Что выбрать бизнесу — веб- или мобильное приложение
Эксперт рассказывает, на что смотреть, чтобы сделать правильный выбор

Прошел путь от менеджера до СЕО и масштабировал компанию. Эксперт в управлении проектами, разработке и корпоративной жизни IT
Веб-сайт, веб-сервис, веб-приложение — в чем разница
Сайт. В обиходе под ним понимают справочную — лендинги и корпоративники, в которых пользователь никак не взаимодействует с контентом, а только изучает содержимое страниц. Под сайтами всегда подразумевается что-то простое, то, что можно сделать самому или с помощью фрилансера.
Мобильные приложения — это программы, которые пользователь скачивает на свой смартфон или планшет. Они могут работать как онлайн, так и офлайн. Главное — чтобы ими воспользоваться, их нужно скачать.
Окей, это понятно, дальше будет чуть сложнее. Кроме понятия «веб-приложение», есть еще понятие «веб-сервис», но все считают, что это синонимы.
Так ли это?
Под веб-сервисом понимают бэкенд, который предоставляет API для разных веб-приложений. Под веб-приложением — фронтенд, то, что видят пользователи + подготовленный для него бэкенд. Фактически связка.
Чтобы вас не путать, в этой статье под веб-приложением будем иметь в виду все, что работает в браузере. Браузер можно запустить на компьютере, смартфоне или планшете. Веб-приложение не нужно скачивать, для использования нужен только доступ в интернет.
Веб-приложения часто называют веб-сервисами. Это не совсем корректно, но именно так прижилось в айти.
Если все-таки оперировать правильными понятиями, то бизнесу/стартапу, как правило, нужны именно веб-приложения, потому что это самый быстрый способ получить автоматизацию. Веб-сервисы — это более масштабные проекты со своей распределенной инфраструктурой.

Есть одно исключение, которое отличается от того, что мы перечислили, но его все равно относят к веб-приложениям — это PWA.
PWA (Progressive Web App, прогрессивное веб-приложение) — это философия того, какими должны быть современные веб-приложения. Фаундеру не нужно разрабатывать сайт и мобильное приложение, достаточно иметь PWA. Эта технология позволяет установить сайт на мобильное устройство как приложение.
Пользователь в целом может даже не знать, PWA это или обычное мобильное приложение — запускается оно через иконку, просто она активирует не установленное приложение, а браузер.
Обычно его используют в экстренных случаях, например, когда нужен быстрый запуск рекламного кабинета — при тестировании нового оффера он помогают определить его эффективность. Да и пока мало кто из пользователей знает, что такое PWA, поэтому многие все еще опасаются скачивать продукты не из официальных сторов.
Может быть, с точки зрения пользователя грань между PWA и классическими мобильными приложениями скоро сотрется. Ну а пока без вторых все еще не обойтись, поговорим о них подробнее.
Для каких целей подходит мобильное приложение
Начнем с небольшой истории. Недавно мы разрабатывали сервис по аренде яхт. Клиенту нужно было мобильное приложение. Но после проведения предпроектной аналитики мы отговорили его в пользу веб-приложения, потому что аренда яхт — история сезонная. Наступает зима, и человек либо удаляет, либо забывает о мобильном приложении до следующего лета.
На самом деле нет четких правил в том, какой именно тип продукта разрабатывать, все зависит от требований, но важно задать вопрос — как часто пользователь будет пользоваться этим продуктом? В каких случаях он будет к нему обращаться?
Это трекер задач? С большей вероятностью человек будет ставить себе напоминалки со смартфона, пока стоит в очереди или едет в метро.
Сервису по заказу такси абсолютно точно лучше делать в виде мобильного приложения, потому что практически никто не вызывает авто и не отслеживает его местоположение с ноутбука. Да и последнее в вебе попросту недоступно. Хотя у Яндекс Go есть веб-версия, пользуются ей гораздо реже.

Если это приложение для брокеров, которым важно не упустить момент для сделки, значит, нужно мобильное приложение, чтобы он мог получать новости из пуш-уведомлений.
Если у вас есть сайт, но вы не уверены, стоит ли вкладываться в мобильное приложение, рекомендуем зайти в Яндекс Метрику и посмотреть статистику. Если больше 50% посетителей заходят с мобильных устройств, это говорит о том, что человеку, скорее всего, будет удобнее пользоваться мобильным приложением.
Веб-приложения не могут использовать функции смартфона, даже PWA (оно не работает с календарем, контактами и управлением голосом) поэтому задайте вопрос — нужно ли, чтобы пользователь мог записать голосовое, расплатиться через NFC, войти по Face ID, воспользоваться Bluetooth и календарем? Если да, нужно мобильное приложение, а вот нативное или кроссплатформенное — другой вопрос, но его тоже разберем чуть позже.
Другой пример. Владельцу ресторана нужно, чтобы люди заказывали у него доставку. Он совершенно логично вкладывается в веб-приложение, которое собирает основной трафик. Проходит время и он понимает, что было бы неплохо его повысить, а как это сделать, если все соки веба уже выжаты? Конечно, запустить пуш-уведомления с персональными скидками, акциями, розыгрышами. Пуши в вебе используют неохотно, а в PWA они работают с ограничениями. В мобильных приложениях никаких ограничений нет.
Для каких целей подходит веб-приложение
Часто бизнес сначала делает веб-приложение, а потом запускает мобильное. Бывает и наоборот (помните пример про Яндекс Go?).
Интернет-магазину важнее веб-приложение, это быстрый и удобный способ делать покупки. Покупатели могут просматривать товары и оплачивать заказы через любой браузер без необходимости что-то скачивать. Если есть ресурс, дополнительно можно вложиться в мобильное приложение, тем более что это часто идет на пользу. У нас есть кейс, где мы увеличили продажи интернет-магазина на 34%, создав удобное мобильное приложение.
Веб-формат удобен тем, что на нем можно рассмотреть товар на большом экране, а со смартфона делать покупки вне дома.
Обучающим платформам тоже больше подходит веб. Курсы, тренинги и учебные материалы гораздо проще просматривать с ноутбука.
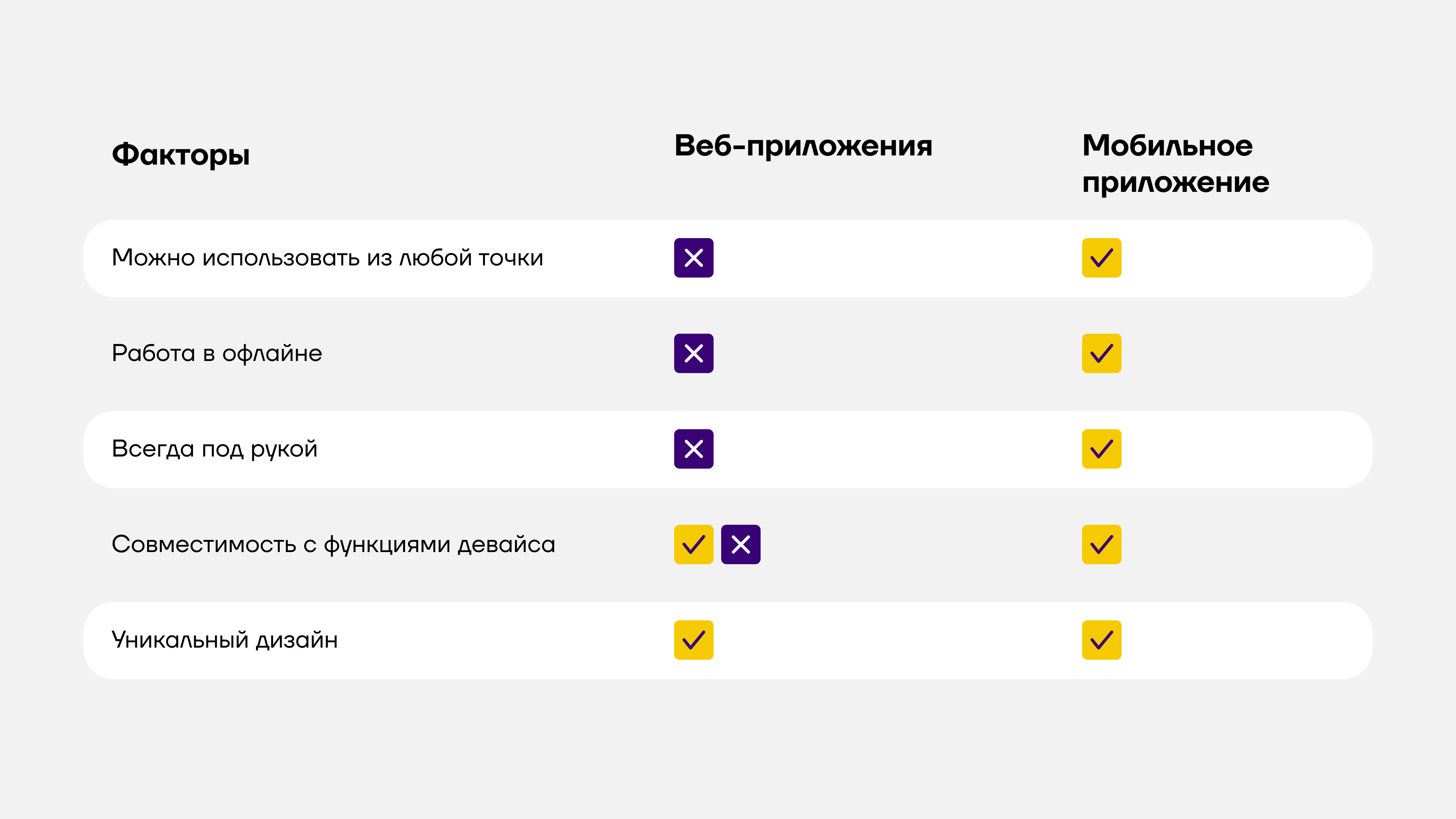
Чтобы было проще выбрать техническое воплощение вашей идеи, посмотрите на эту таблицу.

Соцсети хорошо заходят в обоих вариантах. Исключение — соцсеть для спортсменов, ею будут пользоваться из самых разных локаций (вспомним приложение для спортсменов Strava). Никто из пользователей не катается на велосипеде с ноутбуком.
Как правило, чем нишевее бизнес, тем сложнее его интерфейсы, поэтому их чаще реализуют в вебе. Например, агропромышленному комплексу, который управляет сетью ферм, нужен сложный инструмент управления, и мобильное приложение здесь не подойдет. То же самое касается ERP, логистических и бухгалтерских систем — составлять годовую отчетность через смартфон неудобно.
Если ваша идея или бизнес связаны с работой в местах с нестабильным интернетом или предполагает, что пользователи могут временно остаться без подключения к сети, рекомендуем присмотреться к PWA. Но его архитектура должна быть хорошо продумана, иначе оно будут равноценно обычному веб-приложению и без сети практически ничего не сделает.
Преимущества веб-приложений по сравнению с мобильными
1. Веб-приложения дешевле мобильных приложений
К веб-приложениям мы относим еще и PWA, а оно, как правило, дешевле мобильного приложения, особенно нативного. Кто-то пишет, что на 70%, у кого-то стоимость ниже в 2 раза, но факт остается фактом.
2. Веб-приложения обновляются в реальном времени
Пользователи видят изменения сразу, как только открывают программу, потому что веб-версии обновляются централизованно. Клиент может совершенствовать проект, не заставляя пользователей обновлять версии по нескольку раз в месяц, как в случае с мобильным приложением.
3. Веб-приложения легче продвинуть
Веб-приложение имеет больше шансов попасть на первые страницы поисковой выдачи, если оно заранее заточено под поисковики и создано на правильном стеке технологий. А вот чтобы сделать мобильное приложение более «видимым» для пользователей, нужно повышать его рейтинг в Google Play и AppStore. Это сложно, особенно если у проекта много конкурентов. Дополнительно нужен сайт, который будет с ним связан.
4. Веб-приложение не зависит от магазинов приложений
AppStore взимает с разработчиков 99$ в год. Чтобы заплатить эти деньги, нужно пройти 9 кругов ада, потому что на пользователях РФ санкции и сделать это не так-то просто.
Дальше модерация — чтобы приложение вышло в свет, оно должно выдержать все проверки. Мы для предусмотрительности проводим анализ требования сторов, потому что часто бывает так, что при разработке не учитывают какое-то из требований и потом приходится тратить дополнительные ресурсы на переделку.
Веб-приложению это не грозит, вы можете запустить его в любое время.

Преимущества мобильных приложений по сравнению с веб-приложениями
1. Мобильные приложения используют функции, встроенные в смартфон
Это камера, микрофон, GPS, контакты, календарь, управление умной техникой. В вебе ничего такого нет (если это не PWA, но у них тоже есть ограничения). Вам важны эти функции? Значит, нужно мобильное приложение.
Технически эти функции можно активировать и в веб-приложении, если они будут установлены на компьютере пользователей. Но гораздо удобнее пользоваться ими именно со смартфона — он всегда под рукой, поддерживает все необходимые функции и обеспечивает мгновенный доступ к функциям.
2. Мобильные приложения более производительны
Пользователь может открыть веб-приложение с любого браузера — Safari, Mozilla, Chrome, Opera — и любой из них может устареть или зависать сам по себе, это может отразиться и на веб-приложении. А вот софт для смартфонов обеспечивает более высокую производительность, особенно если приложение нативное (разработано на Swift и Kotlin).
Мобильные приложения потребляют меньше энергии. Если пользователь сидит в вебе с телефона, его аккумулятор садится быстрее. Вот исследование с подтверждениями.
3. Пользовательский опыт в мобильных приложениях лучше
Интуитивно понятный интерфейс проще создать именно для мобильного приложения. Дизайнерам легче представить, как элементы будут выглядеть на экране, где разместить кнопки, меню или всплывающие окна. Даже привычные жесты, такие как свайпы или тапы, работают естественнее.
В то же время веб-продукты могут вызывать сложности. Например, жест «назад» не всегда возвращает пользователя к предыдущему шагу, а иногда перенаправляет на другой сайт, что сбивает с толку.
Согласно исследованию Baymard Institute, средний уровень отказа от корзины в интернет-магазинах составляет около 70%, и одна из причин — сложная навигация. Для мобильных приложений существуют гайдлайны, которые позволяют дизайнеру не перемудрить с интерфейсом.
Чем отличается разработка веб- и мобильных приложений
- Для мобильных приложений дополнительно проводится анализ требований App Store и Google Play, по готовности заводится аккаунт разработчика;
- Веб-приложения сложнее в плане создания хорошего пользовательского интерфейса, нужно подстраиваться под разные разрешения экранов и особенности каждого браузера. Для мобильных приложений есть гайдлайны, которые позволяют дизайнеру не перемудрить с интерфейсом;
- В веб-приложении разработчик может внести правки на любом этапе разработки. С мобильным приложением такого не пройдет — его надо сначала собрать в APK-файл для Android, сделать линк для iOS-устройств, пройти модерацию в сторе и только потом увидеть продукт или изменения;
- В веб-приложение можно заходить через браузер, оно размещается на хостинге. Для мобильного приложения нужна клиентская часть — клиент самого приложения в сторе. Это позволяет пользователю работать с приложением локально, без использования интернета. С сайтом такое невозможно;
- Веб-приложению нужен хостинг, мобильному приложению — сервер.
Мне нужно мобильное приложение. Что учесть
Есть кроссплатформенные мобильные приложения, а есть нативные.
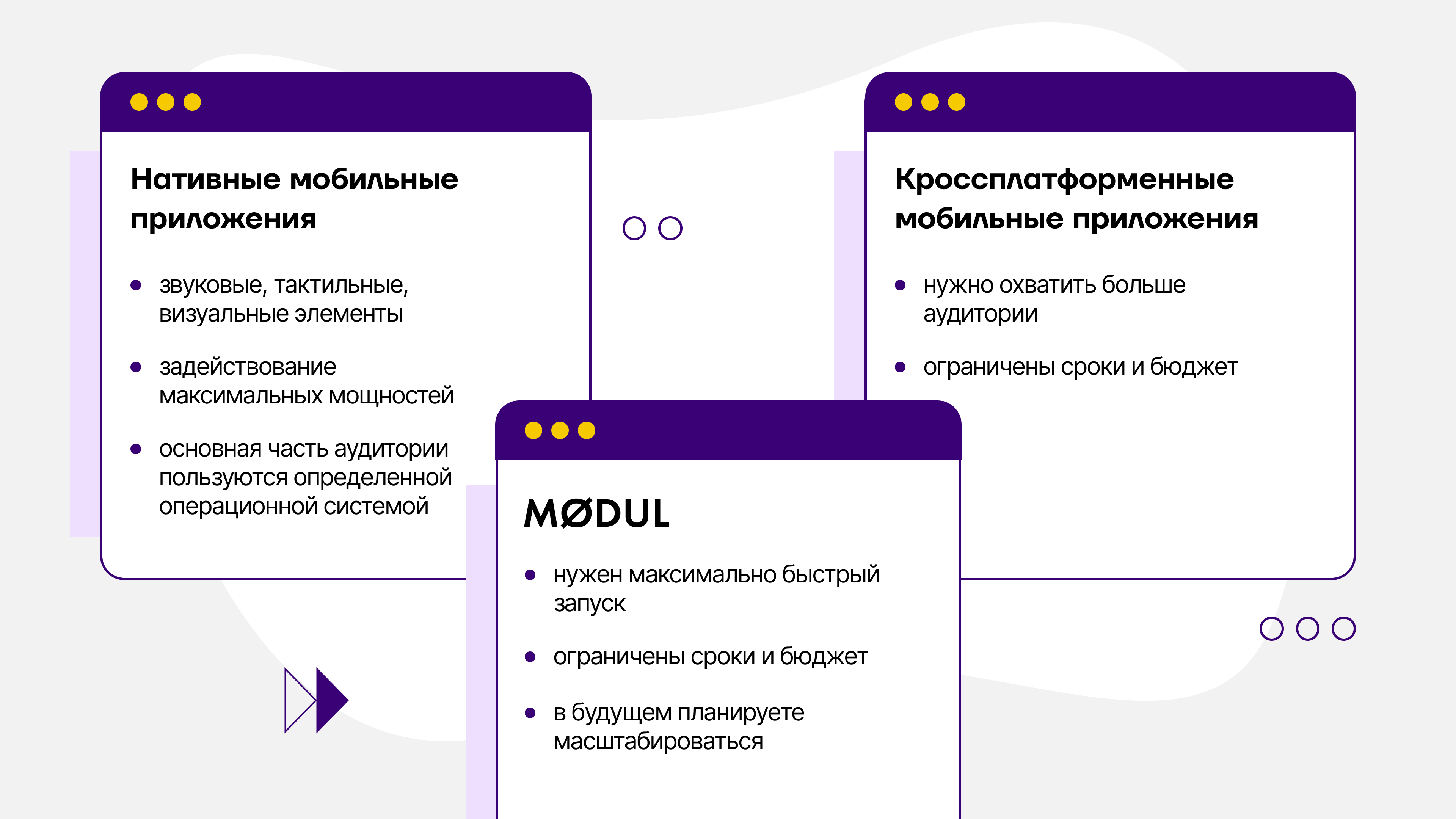
Кроссплатформенные работают на 2-х платформах сразу: Android и iOS, они стоят дешевле и разрабатываются быстрее (MVP от 3-х месяцев). Создаются на стеке Flutter и React Native. Их выбирают, если нужен быстрый охват пользователей, ограничен бюджет и не планируется звуковых/тактильных/визуальных спецэффектов.
Нативные дороже, разрабатываются дольше и работают только на одной из платформ — Android или iOS. Технологии — Java и Kotlin (у Android) и Objective-C и Swift (у iOS). Из плюсов — у них выше производительность, они более надежны и у них больше возможностей для инноваций. Их выбирают, когда нужно по-максимуму задействовать мощности смартфона и если основная часть аудитории пользуются определенной операционной системой. Тогда есть смысл разработать приложение именно под нее.

Есть другой вариант разработки мобильных приложений — это модули. Подход позволяет создать MVP мобильного приложения быстрее и дешевле почти 2 раза, за счет типовых заготовок, которые кочуют из проекта в проект в практически неизменном виде — регистрация, авторизация, каталог, личный кабинет, корзина, оформление заказа, отзывы и другое.
Этот функционал встречается во многих приложениях и на его разработку уходит так же много ресурсов, как и на разработку уникальных функций.
В модульной разработке время, которое могло бы уйти на создание стандартных функций, уходит на разработку уникальных возможностей — тех самых киллерфич, которые отличают вас от конкурентов.
Вы получаете не просто стандартное решение, а кастомизированное приложение, заточенное под ваши задачи и аудиторию, но почти в 2 раза быстрее и дешевле.
Базовых модулей достаточно для того, чтобы запустить MVP приложения и получить обратную связь. А когда придет пора расширяться, функционал и дизайн можно кастомизировать под свои нужды.
Более подробно о подходе можно прочитать здесь.
Резюмируем
- Разница веб-приложений от мобильных приложений в том, что вторые нужно скачивать на мобильные устройства, для первых же достаточно доступа в интернет;
- PWA — это тоже веб-приложение, но со звездочкой. Его можно скачать на смартфон, но работает оно через браузер;
- Веб-приложения часто называют веб-сервисами, это разное, но в народе прижилось именно так. Следуя этому, получается, что веб-сервисы и веб-приложения — это синонимы;
- Самое главное при выборе между веб-приложениями и мобильными приложениями — это задать 2 вопроса — как часто пользователь будет пользоваться этим продуктом? В каких случаях он будет к нему обращаться?
- Бывает так, что мобильное приложение дополняет веб-приложение, а бывает наоборот;
- Веб-приложение отличается от разработки мобильного приложения. Но отталкиваться от технической части при выборе не стоит. В одной и той же студии можно разработать и веб-, и мобильное приложение. Если не определились до конца, вам помогут. При необходимости проведут нужные исследования;
- Есть 2 типа мобильных приложений — нативные и кроссплатформенные. Последние подходят для стартапов с ограниченным бюджетом. Клиент охватывает пользователей iOS и Android одним продуктом, причем в разы быстрее. Для реализации кроссплатформенного мобильного приложения нужны разработчики на Flutter или React Native — можно выбирать любую технологию;
- Можно запустить приложение почти в 2 раза быстрее и дешевле кроссплатформенного, при этом без потери качества. Для этого выбирайте модульную разработку.
Источники изображений:
Личный архив компании
Интересное:
Новости отрасли:
Все новости:
Публикация компании
Достижения
Профиль
Контакты
Социальные сети