов мы приступили к их внедрению в проекты. Для новых разработок процесс был простым: готовые элементы и код упрощали работу и ускоряли запуск. Сложности возникли при интеграции в существующие продукты. Некоторые команды не спешили адаптировать старые решения, предпочитая сохранять текущий функционал. В итоге часть интерфейсов оставалась на устаревших компонентах, а новые добавлялись поверх. Так рождались «гибриды», где один и тот же продукт выглядел как набор несовместимых частей.
Этот контраст сыграл важную роль. Руководство, увидев разницу, пришло к выводу, что обновления способны сделать интерфейсы удобнее и привлекательнее. Это стало отправной точкой для принятия решения о полном редизайне старых продуктов.
Перезапуск на новых компонентах позволил многим командам перейти на единый стандарт, хотя и не обошлось без новых вызовов. Но эти шаги дали мощный импульс развитию: редизайн открыл возможность для дальнейшей оптимизации и масштабирования.

Рост и вызовы на пути масштабирования
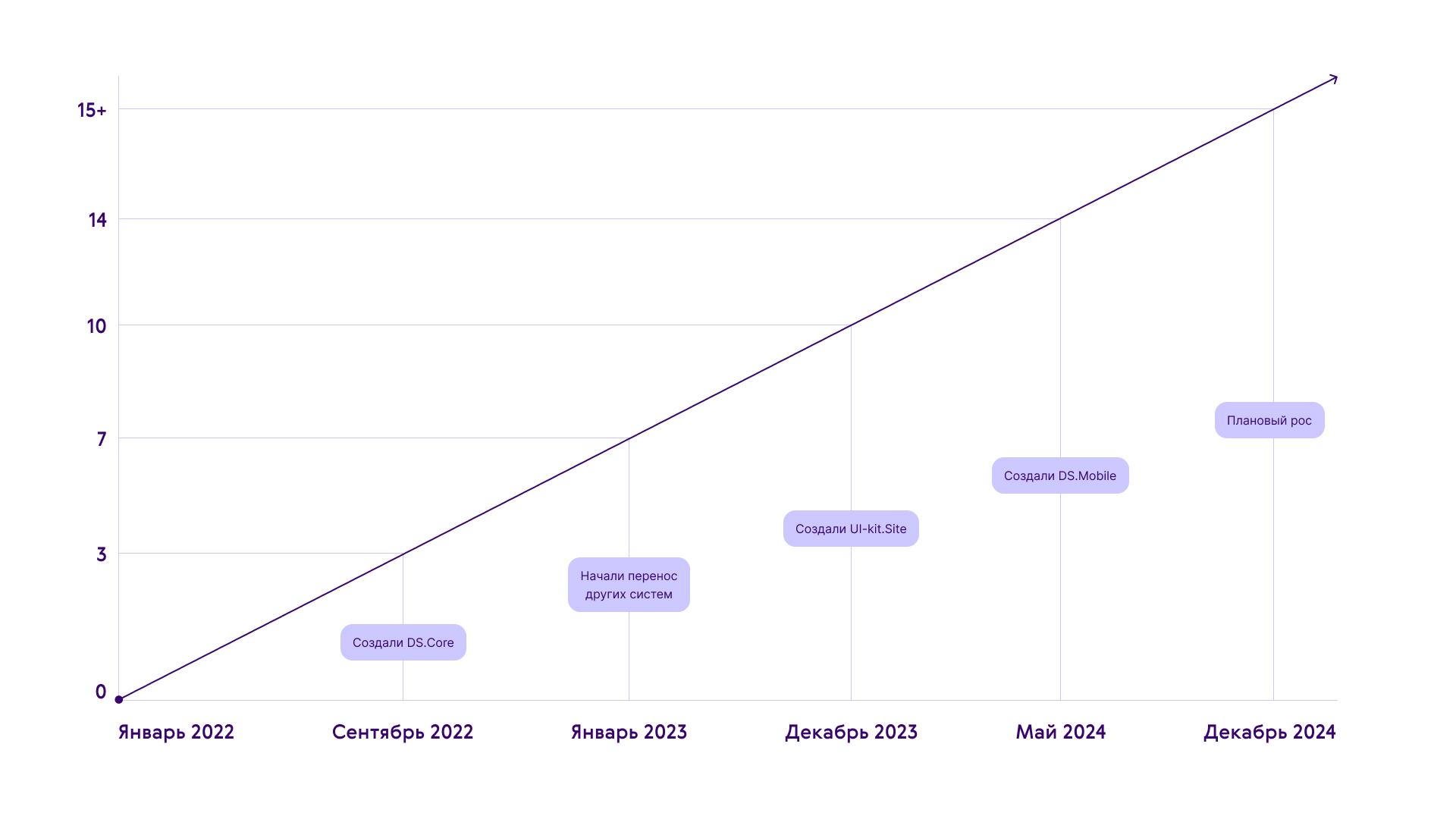
За два года дизайн-система закрепилась как основа большинства продуктов компании. Все новые интерфейсы разрабатывались с ее использованием, что позволило:
- сократить время на создание и запуск на 30%,
- упростить адаптацию новичков благодаря доступной документации,
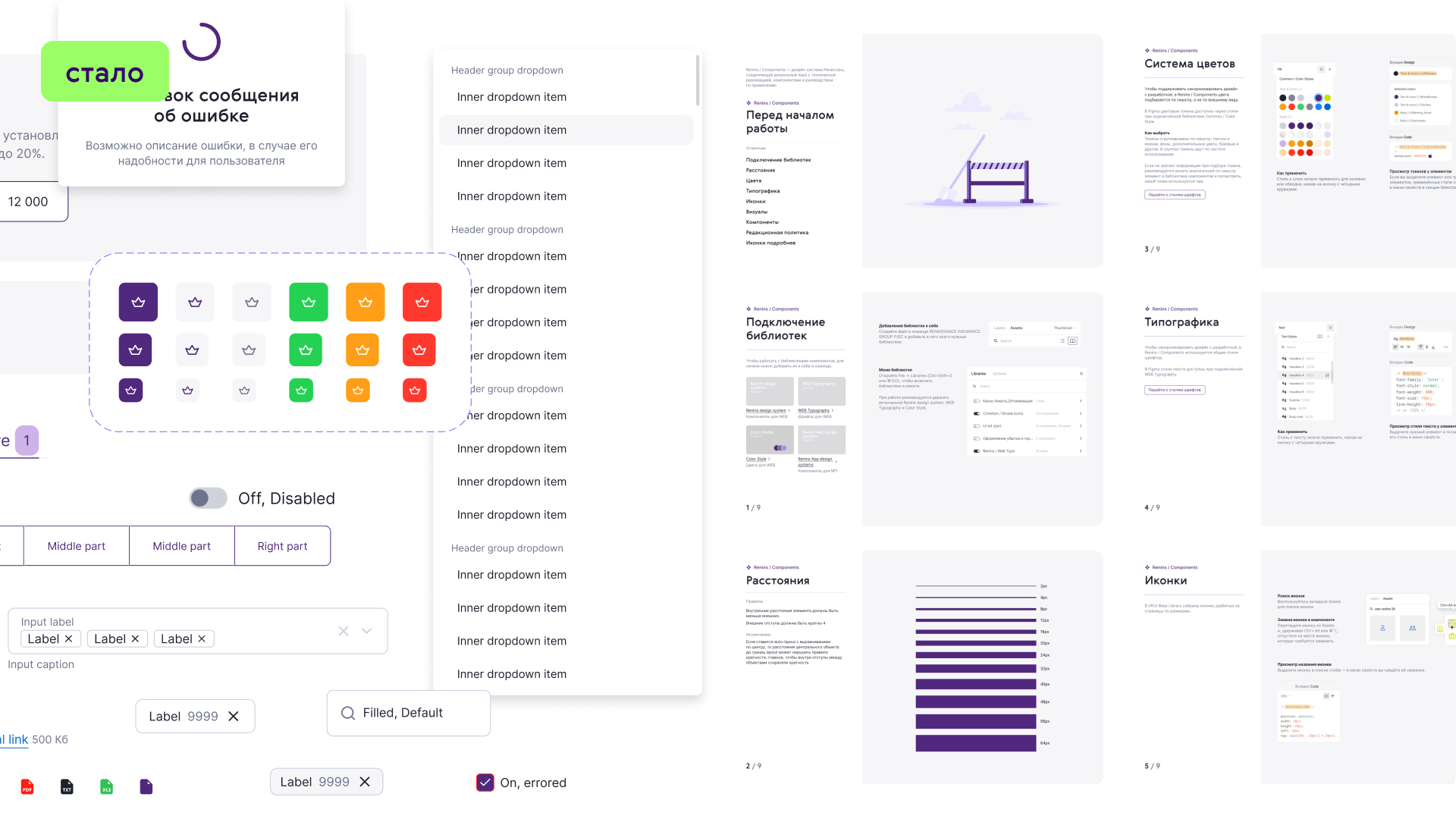
- расширить возможности компонентов за счет автоматизации и добавления новых стилей.
Созданная библиотека React-компонентов обеспечила высокую гибкость и активно поддерживалась продуктовыми командами. Однако, по мере масштабирования системы начали выявляться слабые места.

Преодоление трудностей и дальнейшие шаги
В процессе внедрения дизайн-системы мы столкнулись с несколькими ключевыми вызовами, которые потребовали системного подхода к их решению.
Множество технологий — один подход. Поначалу переход на дизайн-систему шел активно среди команд, работавших на React. Они могли легко интегрировать готовые компоненты и вносить доработки. Но для тех, кто использовал Vue, ситуация складывалась иначе. Адаптация потребовала не только редизайна, но и создания совместимой версии системы, что неизбежно привело к задержкам.
Это привело к ряду проблем:
- Изменения внедрялись без согласования с центральной командой.
- Библиотека компонентов стала фрагментированной.
- Обновления не распространялись на все продукты.
Для минимизации хаоса мы ввели регулярные синхронизации с разработчиками, наладили каналы коммуникации и добавили контроль со стороны дизайнеров, работающих с различными командами.
Перегрузка ключевой команды. Изначально дизайн-системой занималась команда личного кабинета. Однако из-за большого объема задач, связанных с обновлениями, исправлением багов и запросами других отделов, основная работа начала страдать. Чтобы справиться с лавиной задач, было решено выделить одного разработчика для работы над системой на постоянной основе. Это позволило разгрузить основной бэклог и ускорить решения проблем.
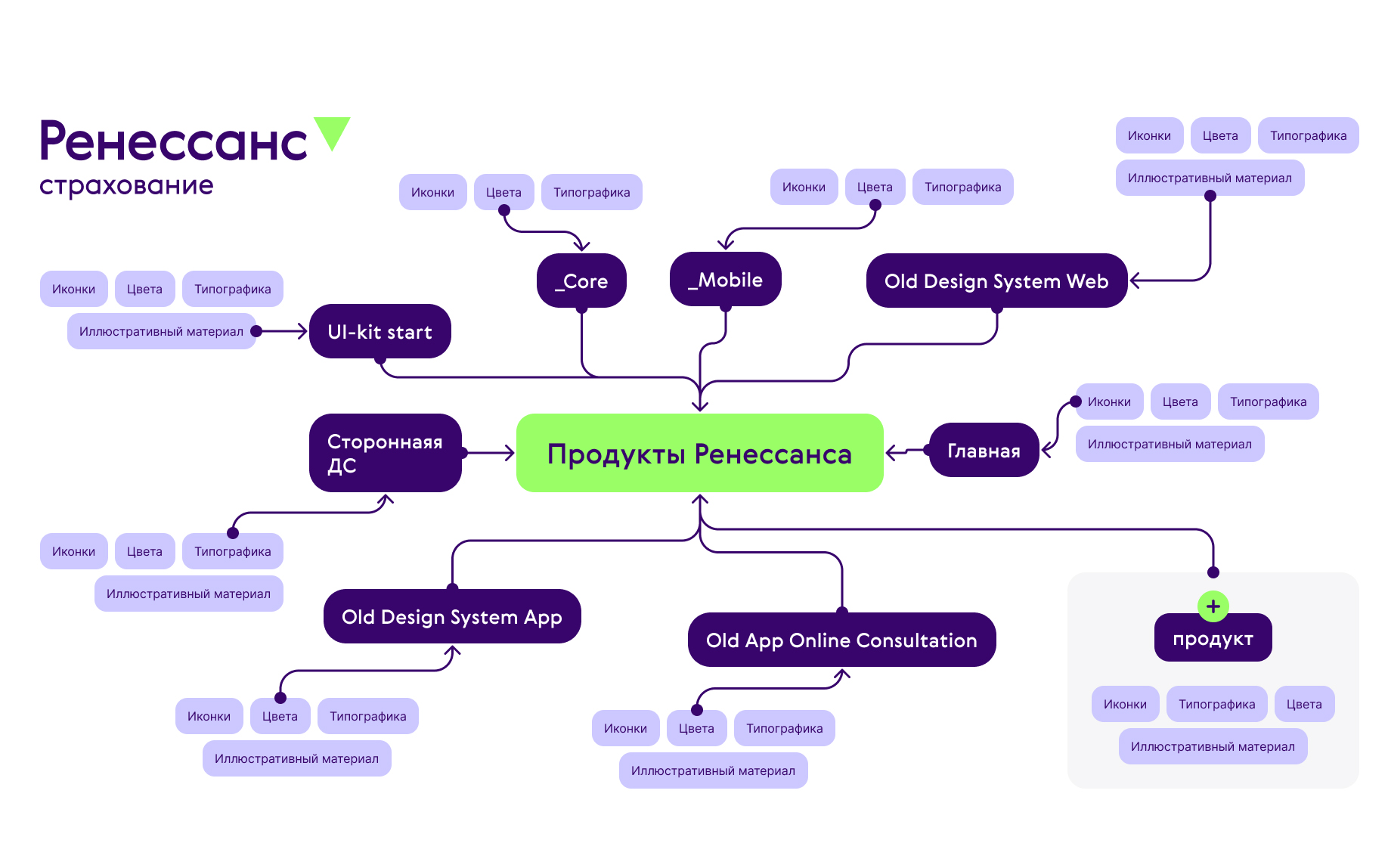
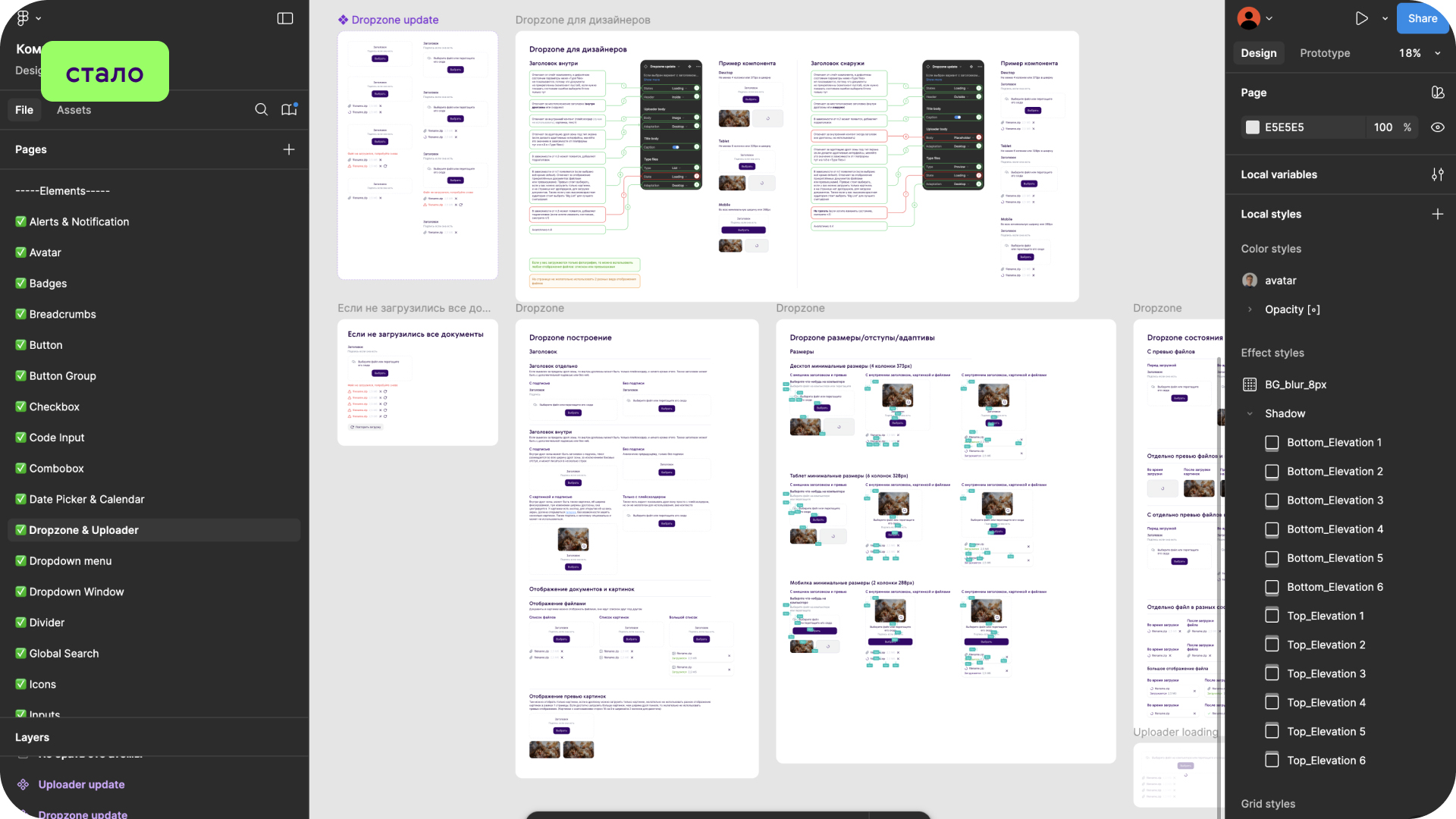
Система для всех платформ. Дизайн-система изначально создавалась для веба, что сделало ее недостаточно адаптированной для мобильных приложений и лендингов. Для мобильных продуктов она оказалась слишком сложной, а для промо-страниц — недостаточно гибкой. Мы создали специализированные наборы для разных типов продуктов:
- DS.Mobile — для мобильных приложений.
- UI-Kit.Site — для лендингов и промо-страниц.
Это решение позволило сохранить общие принципы и стандарты, убрав лишнее и добавив нужные элементы.
Что уже удалось. Дизайн-система стала объединяющим звеном для всех продуктов компании. Единые подходы улучшили совместимость и ускорили разработку. Мы активно взаимодействуем с командами, собираем обратную связь и быстро реагируем на возникающие проблемы. Стандартизация процессов и унификация инструментов стали важным шагом к повышению эффективности.
Для дальнейшего развития мы планируем:
- создать отдельную команду, которая будет полностью заниматься системой,
- развивать ее как независимый продукт с собственным бэклогом,
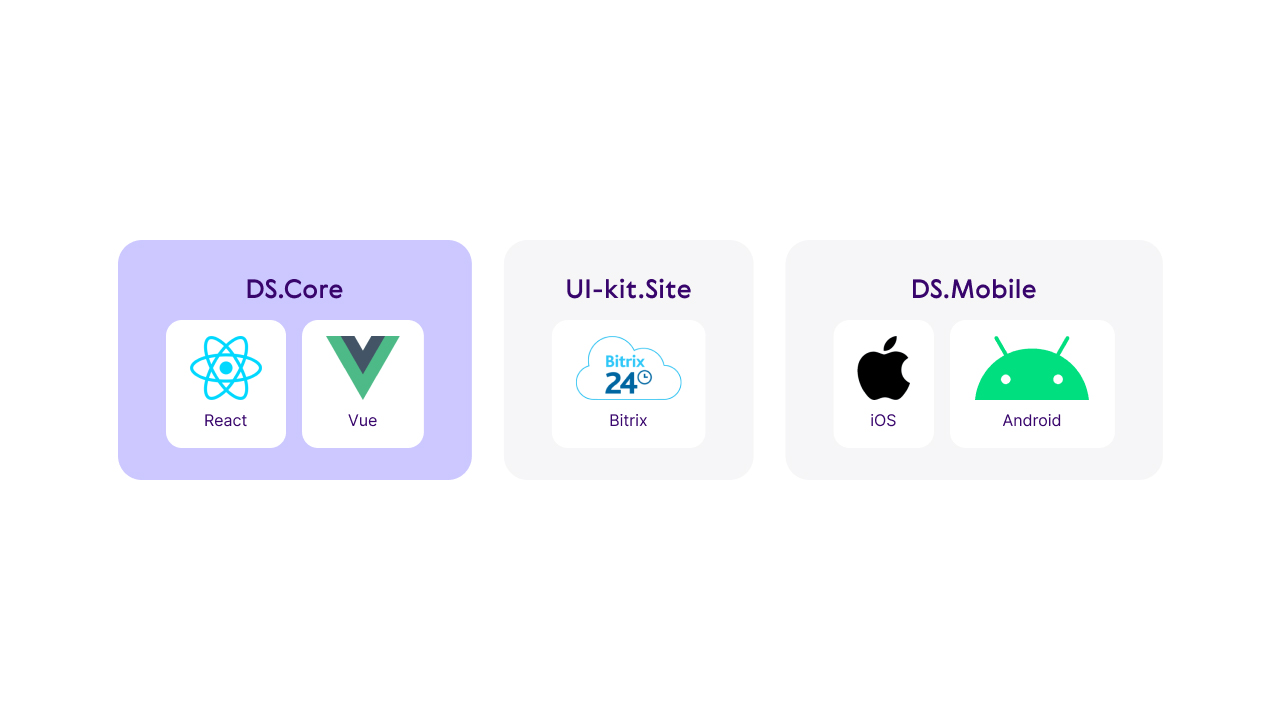
- внедрить модульную структуру, чтобы оптимизировать систему под разные задачи:
- DS.Core — базовые стили и компоненты,
- DS.Mobile — для мобильных приложений,
- UI-Kit.Site — для лендингов.




Ключевые уроки создания дизайн-системы
Опыт внедрения дизайн-системы показал, что ее успешное развитие требует стратегического подхода и готовности к долгосрочным усилиям.
- Независимость проекта. Когда система начинает использоваться в разных продуктах, необходимо выделить отдельные ресурсы и команду. Это поможет избежать перегрузки и повысит эффективность работы.
- Унификация технологий. Единый стек разработки — не просто красивое выражение. Его реализация позволяет устранить дублирование и несовместимость, что особенно важно при масштабировании.
- Долгосрочное планирование. Развитие дизайн-системы больше похоже на марафон, чем на спринт. Учитывайте не только текущие задачи, но и перспективы на несколько лет вперед.
Если в вашей компании еще нет дизайн-системы, начните с малого. Создайте ее внутри одной команды, постепенно распространяйте на другие, фиксируйте результаты и демонстрируйте эффект. Когда станет очевидна ее ценность, это станет веским аргументом для руководства, чтобы выделить ресурсы на полноценный проект.
Мы прошли долгий путь: от хаоса до системного подхода. Надеемся, наш опыт вдохновит вас на создание своей дизайн-системы, которая поможет улучшить работу вашей команды и продуктов.
Источники изображений:
Личный архив компании
Интересное:
Все новости:
Публикация группы