Улучшаем пользовательский опыт с помощью юзабилити аудита
Как команда CleverPumpkin проводит юзабилити аудит мобильных приложений

Руководитель проектного офиса, операционный директор CleverPumpkin. Опыт в управлении проектами — более 7 лет, в разработке мобильных приложений — 10 лет. Автор экспертных статей.
Случается так, что на момент создания технического задания приложение казалось четко продуманным до мелочей. Но после релиза и загрузки в магазин приложений проблемы стали появляться одна за другой: пользователи ставят низкие оценки, пишут плохие отзывы, редко возвращаются, а конверсия со временем только падает. В такие моменты многие не знают, что именно стоит изменить и за какие доработки взяться в первую очередь.
Понять, что с приложением не так, поможет UI/UX аудит. Он позволит посмотреть на продукт непредвзято — глазами пользователя, определить проблемные зоны и найти места для улучшений.
Что проверяет юзабилити аудит в приложении
Аудит делится на две части: проверку удобства приложения для пользователя — UX, и оценку интерфейса — UI.
На уровне UX мы анализируем, насколько логична последовательность действий. Пользователи могут испытывать сложности с навигацией по приложению, не могут найти нужные кнопки или выполнить целевое действие — заполнение формы заявки, покупки или регистрации.
Мы выясняем, что влияет на вовлеченность пользователей. Отмечаем возможности, которые не были внедрены, но могли бы повлиять на удержание пользователей, их активность и возвращаемость. К примеру, если в вашем приложении большое количество разделов, то новому пользователю может быть сложно ориентироваться в обилии информации. В таком случае стоит внедрить онбординг — пошаговое знакомство с функциональностью вашего проекта.
Далее мы отмечаем функции, которые мешают пользователям и не приводят к конечной цели. Такое возможно при наличии нескольких однотипных действий на одном экране, уводящих или отвлекающих факторов.
На уровне UI рассматриваем дизайн приложения — насколько приятно и гармонично смотрятся экраны, элементы интерфейса, цветовые схемы и анимации. Анализируем, отвечает ли текущее оформление требованиям рынка и целевой аудитории.
Когда стоит провести аудит мобильного приложения
Аудит будет уместен не только для работающего приложения, но и для продукта на этапе разработки. На ранних этапах проектирования аудит поможет обнаружить недочеты и исправить их без дорогостоящих правок и потраченных часов на доработки.
Например, если макеты отрисовал дизайнер без опыта в разработке приложений, велика вероятность, что рекомендации по интерфейсам от мобильных платформ не будут соблюдены. Или будут присутствовать неподходящие элементы интерфейса. В таких случаях последуют корректировки макетов и верстки, срыв сроков и удорожание всего проекта.
Проверка макета до старта разработки поможет избежать лишних трат в будущем и увеличит шансы выпуска на рынок корректного продукта, а пользователи быстрее получат инструмент для решения своих задач.
Этапы проведения аудита юзабилити приложения
Сбор информации и предварительный анализ
На этапе подготовки к аудиту мы выясняем, какие бизнес-задачи выполняет ваше приложение и кто будет им пользоваться. Какие проблемы решают пользователи с его помощью? Какие для этого в нем заложены сценарии? Соответствует ли дизайн этим сценариям?
При необходимости посмотрим конкурентные продукты и исследуем, как в них реализованы схожие пути пользователя. Сколько бы альтернативных приложений ни было в вашей нише, всегда найдется особенность в пути пользователя, которая будет отличать один продукт от других. Например, Telegram и WhatsApp имеют схожую функциональность, но поведение пользователей в них сильно различается.
UX аудит
Изучаем навигацию. Определяем, насколько пользователю понятно, как пройти к целевому действию и сколько шагов он должен сделать для этого. Это важно потому, что каждое лишнее действие может снизить конверсию.
Фиксируем проблемные места. Изучаем, где пользователям обычно сложно сориентироваться, в каких местах они прекращают дальнейшие действия или вовсе уходят из приложения.

Проверяем предсказуемость интерфейса. Анализируем, удобно ли расположены фильтры, кнопки и формы, правильно ли отображаются иконки и подсказки, а также есть ли возврат к предыдущему экрану, соответствуют ли заложенные действия в приложении привычным паттернам навигации, свойственным той или иной платформе.

Изучаем текущую аналитику, метрики и показатели приложения.
Для этого мы попросим доступы к вашей аналитической системе — Google Analytics, AppMetrica и т.п. и изучим данные.
Часто встречаются случаи, когда система аналитики настроена некорректно. Например, собранных данных может быть недостаточно для полноценного анализа, или события настроены так, что их можно интерпретировать неверно. В таких случаях мы напишем об этом в отчете, чтобы вы смогли провести правильную настройку и впоследствии принимать решения на основе достоверных статистических данных.
UI аудит
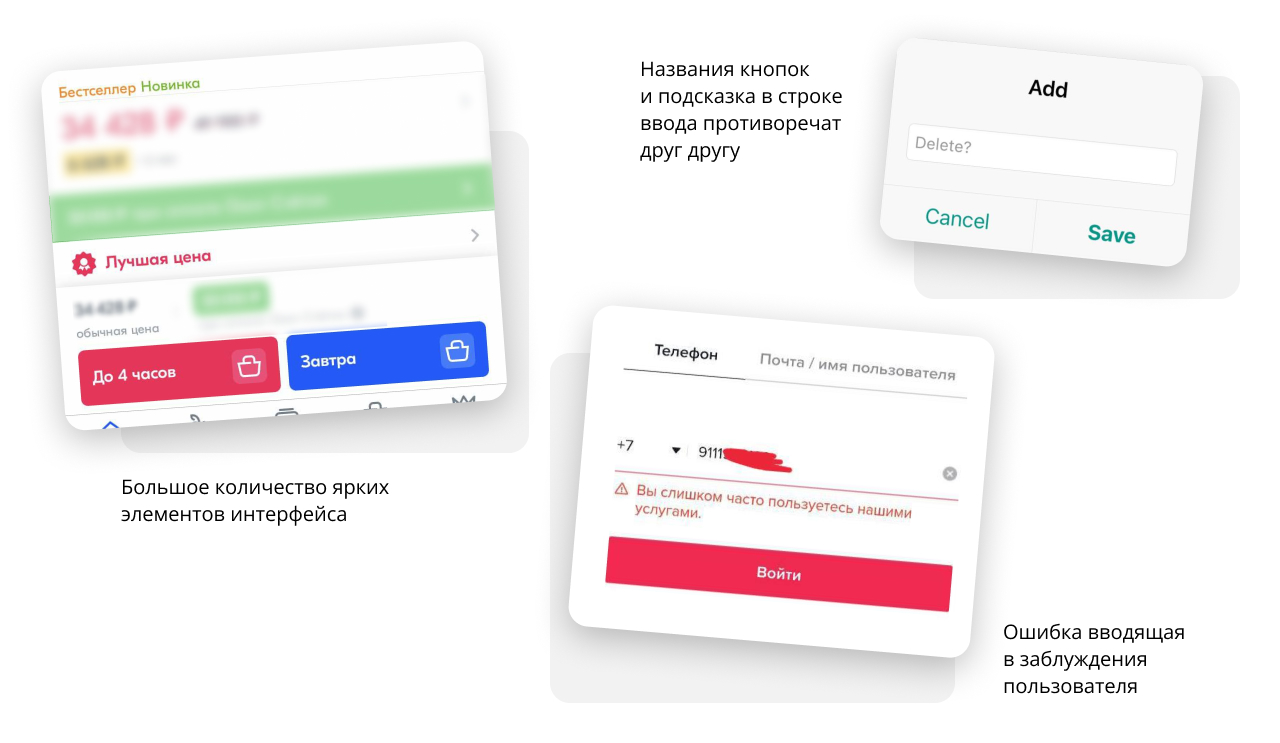
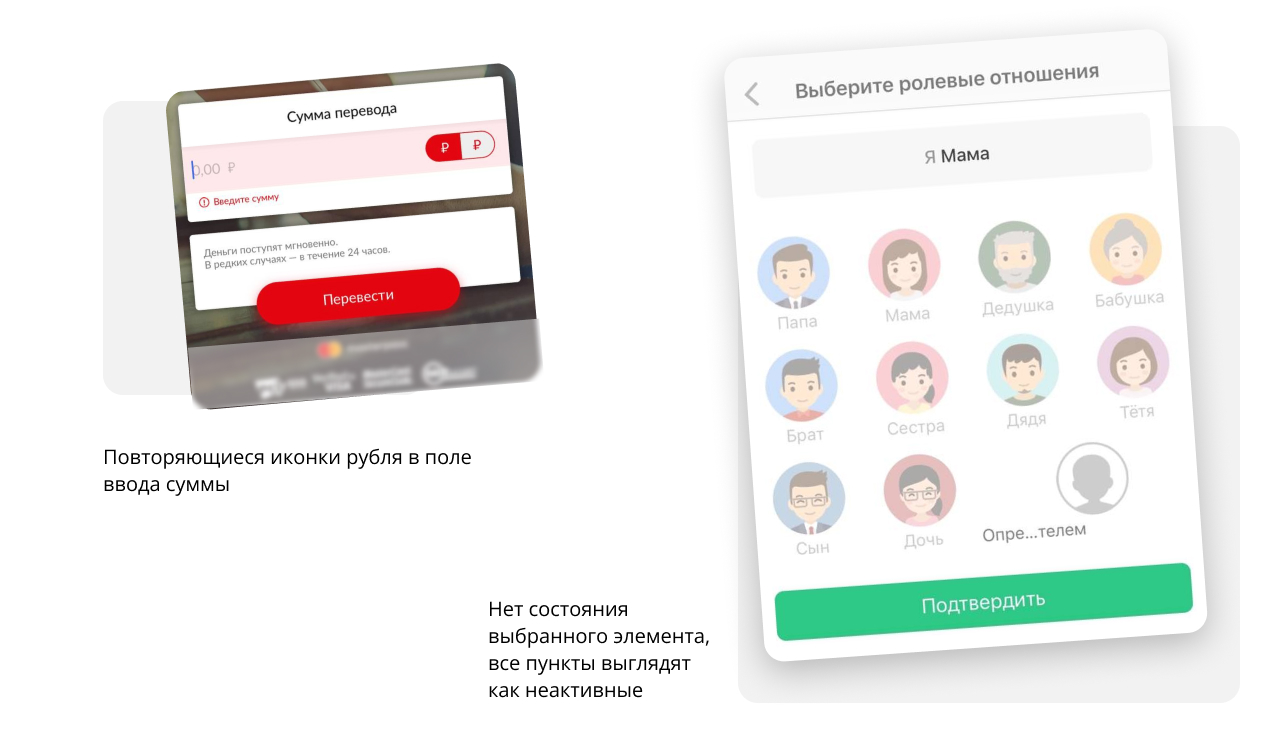
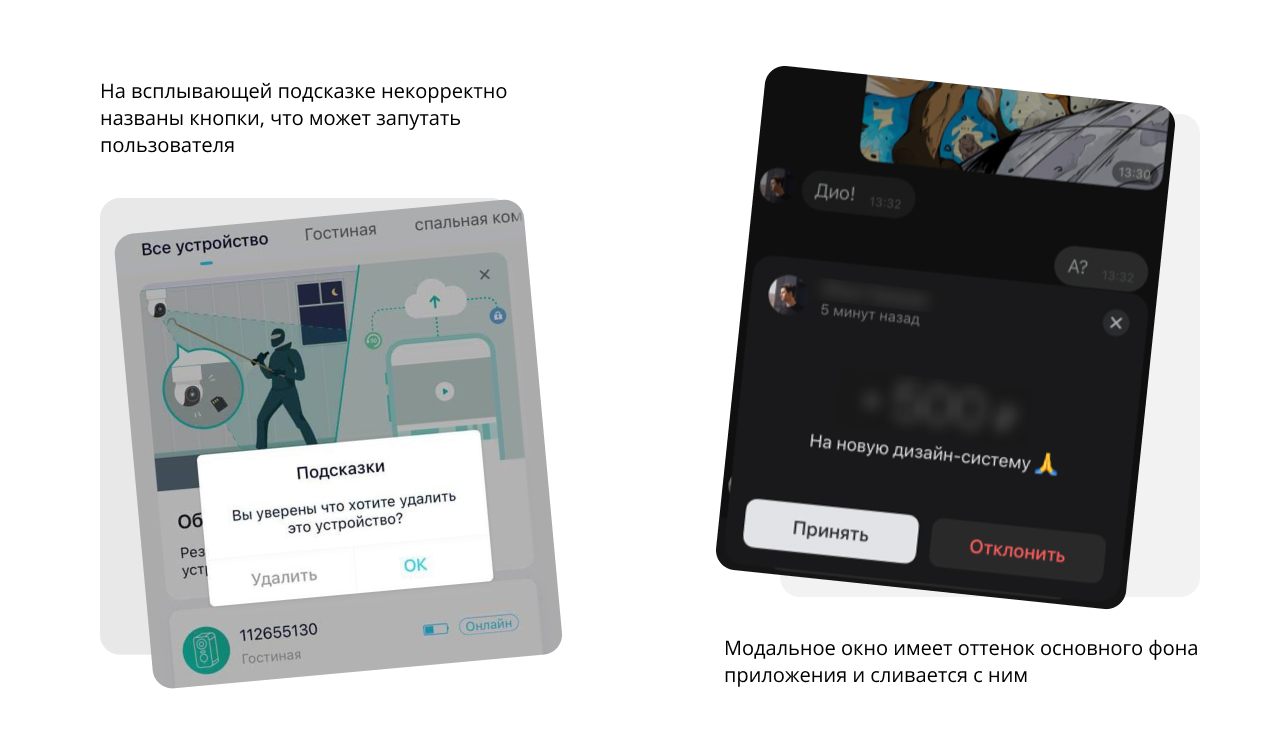
Следующим этапом мы приступаем к всесторонней оценке визуальной части интерфейса. Мы обращаем внимание на следующие факторы:
- Консистентность. Отслеживаем, чтобы все элементы были согласованы между собой.
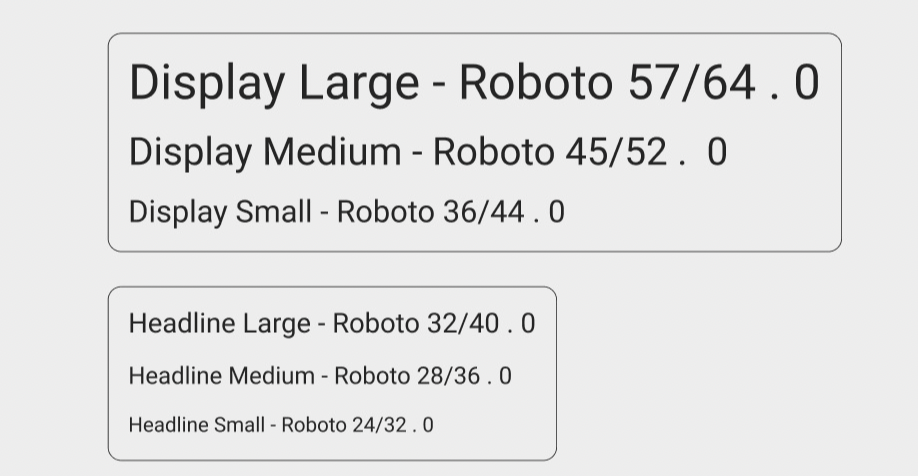
- Визуальные ошибки. Проверяем приложение на наличие ошибок в дизайне, например, нечитаемых шрифтов или слишком незаметных, но при этом важных элементов.
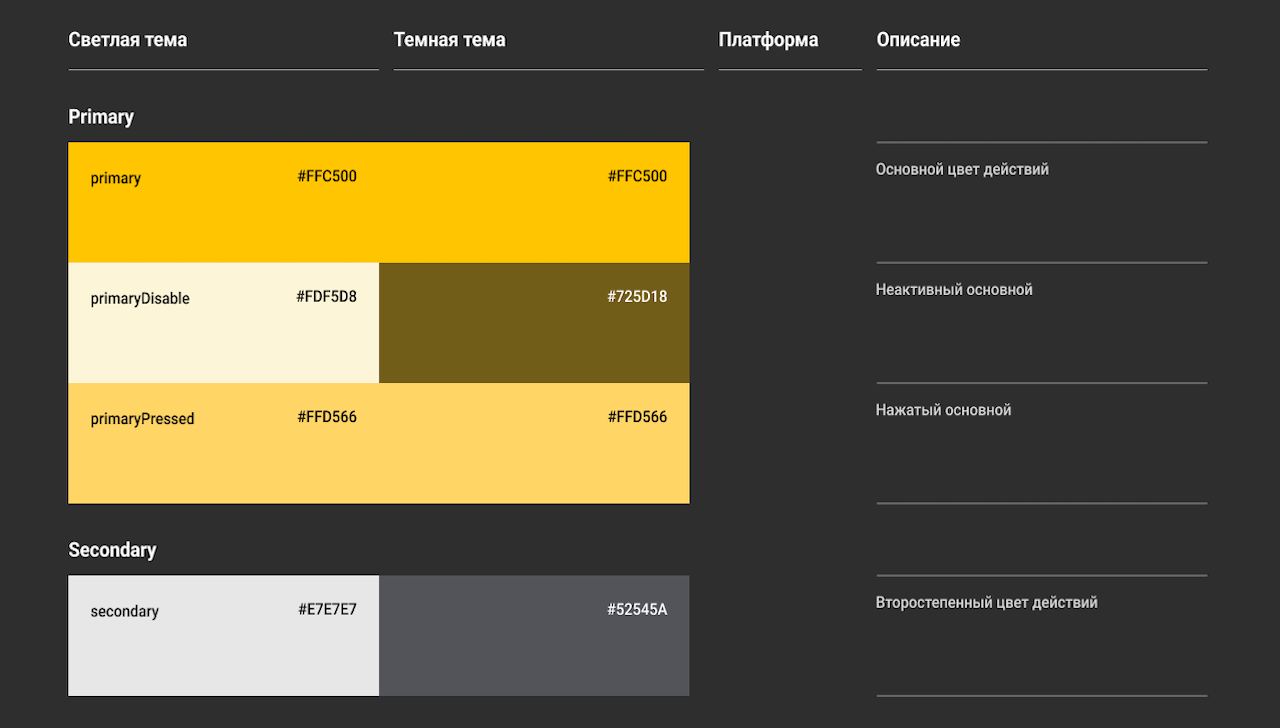
- Стилистика приложения. Оцениваем актуальность интерфейса, а также то, насколько гармонично подобрано сочетание цветов и шрифтов.
Соответствие требованиям. Сопоставляем с рекомендациями гайдлайнов операционных систем.

Пример интерфейса с ошибками
Анализ дизайн-макето
Изучаем качество реализации макетов.
- Проверяем используемую графику для экспорта на платформы.
- Оцениваем их на соответствие гайдлайнам операционных систем.
- Анализируем наличие стилей, цветов и компонентов (GUI).


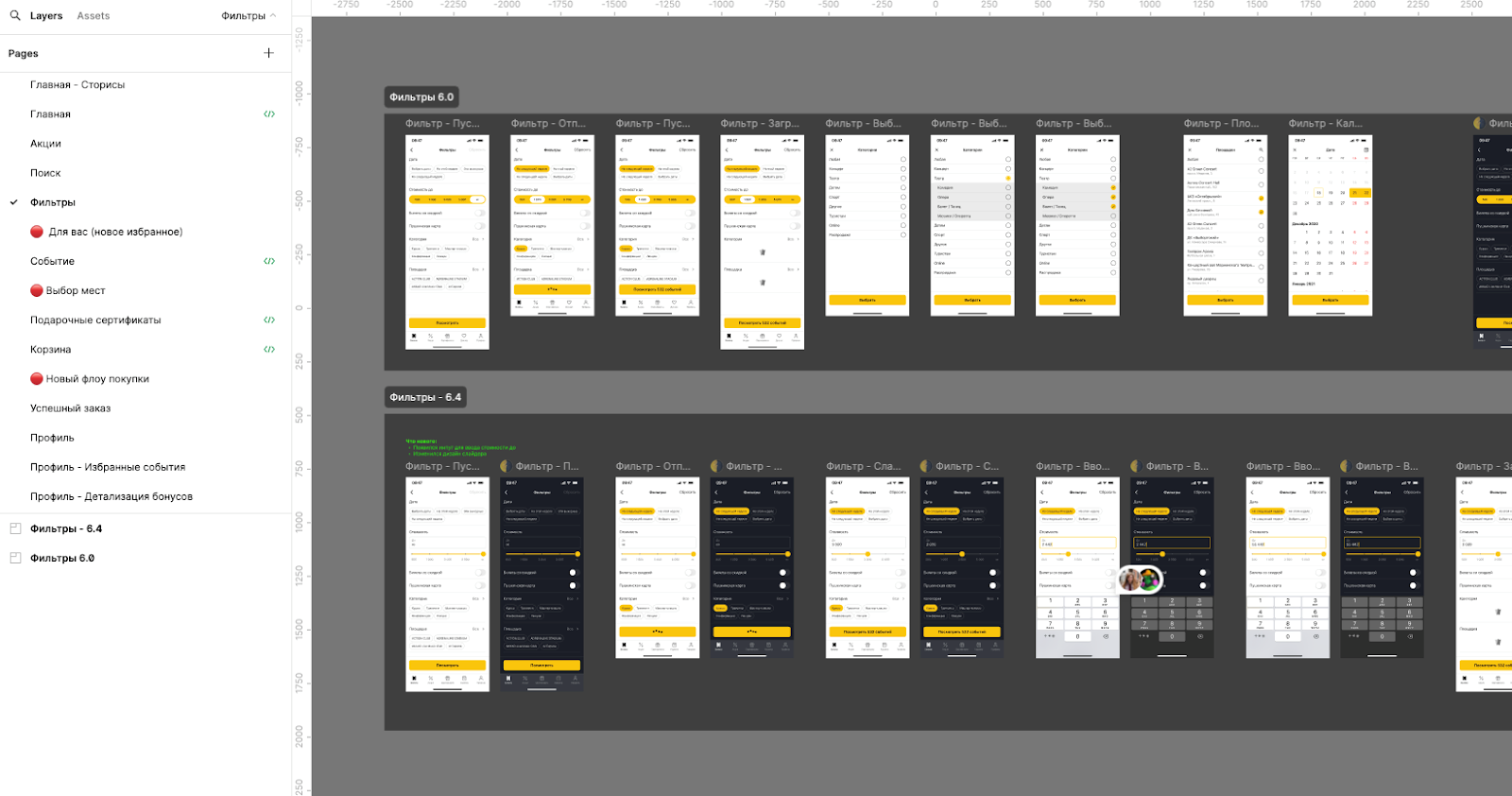
Исследуем организацию макетов и удобство работы с ними. Оцениваем корректность наличия экранов, слоев, названий состояний и удобство навигации между экранами.
Правильная организация макетов ускоряет процесс совместного ведения проекта для всех специалистов — дизайнеров, менеджеров, тестировщиков и разработчиков. Если макеты не структурированы и размещены хаотично, то у команды может уходить много времени на поиск необходимых элементов интерфейса, уточнение вопросов, проверку соответствия приложения дизайну и так далее.

Что вы получите в результате аудита
После юзабилити-анализа приложения и его макетов мы зафиксируем все недочеты и сформулируем рекомендации по их улучшению и расставим приоритеты важности. Расстановка степени значимости поможет сориентироваться за какие доработки надо браться в первую очередь, а какие можно отложить на потом.
Источники изображений:
Личный архив компании
Рубрики
Интересное:
Новости отрасли:
Все новости:
Публикация компании
Контакты
Рубрики














