Мобильные приложения: выбираем между Native, Flutter и PWA
Нативные, кроссплатформенные и PWA-приложения. Что выбрать? Поможет чек-лист от технического руководителя проектов мобильной разработки Гургена Балаяна

Руководитель портфеля проектов в IT-сфере. Cпециалист с большим опытом работы в области мобильной разработки.
В современном мире технологий выбор правильного инструмента для разработки мобильных приложений становится ключевым фактором как для успешного взаимодействия с целевой аудиторией, так и для эффективного распоряжения ресурсами. Progressive Web Apps (PWA), Flutter-приложения и нативные iOS/Android приложения предоставляют разные подходы и возможности для бизнеса.
В чем отличия трех подходов?
PWA или Progressive Web Application – технология, которая позволяет пользователям установить ваш сайт на смартфон как приложение. По сути это просто сайт, но со своими нюансами, о которых подробнее расскажу позже.
Кроссплатформенные мобильные приложения — это приложения, которые разрабатывают на единой кодовой базе сразу для нескольких платформ. Популярным решением на сегодняшний день является Flutter.
Native или нативные мобильные приложения – это приложения, которые разрабатывают и адаптируют под одну конкретную платформу. То есть, если бизнес решает выбрать нативную разработку, то необходимо разрабатывать отдельное приложение для iOS и отдельное для Android.
Можно задаться вопросом «А причем тут вообще мобильная разработка и PWA»? Ответ на него достаточно прост. Российский рынок мобильных приложений столкнулся с большой проблемой — удаление приложений из магазинов. Компании начали активно перестраиваться и разрабатывать PWA как альтернативу, ведь в магазины доступ уже закрыт, а терять пользователей не хочется.
Важно понимать, что современный пользователь смартфона привык устанавливать приложения через магазины, такие как AppStore или GooglePlay. И бизнесу приходится искать ответы на вопрос «Как мотивировать пользователей устанавливать PWA?».
Итак, рассмотрим детальнее каждую из технологий.
PWA
Технические особенности:
- PWA используют языки HTML, CSS и JavaScript, что обеспечивает их кроссплатформенность и совместимость с различными браузерами (но не всеми).
- Основной технологический элемент PWA — Service Worker, обеспечивающий работу приложения. Это скрипт, работающий в фоновом режиме независимо от веб-страницы.
- Web App Manifest — это файл JSON, который сообщает браузеру о вашем PWA и о том, как приложение должно вести себя при установке на мобильное устройство. Типичный файл манифеста включает имя приложения, значки, которые приложение должно использовать, и многое другое.
Преимущества:
- Приложения могут работать на разных устройствах и операционных системах, ведь все происходит внутри браузера, а для бизнеса это экономия трудозатрат и времени.
- Поддержка пуш-уведомлений. До недавнего времени это было ограничением, пуши работали только на Android, но с версии iOS 16.4 это стало возможным.
- Есть доступ к возможностям платформы iOS и Android, хоть и ограниченный.
- Поддерживается работа в офлайне и фоновом режиме, но также с ограничениями.
- Запуск с иконки на экране смартфона, аналогично нативным и кроссплатформенным приложениям.
- Размер PWA приложения, как правило, не превышает 1-3 Мб, что может быть большим плюсом для пользователей с ограниченным объемом памяти на устройствах.
- Не нужно размещать приложение в AppStore и Google Play. Его можно установить напрямую с вашего сайта. Но если вдруг захотелось разместить в магазины, то это также можно сделать.
Ограничения:
- Ограниченный доступ к аппаратным ресурсам.
- Отсутствие магазинов, которые гарантируют безопасность пользователям и при этом являются популярными.
- Низкая поддержка iOS. Те функции, которые поддерживаются на Android, могут быть недоступны на iOS.
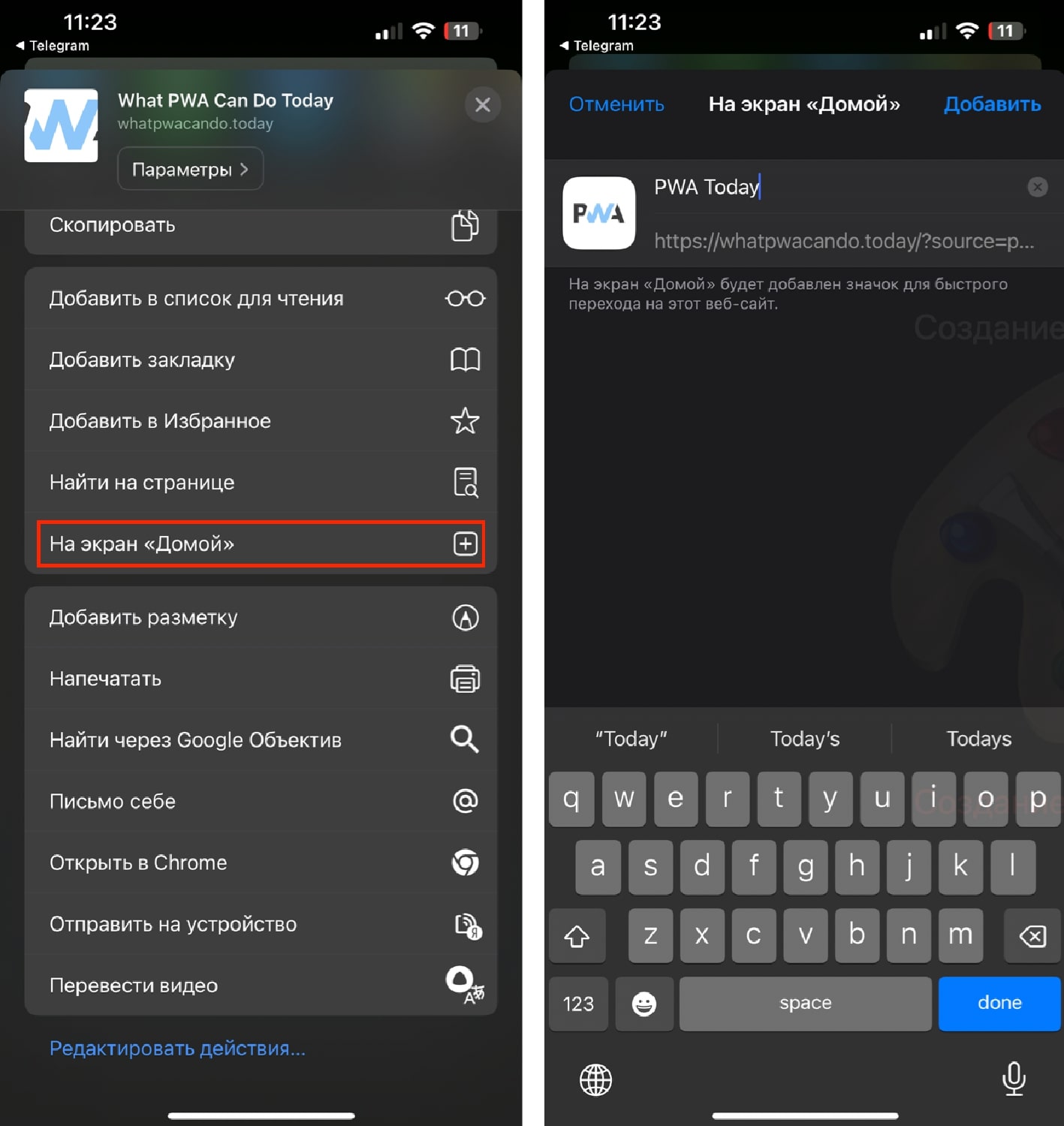
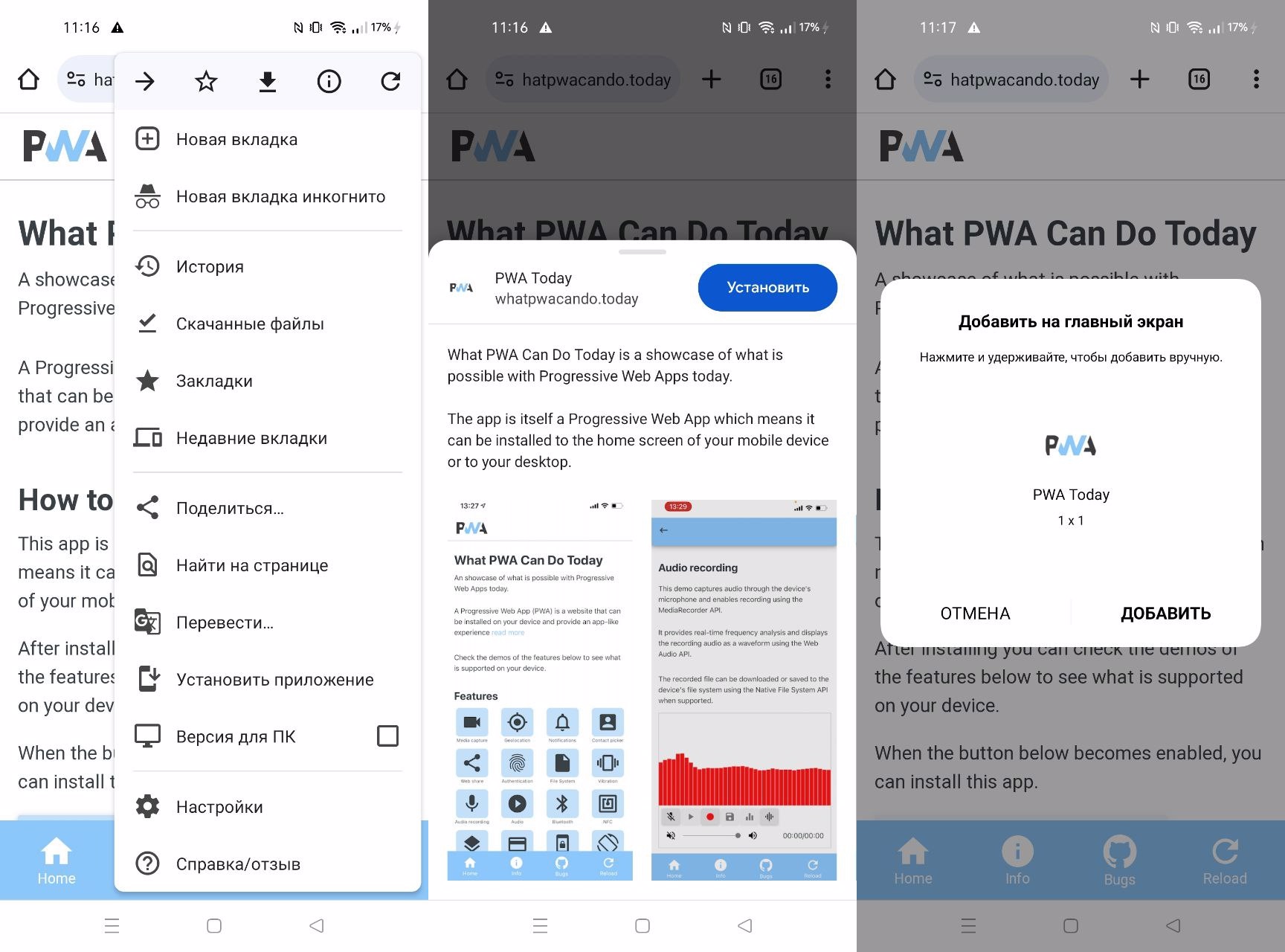
На самом деле, чтобы понять, что доступно, а что нет в PWA, достаточно посетить ресурс whatpwacando.today, установить себе его на смартфон и посмотреть все возможности PWA.


Яркими примерами PWA являются приложения Сбербанка, Альфа-банка и популярный мессенджер Telegram.
Flutter-приложения
Технические особенности:
- Flutter использует язык Dart, который компилируется в машинный код, если мы говорим про мобильные платформы, и в JavaScript, если речь идет про web.
- Flutter — это фреймворк с открытым исходным кодом.
Преимущества:
- Кроссплатформенность. Один код — несколько платформ, другими словами, экономия трудозатрат и времени.
- Декларативный подход в UI. Декларативный подход означает, что вы описываете, как должен выглядеть UI в том или ином состоянии приложения, а фреймворк берет на себя заботу о рендеринге UI и переходе между состояниями. Наибольшую популярность Flutter сыскал среди разработчиков благодаря этому подходу, так как он ускоряет разработку.
- Совместимость с нативом. Это значит, что если возникнут какие-то проблемы с реализацией на Flutter, в проект всегда есть возможность «затащить» код на нативе (не без трудностей, конечно).
- Быстрая разработка и удобное изучение фреймворка за счет Hot Reload (JIT-компиляция). Если коротко, то это позволяет видеть изменения в коде в реальном времени.
Прежде чем поговорим про ограничения Flutter, хотел бы отметить, что в статье специально не упоминается Kotlin Multiplatform. На мой взгляд, для написания полноценных мультиплатформенных решений время этой технологии еще не настало, хотя оно и не за горами. А время React Native и Xamarin уже проходит.
К Flutter же интерес разработчиков повышается уже на протяжении нескольких лет: по данным Statista, в 2022 году его популярность выросла на 12% с 2019 года.
Ограничения:
- Flutter — это фреймворк с открытым исходным кодом от Google. Да, по моему мнению это именно ограничение. Все кроссплатформенные решения живут недолго, их заменяют другие кроссплатформенные решения, а тут еще и Google, который славится огромным количеством закрытых проектов. И вдобавок Kotlin Multiplatform, который наступает на пятки.
- Некоторые библиотеки, которые разрабатывает комьюнити, могут быть устаревшими и долго не обновляться.
- Отсутствие специфических функций, которые приходится писать на Native, а также проблемы с интеграцией нативных модулей. На одном из наших проектов мы столкнулись с этой проблемой: она решаема, но требует определенных трудозатрат.
- И все-таки не такая тесная интеграция с экосистемой iOS.
Примеры приложений, написанных на Flutter: Alibaba, eBay Motors.
Native
Технические особенности:
- Языки программирования: Swift для iOS и Kotlin/Java для Android.
Преимущества:
- Нативные приложения предоставляют наивысшую производительность за счет тесной интеграции с экосистемой операционной системы.
- Реализация проектов любой сложности.
- Доступ к аппаратным ресурсам каждой платформы.
- Комьюнити разработчиков намного больше, чем у предыдущих решений.
Ограничения:
- Разработка и поддержка двух приложений на iOS и Android может потребовать дополнительных ресурсов: кадровых, финансовых и временных.
Примеров нативных мобильных приложений на рынке просто не счесть, ведь это самый распространенный в разработке вид. Самые яркие примеры: Яндекс.Карты, ВКонтакте, Авито.
Чек-лист вопросов, давайте сделаем выбор проще

Подведем итоги
Допустим, вы решили разрабатывать мобильное приложение и не можете определиться с выбором, даже пройдя по чек-листу выше. Первое, что вы должны сделать — это понять, появятся ли у вас в скором времени технические ограничения, если выберете ту или иную технологию. Если таких ограничений нет, и нужно быстро запустить MVP, то выбирайте между PWA и Flutter. Если вы вдруг столкнетесь с такими ограничениями через год-два, то всегда можно перейти на Native. Обычно компании именно так и поступают, ведь бизнесу важно быстро запустить первую версию продукта, собрать аудиторию пользователей, выполнить определенные задачи, проверить гипотезы, провести тестирование. Другой вопрос, что такой переход по итогу может стать более трудозатратным и дорогим, нежели если бы вы изначально разрабатывали на нативе, так как проект за эти год-два мог значительно разрастись.

А если коротко, то выбор между PWA, Flutter и нативными приложениями зависит от технических, финансовых и временных потребностей вашего проекта. Как правило, если заказчик выбирает кроссплатформенное решение (и оно технически ему подходит) и в будущем не планирует переходить на натив, то разработанное приложение получается на 40% дешевле. Это средняя цифра, которую мы у себя вывели на основе реализованных проектов. Если же в будущем планируется переход на натив, то тут уже сложно сказать, что выгоднее, так как данный расчет будет индивидуален для каждого проекта.
Мы рекомендуем обращаться к опытной команде мобильной разработки, которая поможет выбрать наиболее подходящий для вас инструмент.
Интересное:
Новости отрасли:
Все новости:
Публикация компании
Профиль
Контакты
Социальные сети