Как с помощью UX-тестирования увеличить заявки на банковские продукты
Приложение банка плохо «продает»? Расскажем, как юзабилити-тестирование помогло выяснить причины отказа пользователей, и к каким результатам удалось прийти
Задача:
Изучить барьеры, из-за которых пользователи мобильного приложения не оформляют предлагаемые банком продукты. На основе полученных выводов разработать новый дизайн главного экрана.
Причина:
Для поиска причин мы использовали юзабилити-тестирование. Этот метод помогает глубже понять ожидания и цели пользователей, а также измерить время оформления карты. В результате мы выявили 17 барьеров, с которыми сталкиваются пользователи.
Команде дизайнеров SimbirSoft поступила задача от нашего партнера — изучить барьеры, из-за которых пользователи мобильного приложения не оформляют предлагаемые банком продукты. На основе полученных выводов разработать новый дизайн главного экрана. В этой статье расскажем о процессе работы и о достигнутых результатах.
Совместно с руководителем отдела мобильной разработки со стороны банка мы проанализировали отзывы пользователей и показатели метрик приложения. Доля негативных отзывов достигала 12% вместо 3-5% в среднем по отрасли.
По словам руководителя направления дизайна SimbirSoft Олега Тумакова, чтобы преодолеть разрыв во взаимодействии пользователей с приложением, необходимо правильно сформулировать проблему. «Неверно сформулированная проблема приводит к ложным целям, что влечет к удорожанию производства, потере времени и лояльности потребителей. Поэтому мы уделяем особое внимание проработке проблем», — подчеркнул эксперт.
На основе полученной информации мы сформулировали следующие проблемы:
- 43% пользователей не могут оформить банковскую карту с главного экрана приложения. Желаемый показатель 20-25%.
- Время оформления банковской карты 16 минут вместо желаемого 6 минут.
Исходя из проблем, мы поставили перед командой проекта две цели:
- Сократить процент пользователей, которые не находят способ оформить банковскую карту.
- Уменьшить время, которое пользователь тратит на оформление карты, до 6 минут.
Поиск причин
Для поиска причин мы использовали юзабилити-тестирование, или UX-тестирование. Этот метод помогает глубже понять ожидания и цели пользователей, а также измерить время оформления карты. Подробнее про юзабилити-тестирование можно прочитать в книге Алана Купера «Интерфейс. Основы проектирования взаимодействия».
Помимо изучения продукта и сбора информации нам нужно было оценить эффективность реализованных функций. Для этого мы подготовили по пять гипотез и сценариев тестирования, которые охватывали 16 функций главного экрана и 3 смежных пользовательских пути.
Пример простого сценария. Пользователь должен определить и понять статус заказанной ранее банковской карты, затем перейти на детальный экран карты.
Жесткие правила безопасности банка не позволили нам брать респондентов «с улицы», поэтому участниками исследования стали сотрудники банка. В качестве дополнительного критерия они должны были быть активными пользователями мобильного приложения. Мы провели 12 юзабилити-тестов. Срок исследования с учетом подготовки составил 10 дней. Артефактами исследования стали видеозаписи и комментарии участников.
Анализ полученных данных
Внимательно изучив видеозаписи и комментарии, мы выявили 17 барьеров, с которыми сталкиваются пользователи. C помощью поведенческих и субъективных метрик мы расставили приоритеты барьеров, выбрав многокритериальную модель весового ранжирования. Полученные отфильтрованные данные внесли в таблицы с учетом того, что некоторые проблемы могут иметь более высокий приоритет для пользователей, но идти вразрез с целями бизнеса.
По итогам пятидневного анализа полученных результатов мы предоставили клиенту 48-страничный документ с исследованиями, описанием гипотез по устранению барьеров и рекомендациями по изменению интерфейса.
Проектирование
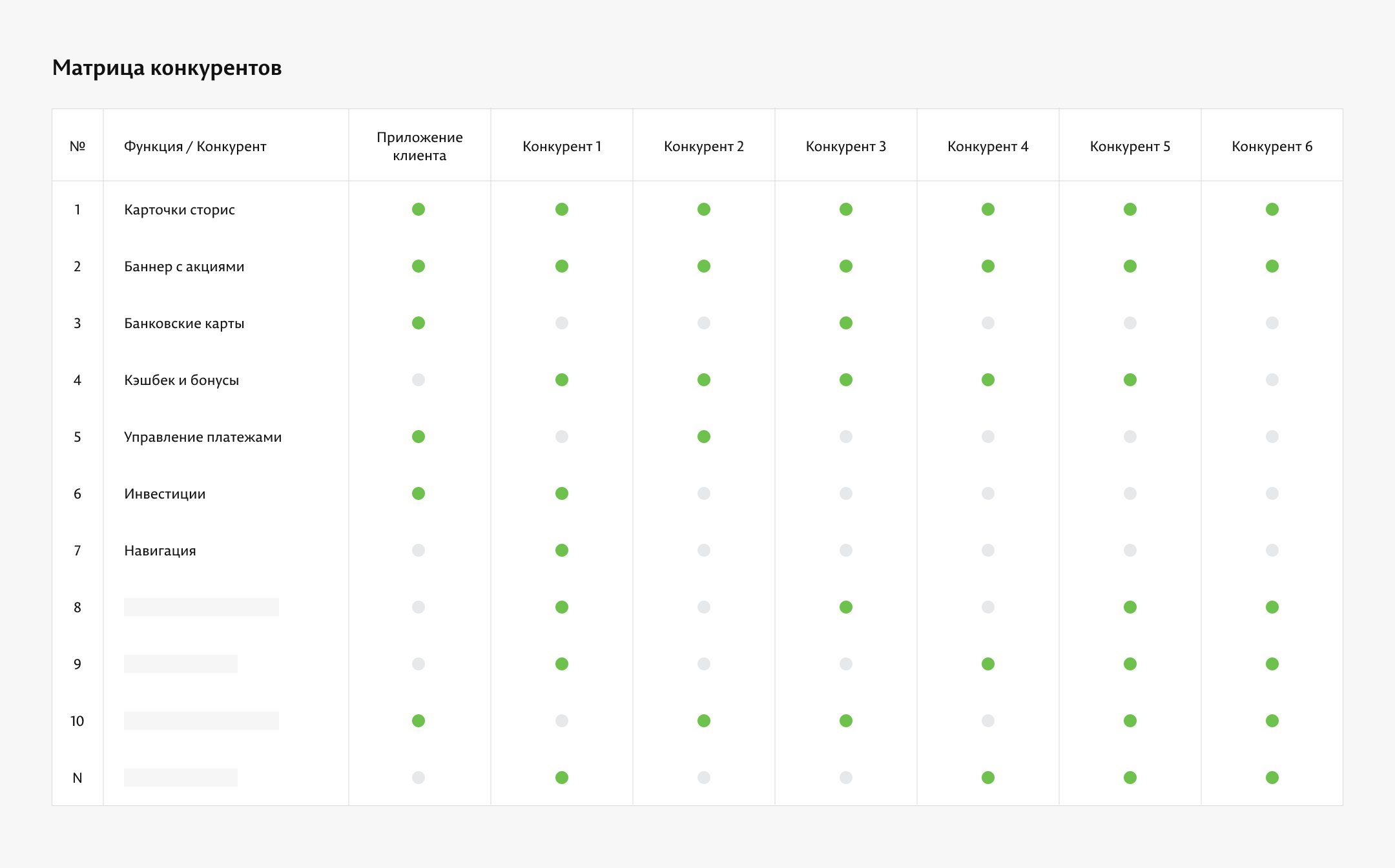
Работая исключительно с внутренним окружением, невозможно получить представление об аналогичных решениях на рынке. Поэтому нам было важно исследовать и внешнее окружение. Чтобы собрать преимущества и недостатки визуальных и функциональных решений, наши дизайнеры провели конкурентный анализ, а собранную информацию отразили в матрице.

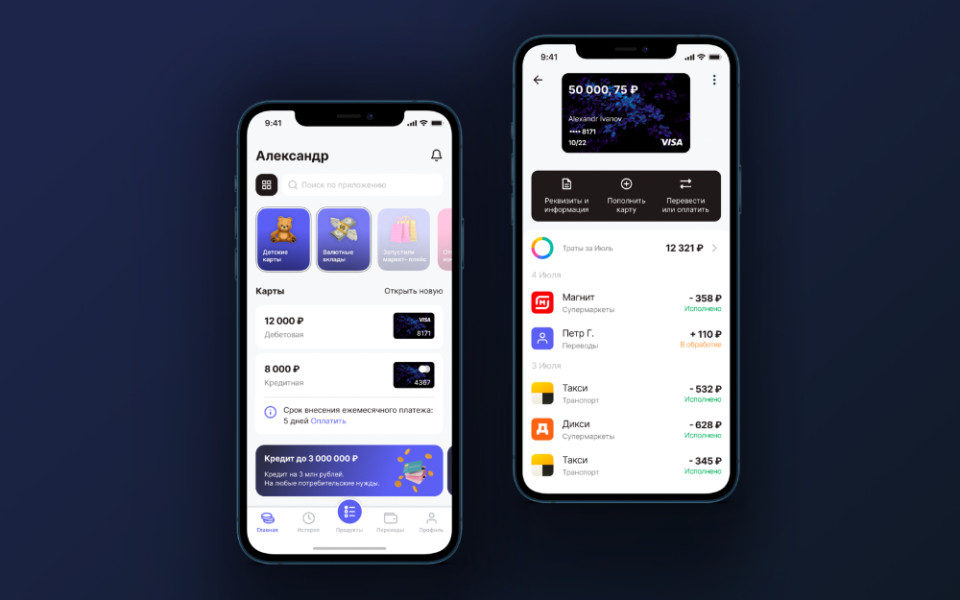
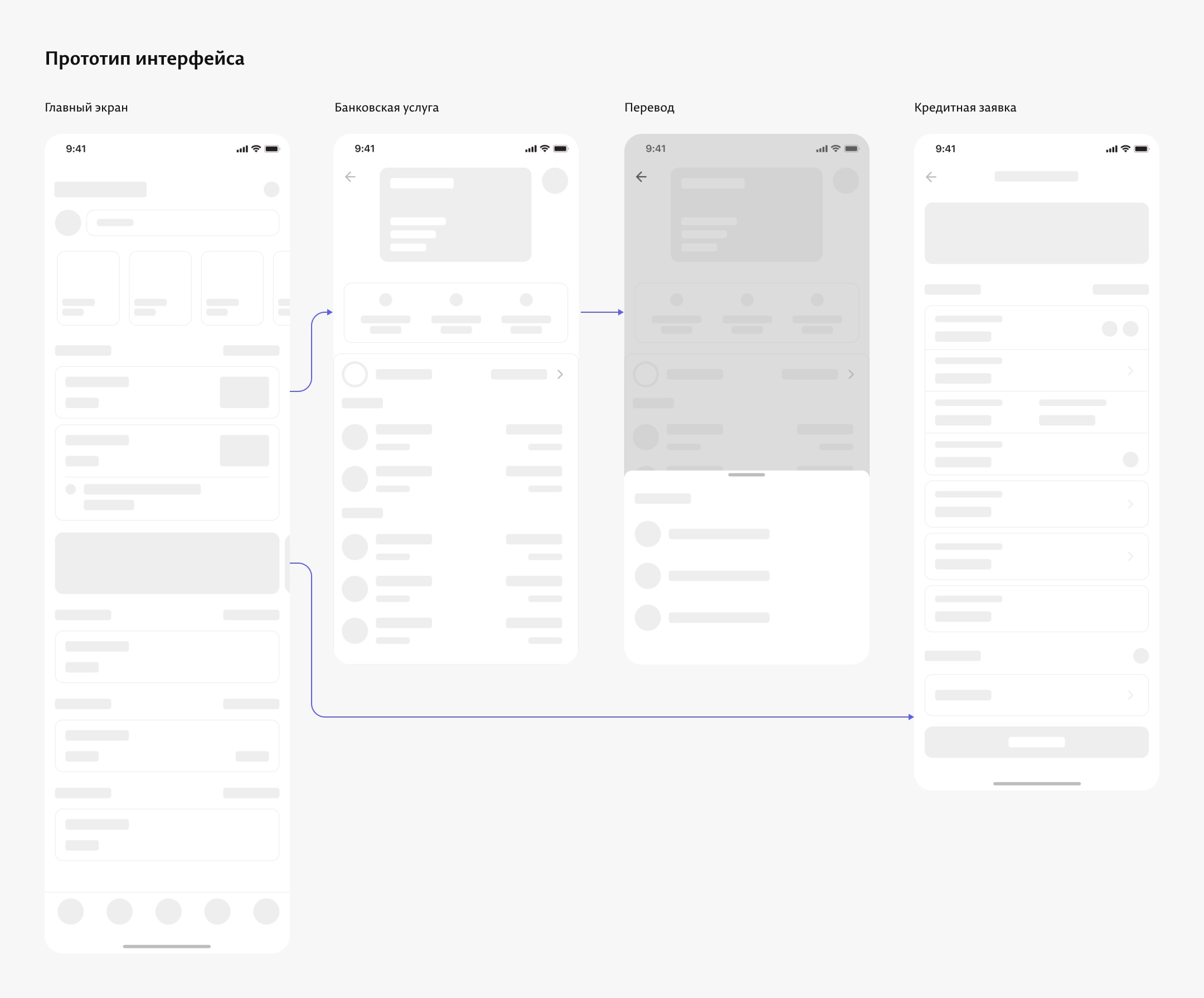
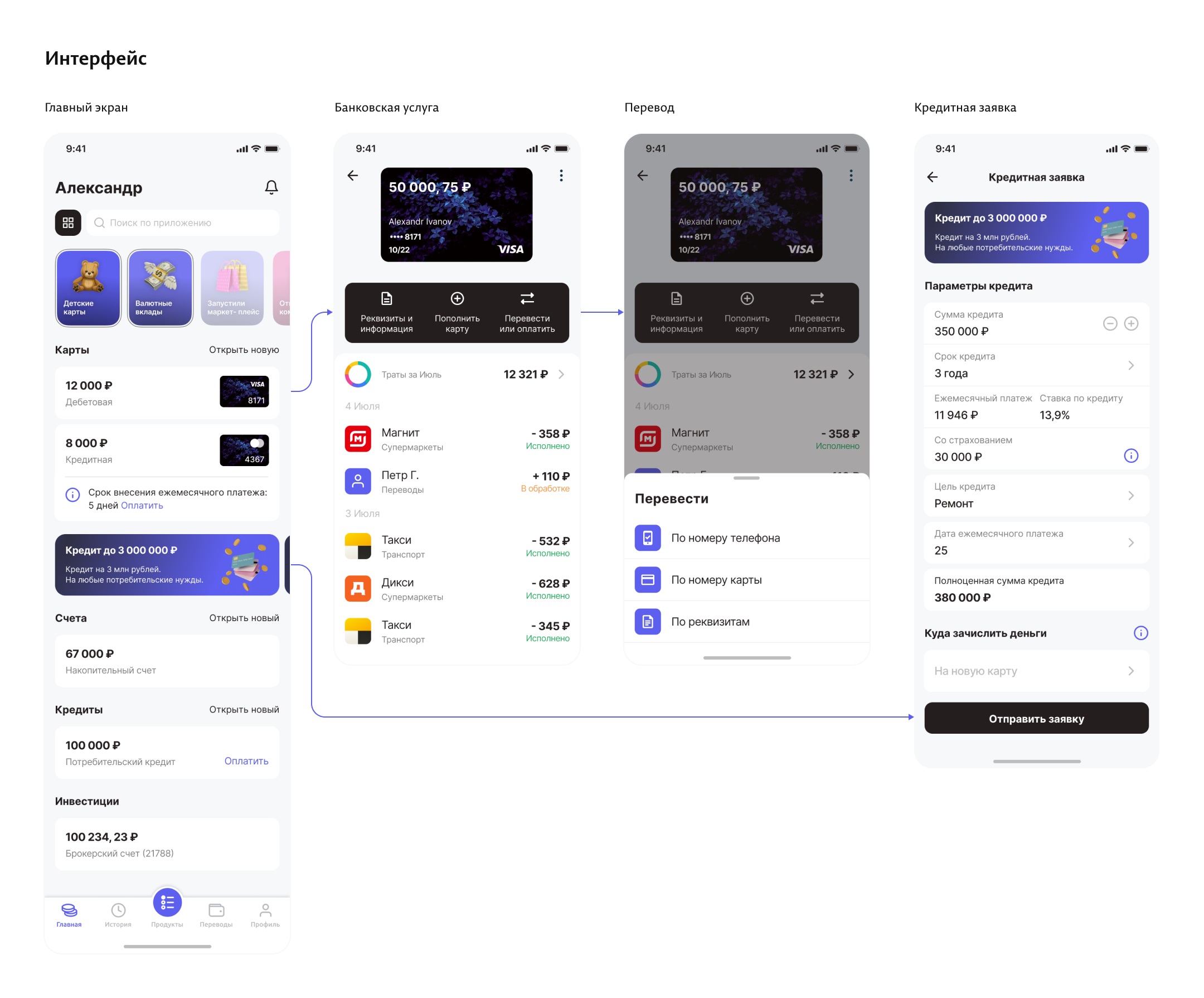
После приготовлений мы приступили к прототипированию. Часть изменений не требовала больших усилий. В частности, мы переработали текстовый контент на главном экране, который содержал не подходящую для целевой аудитории терминологию. Поскольку пользователям приходилось долго разбираться в назначении иконок, изменениям подверглись и они. Особое внимание уделили внедрению дополнительной функциональности и упрощению пользовательского пути.

Пример функционального изменения. Блок с операциями перенесли с главного экрана в детальный экран банковской карты. Это позволило решить вопрос навигации и привязки функции к продукту.
Во время и после окончания разработки прототипов мы постоянно поддерживали связь с разработчиками, аналитиками и представителями клиента, чтобы учесть все возможные ограничения.
В результате двухнедельной работы мы получили 48 согласованных кликабельных экранов.
Визуальная часть и повторное тестирование
За основу была взята текущая дизайн-система банка. Новые элементы, которые мы внедрили, стали ориентиром для визуального изменения приложения в дальнейшем. В итоге создали 2 концепции и 14 новых компонентов с учетом UI-стека: идеальное состояние, пустое состояние, состояние загрузки, ошибка и частично заполненное состояние. Для некоторых элементов подготовили описание поведения и анимацию. Всю работу проделали за 1 месяц.
Чтобы снизить риски созданных решений, за 8 дней мы провели повторное юзабилити-тестирование на 12 респондентах, использовав разработанные сценарии. По результатам тестов внесли небольшие исправления.

После итоговой демонстрации передали дизайн-макеты разработчикам и на протяжении всей работы программистов (вплоть до релиза) оказывали техническую поддержку. Это позволило ускорить процесс и получить желаемый результат в указанные сроки.
Вместо итога
Проведенное тестирование позволило клиенту объективно оценить потенциал развития мобильного приложения и продуктов банка.
Пользователи получили интуитивно понятный интерфейс, удовлетворяющий их целям. Благодаря внесенным изменениям вовлеченность и лояльность клиентов банка выросла с 8% до 31%. Время операции по оформлению карты уменьшилось с 16 до 6 минут. Количество пользователей, которые не могли оформить банковскую карту, сократилось с 43% до 23%.
В совокупности все работы мы выполнили за 3 месяца. Улучшенный продукт стал больше соответствовать требованиям пользователей и бизнеса, а редизайн главного экрана послужил основой для постепенного перехода приложения к новому стилю.
Улучшенный продукт стал больше соответствовать требованиям пользователей и бизнеса, а редизайн главного экрана послужил основой для постепенного перехода приложения к новому стилю.
Рубрики
Интересное:
Новости отрасли:
Все новости:
Публикация компании
Рубрики