Разработка сайта для слабовидящих и других людей с ОВЗ — что нужно учесть
Разработчики о принципах цифровой доступности: как сделать сайт или другой цифровой продукт, доступный для людей с ограниченными возможностями здоровья

Основатель и генеральный директор IT-компании Riverstart. Лауреат премии ИТ-кампуса НЕЙМАРК «Лидеры ИТ-индустрии» 2023 в номинации «Развитие предпринимательства в ИТ-отрасли»
Современные сайты и сервисы должны учитывать потребности всех пользователей. Но на практике барьеры существуют: слабовидящие сталкиваются с трудностями при чтении, людям с дислексией сложно воспринимать текст, а пользователям с нарушениями моторики — управлять интерфейсом.
В итоге огромный пласт людей лишается возможности потреблять контент и использовать функциональность сайтов и приложений. К примеру, согласно доступным данным, в России на конец 2023 года зарегистрировано около 450 тысяч людей с инвалидностью по зрению. Причем эксперты оценивают реальное число людей с нарушениями зрения значительно выше — на 2021 год около 5,9 млн незрячих и слабовидящих.
Разница значений связана с разными методами учета и с тем, что не все люди оформляют инвалидность. При этом сложности могут возникнуть и у других людей с ОВЗ — ограниченными возможностями здоровья. К ним также относят людей, которые испытывают временные ограничения, например, из-за сломанной руки.
В статье директор компании Riverstart Андрей Никонов поделится решениями, которые команда использует в проектах, чтобы сделать сайт, сервис или приложение инклюзивным, а значит более клиентоориентированным и человечным.
Требования к цифровой инклюзии в России
К широкому кругу сайтов нет конкретных требований, за несоблюдение которых были бы какие-либо санкции. Существует российский ГОСТ Р 52872-2019, который указывает, что цифровые продукты должны быть доступными для пользователей, воспринимаемыми, понятными и работоспособными. содержит параметры доступности: цифровой продукт должен быть доступным, воспринимаемым, понятным и работоспособным. Например, есть рекомендация избегать мерцающих анимаций с появлением объекта более трех раз в секунду, поскольку это может спровоцировать приступ.
Тем не менее, реализация цифровой доступности полезна для любого качественного адаптивного сайта, поскольку расширит аудиторию, поможет пользователям с ОВЗ и особенностями восприятия информации и просто сделает продукт удобнее.
Что должно быть на сайте для людей с инвалидностью и ОВЗ
Уровень инклюзивности проекта во многом определяется запросами заказчика. По нашему опыту, компании и государственные структуры обычно как минимум добавляют в ТЗ проработку версий для слабовидящих, а часто и другие решения для разных групп пользователей.
Как разработчики цифровых продуктов для бизнеса и государства, Riverstart изучает способы увеличить уровень цифровой доступности, чтобы использовать их в проектах.
Для примера, во время модернизации портала правительства одного из регионов России мы уделили много внимания решениям для обеспечения доступности для людей с ОВЗ. Консультантом выступал руководитель Лаборатории инклюзивных технологий — человек с пользовательскими особенностями. Судить об эффективности можно по результатам пользовательского тестирования и по оценке сервиса автоматической проверки Lighthouse, других способов пока нет. По оценке этого сервиса модернизируемый сайт имеет 100% уровень цифровой доступности.
Разберем, какие особенности здоровья влияют на использование цифровых продуктов, и какие решения можно для них предусмотреть.
1. Особенности зрения — проработать версию для слабовидящих
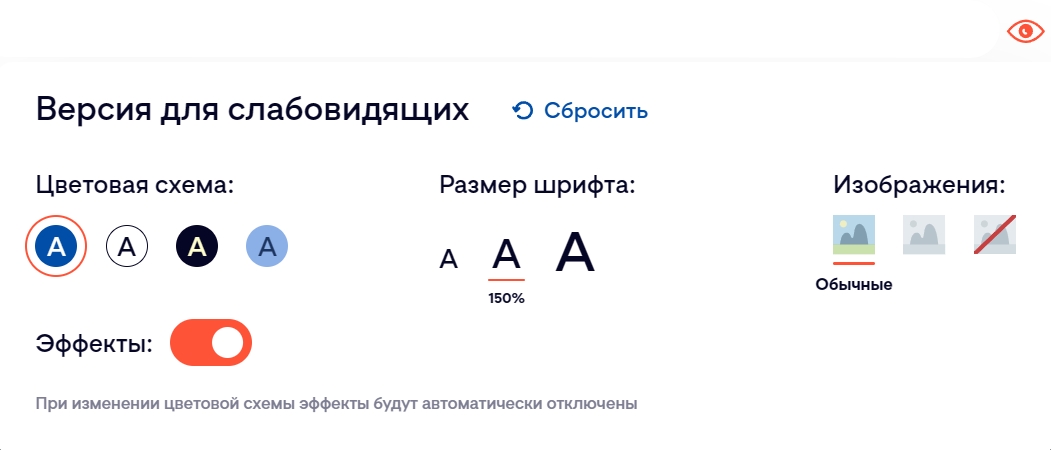
Некоторым людям с нарушениями зрения помогает возможность увеличивать или уменьшать масштаб контента — сделать текст и картинки крупнее. Встроенного масштабирования в браузере недостаточно, оно работает по-разному и может не срабатывать на некоторых элементах. Нужна отдельная версия для слабовидящих.
Мы обычно разрабатываем расширенные версии, которые позволяют увеличивать шрифты, управлять цветовой схемой, отключать или обесцвечивать картинки и отключать эффекты. Это позволяет сделать работу с сайтом комфортнее для тех, кому неудобно воспринимать анимацию и яркие цвета.

2. Незрячесть, дислексия — адаптировать сайт под скринридеры
Сейчас есть специальные сервисы, позволяющие понять, как незрячие люди пользуются сайтами, как работают вспомогательные инструменты. К примеру, «Проблемы восприятия» моделирует работу скринридера — сервиса для озвучивания текста.
Скринридеры также помогают при тяжелой форме дислексии — это сложность чтения, связанная с особенностью распознавания слов. Ощутить это можно с проектом «Как видят люди с дислексией» от Ассоциации родителей детей с дислексией:
Чтобы скринридер корректно воспроизводил текст, нужно подготовить сайт — выполнить соответствующую разметку, добавить атрибуты описаний, картинок, интерактивных элементов, атрибуты для обозначения действий и процессов, окон для заполнения и прочего, обеспечить верный порядок озвучивания, а также отметить элементы, которые озвучивать не нужно.
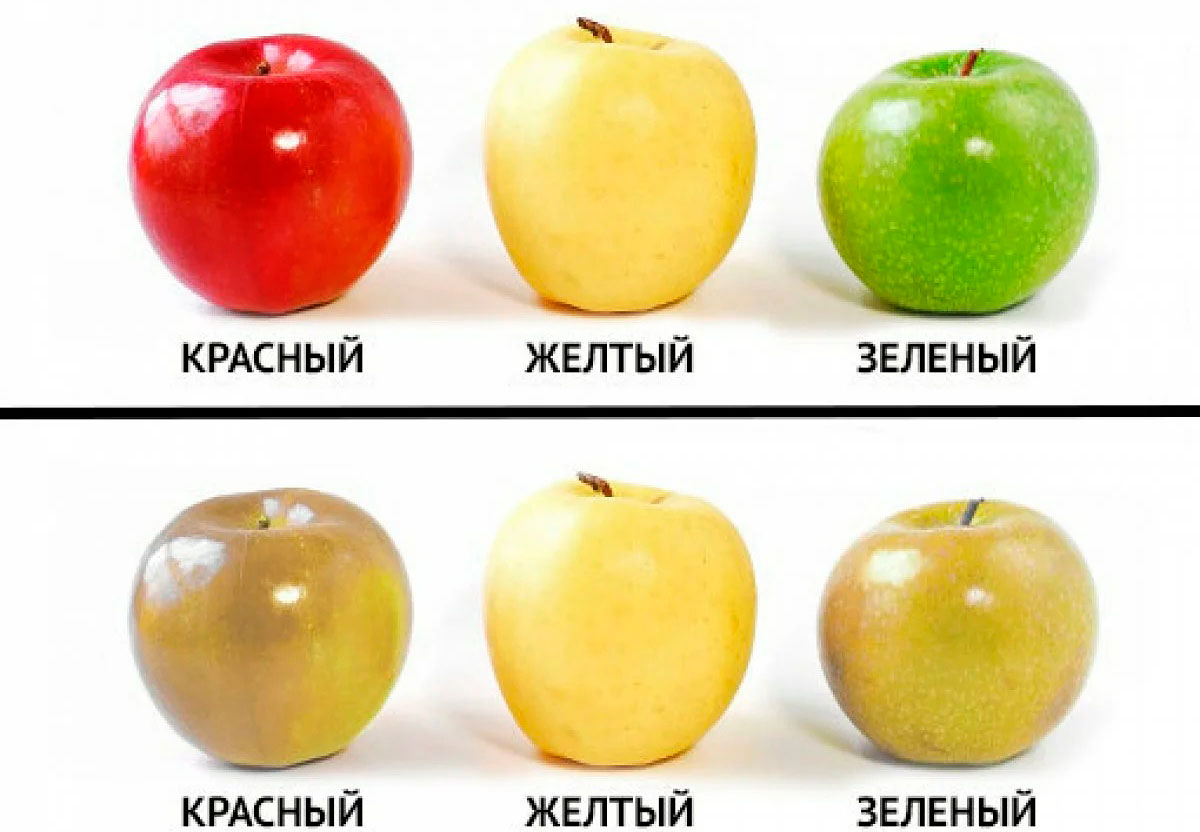
3. Дальтонизм — текстовые дубли цветовых обозначений и настройка анимации

Выбранные элементы стоит выделять не только цветом, но и другими визуальными средствами — жирным шрифтом, рамкой или значками, подсветкой.
Еще один важный момент — анимации. Динамичные эффекты могут мешать восприятию контента людям с СДВГ, аутизмом и другими неврологическими особенностями. Очень активные мигающие анимации могут отвлекать и более широкий круг пользователей.
Мы не используем мерцание в интерфейсе и дополняем версию для слабовидящих возможностью отключить эффекты. Отключение никак не влияет на удобство взаимодействия с интерфейсом, интерактивные элементы считываются без эффектов
4. Нарушения моторики — клавиатурное управление
При нарушении моторики у человека может не быть возможности управлять мышью или быстро реагировать на происходящее на экране.
В таких случаях используют программы для навигации, позволяющие перемещаться по сайту без мыши — с помощью клавиш со стрелками и табами на клавиатуре.
Чтобы такая навигация работала, разработчику нужно разметить объекты: обернуть заголовки тегами, добавить атрибуты интерактивным элементам, применить стили, которые вместо курсора мыши покажут, где пользователь находится в данный момент.
Решения по увеличению доступности сайта делают его удобнее для всех
Создание доступных цифровых продуктов — важный шаг к расширению аудитории, улучшению пользовательского опыта и повышению социальной ответственности.
Использование принципов цифровой доступности в разработке позволяет компаниям и государственным учреждениям создавать удобные и универсальные интерфейсы, а это увеличивает конкурентоспособность и доверие пользователей.
Источники изображений:
Архив «ООО Риверстарт», Ochkov.Net
Рубрики
Интересное:
Новости отрасли:
Все новости:
Публикация компании
Контакты
Социальные сети
Рубрики