Управление эффективностью с помощью CPM: редизайн против проблем
Казалось бы, CPM-система должна повышать эффективность работы, а не тратить лишнее время пользователей. Как решить проблемы с помощью дизайна — в этой статье
Задача:
Команда SimbirSoft получила задачу сделать редизайн внутренней CPM-системы крупного промышленного предприятия. Пользователей не устраивал сложный дизайн, а на выполнение одних и тех же сценариев они тратили очень много времени. Нам предстояло разобраться в проблемах пользователей, их причинах и предложить варианты решения.
Причина:
Система была высоконагруженной, пользовательские сценарии были недостаточно проработаны, а в ее дизайне не было консистентности (согласованности, целостности, последовательности и непротиворечивости элементов в интерфейсе).
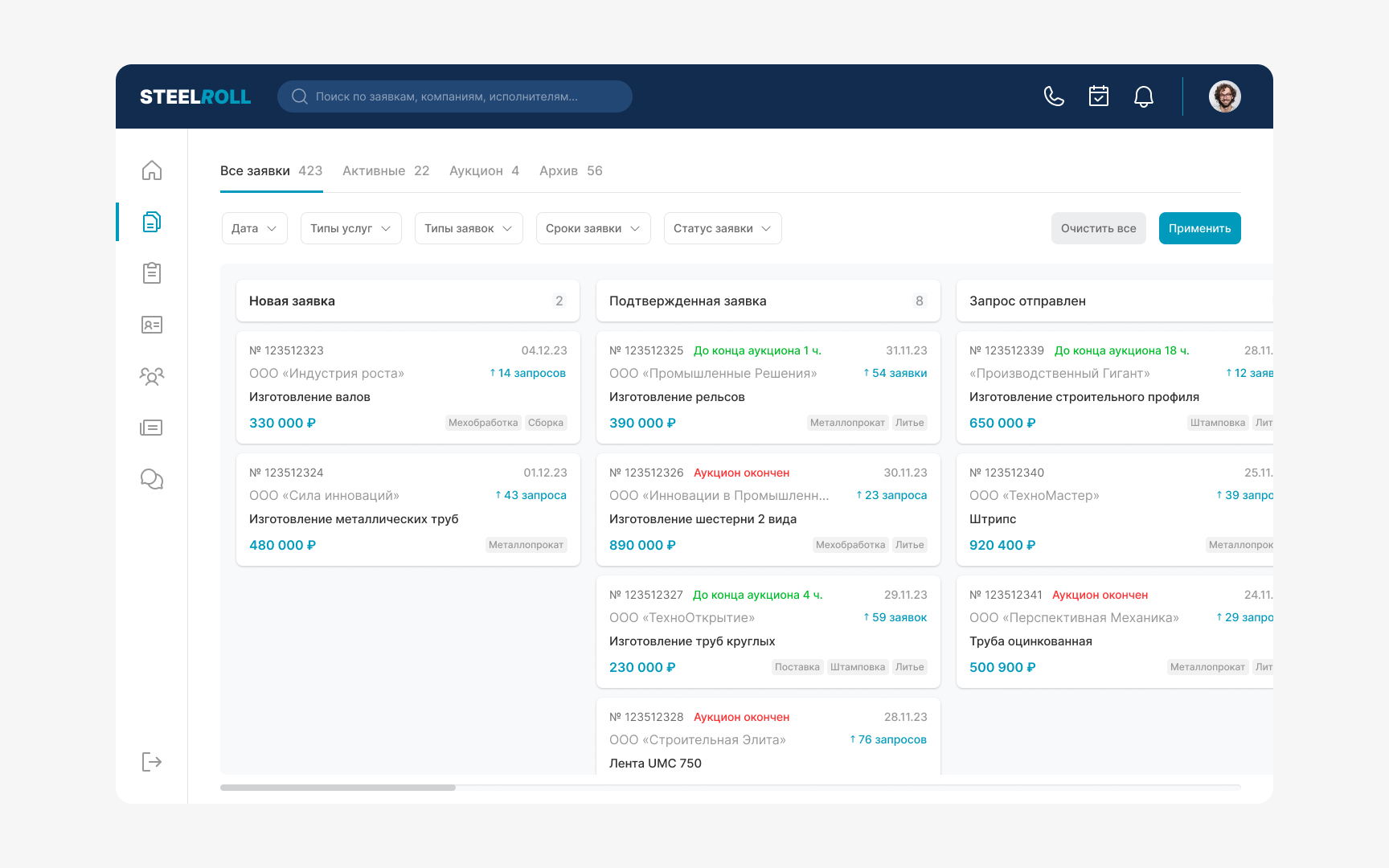
СРМ-система (Corporate Performance Management — управление эффективностью предприятия) для промышленной компании. С ее помощью клиенты заказывают оборудование и услуги, а менеджеры заключают договоры и контролируют исполнение заявок.
Такие решения создают для того, чтобы повышать эффективность и скорость работы предприятия. Но в случае нашего клиента в системе, которую он использовал ранее, много времени уходило на рутинные операции — например, документы нужно было утверждать по три раза вместо одного. В результате система не удовлетворяла ни заказчика, ни пользователей.
Что делать в таких случаях и как поможет редизайн, расскажем далее.
Пообщавшись с клиентом, мы сформулировали основную проблему: пользователи долго проходят типовые сценарии. Из нее вывели цель — новая СРМ-система должна сократить время прохождения пользовательских сценариев в два раза.
В самом начале важно правильно и точно сформулировать проблему. Иначе это может привести к ложным целям и неверным действиям команды, разногласиям с заказчиком и неэффективному результату. Четкая цель также нужна для того, чтобы повысить мотивацию команды.
Какое решение мы предложили и как его реализовывали
Когда проблема и цель были сформулированы, мы предложили следующие решения:
- Проработать сценарии для всех ролей пользователей продукта, чтобы выявить болевые точки и барьеры.
Оптимальный вариант для решения этой задачи — юзабилити-тестирование, или UX-тестирование. Этот метод помогает глубже понять ожидания и цели пользователей, а также измерить время выполнения того или иного сценария.
- Переработать UX: добавить новую функциональность (канбан-доску, фильтрацию, календарь встреч и т.п.), избавить от повторов и «костылей» (повторных экранов, ненужных модальных окон и т.п).
Главная задача UХ — сделать путь пользователя к решению его проблемы или достижению цели максимально простым, а процесс взаимодействия с системой — удобным и эффективным.
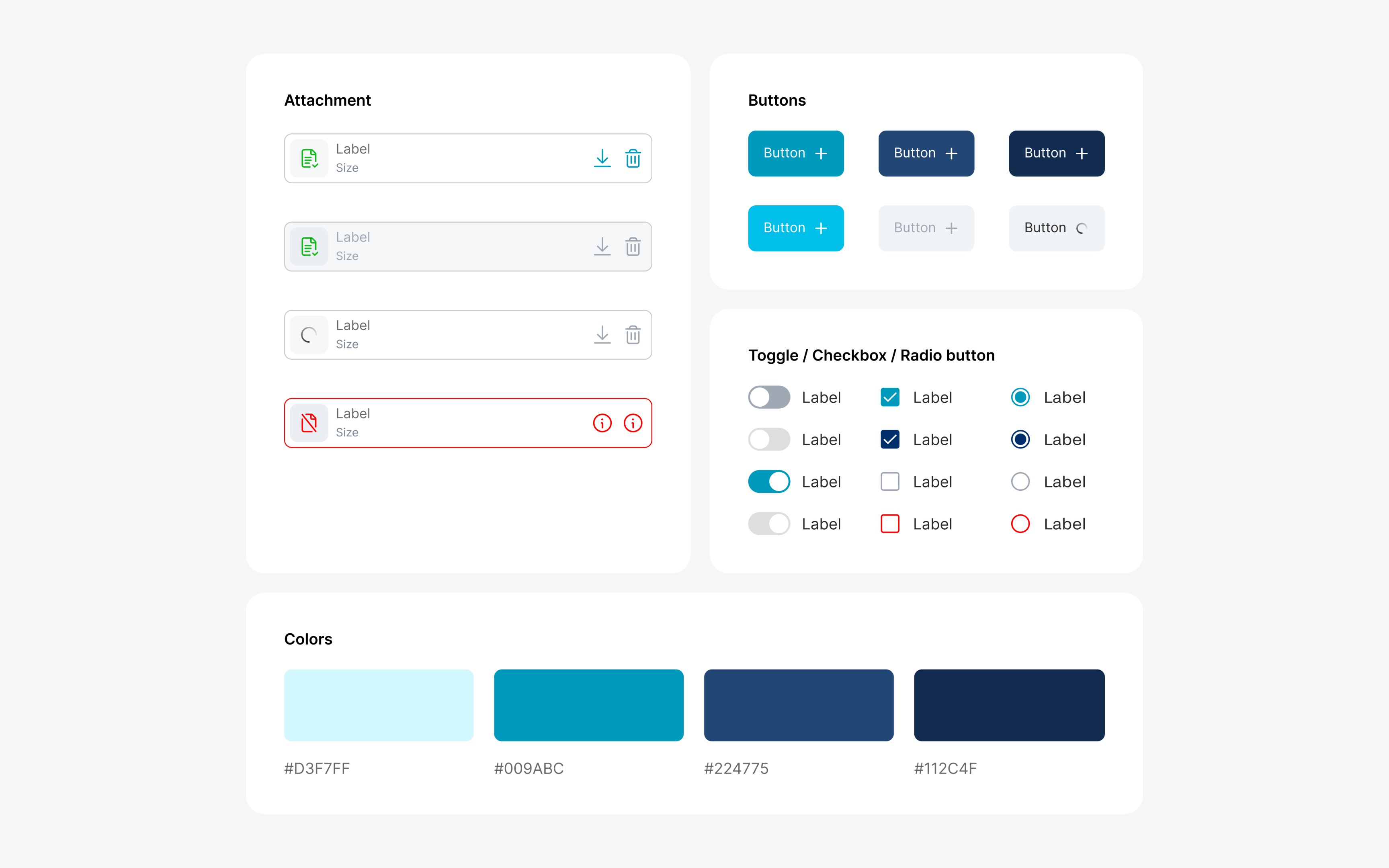
- Разработать UI-кит, чтобы обеспечить консистентность дизайна и удобство для разработчиков в будущем.
UI-кит — набор готовых компонентов: кнопок, форм ввода и т.п. Он необходим для ускорения разработки и единообразия макетов.
- Переписать текст в интерфейсе, поскольку уже при первичном обсуждении стало понятно, что пользователям сложно пробираться через канцелярит и непонятные формулировки.
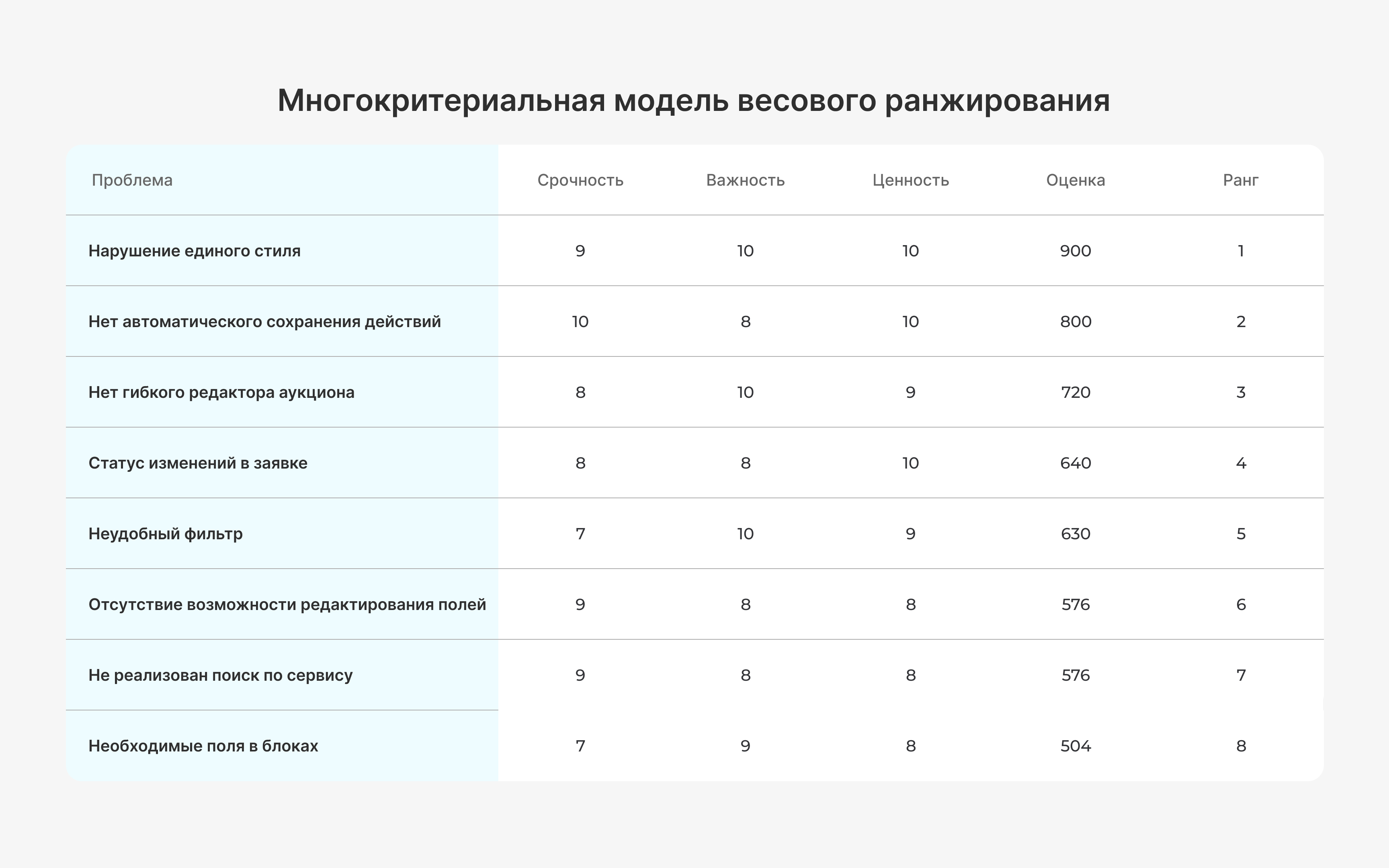
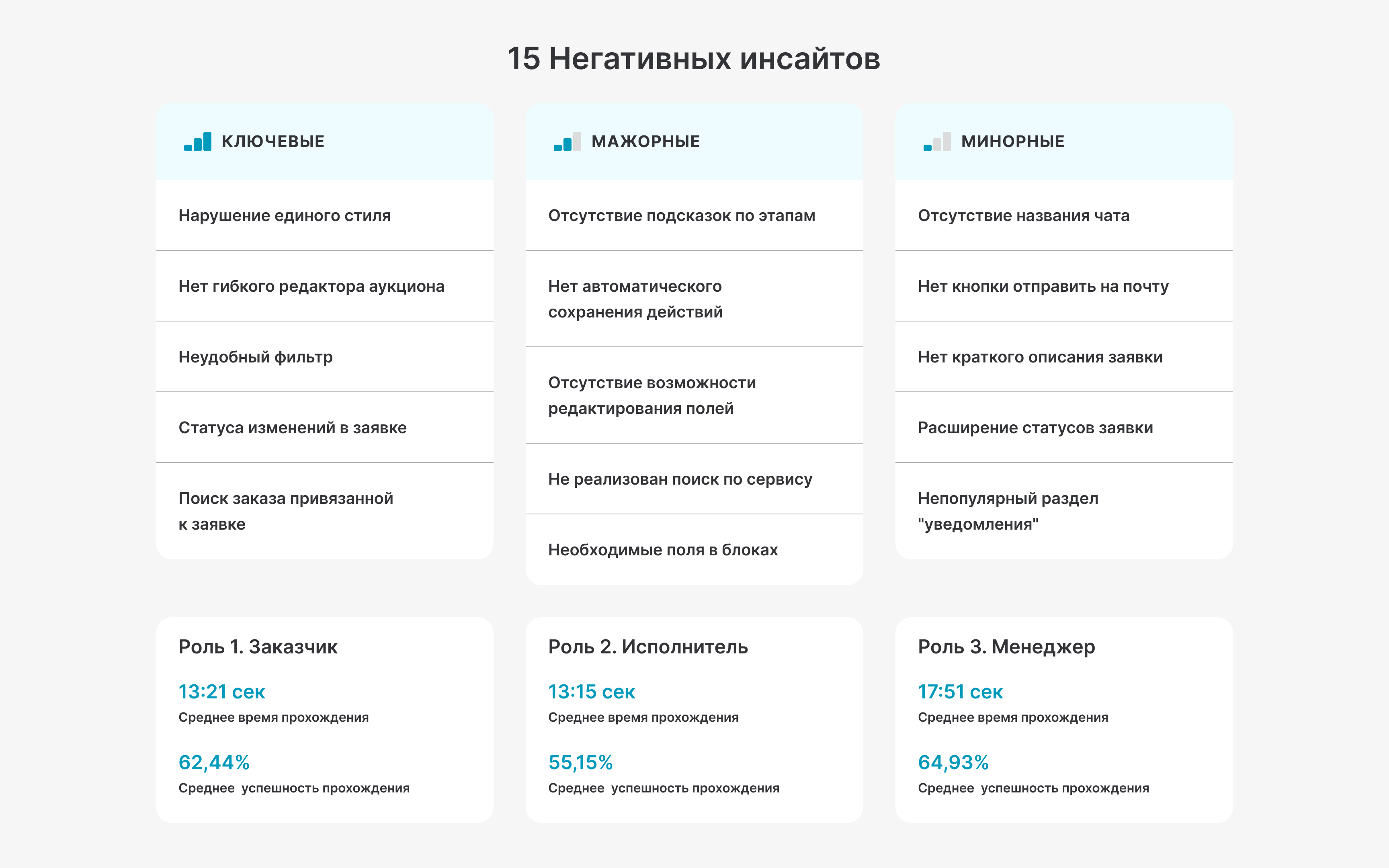
Ниже на рисунке представлен пример модели, которая позволяет увидеть все барьеры и проблемы пользователей, расставив их по степени критичности. Она помогает учитывать приоритеты при проектировании и переделке UX, добавлять в спринт «горячие» задачи, а менее критичные — в бэклог проекта, а также в целом оценить объем проблем в интерфейсе. Представленная информация будет полезна всем — от аналитиков, дизайнеров и разработчиков до бизнес-представителей и стейкхолдеров.
Исследование и анализ полученных данных
На первом этапе мы провели UX-аудит СРМ-системы и начали подготовку к проведению исследований. Дизайнеры подготовили 13 сценариев юзабилити-тестов, которые закрывают большую часть проблем в UX: 7 — для менеджеров и по 3 — для заказчиков и исполнителей.
Само исследование длилось более месяца. В результате анализа получился 47-страничный документ, который позволил выявить барьеры пользователей и составить список приоритетов при последующем проектировании системы. Пример одной из таблиц с данными — на рисунке ниже.

Проектирование UX
На основе результатов исследований UX-команда спроектировала архитектуру дизайн-решения. Сначала приступили к Главной странице сервиса, с которой пользователи начинают работу. После утверждения начали работать и над другими: канбан-доска, личный кабинет и т.п.
Все предложения и макеты сразу обсуждали с заказчиком: сделали прототип → показали клиенту→ получили обратную связь→ доработали → согласовали→ взяли в разработку. Такой процесс позволил четко и поступательно двигаться к результату, удовлетворяющему заказчика, команду и конечных пользователей.
Если изначально клиент хотел сделать новый UX на старом UI и обновить тексты, то после нашей работы в части UX и предложенной концепции продукта принял решение сделать редизайн всей СРМ-системы.
UI-дизайн и UX-редактура
Параллельно с разработкой архитектуры наши дизайнеры подготовили концепцию пользовательского интерфейса (UI). После утверждения создали UI-кит, который впоследствии дополняли с учетом новых экранов. Например, в середине процесса появилась потребность сделать чат. Компоненты чата — иконки пользователей, поле ввода и прочее — заносились в дизайн-систему для разработчиков.

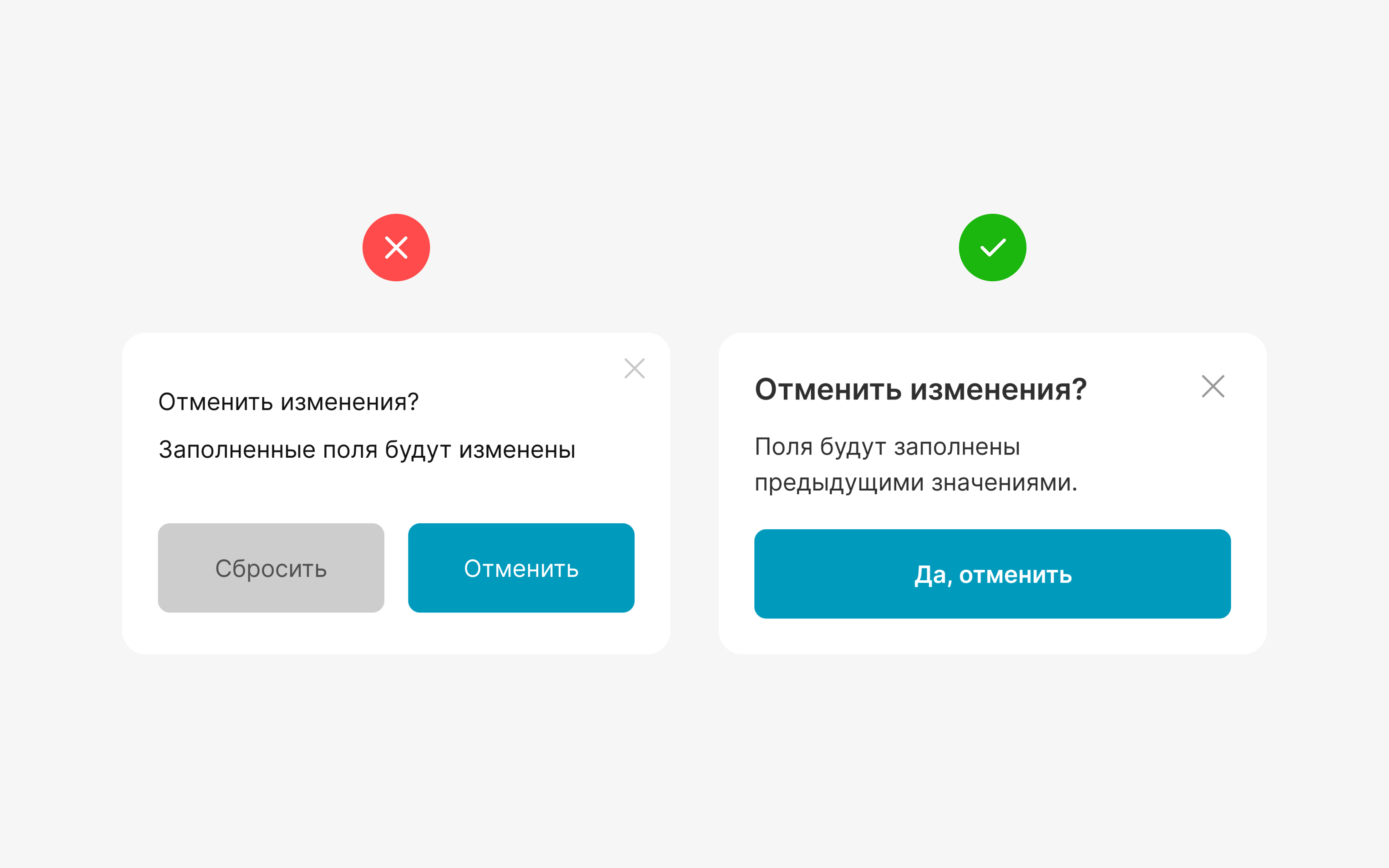
На каждом этапе создания дизайн-макетов наши специалисты уделяли особое внимание текстам, готовя их для новых экранов с учетом пользовательского опыта:

По мере проведения редизайна наша команда аналитиков и дизайнеров провела серию интервью с пользователями платформы, чтобы сделать ее максимально удобной. Это решение позволило в короткие сроки проверить эффективность изменений, не проводя повторные юзабилити-тесты, тем самым оптимизировать затраты на проекте.
К каким результатам пришли
Наши коллеги спроектировали и отрисовали СРМ-систему за 3 месяца. Один месяц ушел на исследование и анализ результатов, оставшиеся два — на отрисовку, разработку и отладку продукта.
Цель редизайна в итоге была выполнена: время прохождения пользователями сценариев сократилось на 53%. Сейчас в среднем составляет 6:56 минут вместо 15:27.
Улучшенный продукт стал больше соответствовать требованиям пользователей и бизнеса, а редизайн и UI-кит послужили основой для постепенного внедрения изменений в CPM-систему.
Главная цель редизайна выполнена — время прохождения сценариев, сократилось на 53%. А улучшенный продукт стал больше соответствовать требованиям пользователей и бизнеса.
Рубрики
Интересное:
Новости отрасли:
Все новости:
Публикация компании
Рубрики